12 个来自顶级品牌的 Shopify 登陆页面示例

Shopify 登陆页面就像一扇数字大门,让购物者更接近“添加到购物车”的时刻。
目标是什么? 将这些潜在客户转变为满意的客户!
要想取得成功,您需要真正满足受众的需求,同时推动他们采取行动。而实现这一目标的最佳方法就是向转化率最高的顶级着陆页学习。
在本文中,我们汇集了来自顶级品牌的 7 个设计精美的Shopify 登陆页面示例。在每个登陆页面示例中,我们将揭示其成功背后的秘密,以帮助您在商店中实施它们。
Shopify 登陆页面的常见类型
以下是顶级品牌为其广告活动构建的最常见 Shopify 登陆页面类型的列表:
- 点击页面
- 潜在客户生成页面
- 产品登陆页面
- 集合登陆页面
- 特价登陆页面
- 产品捆绑登陆页面
- 季节性登陆页面
1. 点击页面
想象一下,一扇数字大门将访客从好奇心引向转化机会。这就是出色的点击页面所起的作用。
点击登录页面会让您的访客感到兴奋,通过醒目的视觉效果、强有力的标题和对您提供的内容的简要介绍来吸引他们的兴趣。然后,通过一个不可抗拒的行动号召按钮,它会引导他们进入发生转化的页面。
通过无缝地穿过您的销售和营销渠道,它将确保只有真正感兴趣(并且高度可转换)的受众才能通过。
2. 潜在客户生成登陆页面
事实上,并不是每个人都会在第一次访问您的网站时就购买商品。不要浪费您吸引的所有流量。
相反,向他们提供一些无法抗拒的东西,并获取他们的联系信息,以吸引他们。这就是杀手级潜在客户生成登陆页面的作用所在。
它用有价值的内容吸引访客。最终目标是什么?在潜在客户准备好时,培育他们并将其转化为忠实客户。

Shopify 的电子邮件捕获登录页面示例。他们吸引访问者注册,并在其 AI 生成的产品描述功能上线时收到通知。
了解更多: AZ 指南:如何创建引人注目的 Shopify 登陆页面
3. 产品登陆页面
产品页面用于提供有关特定产品的信息。另一方面,产品着陆页的设计目标只有一个:转化。
它展示了您品牌独特的价值主张,讲述了您的故事,强调了客户应该选择您的原因,并营造了购买的紧迫感。
让我们看一下下面电子商务产品登陆页面的最佳实践之一。

如您所见,他们的产品着陆页与典型的产品页面不同。产品着陆页为访问者提供了更多产品信息,并说服他们采取行动。
同时,其产品登陆页面更加注重产品优势,并通过 SE Starter Set 的限时优惠清楚地展示了它们与其他产品的不同之处。
4. 收藏登陆页面
常规产品系列页面只是以基本、有序的方式展示产品。而产品系列登陆页面则将其提升到一个新的水平,为客户创造独特而难忘的购物体验。
它不仅展示相关产品,还可以引导购物者获得无缝的购买体验,突出您的品牌并吸引客户。此外,您还可以以一种在默认页面上可能被忽视的方式展示产品。
最好的部分是什么?只需添加一些简单的元素,您就可以创建一个转换率高且脱颖而出的收藏登录页面。
请立即查看有关 Shopify 系列的完整指南并开始创建令人惊叹的产品系列登陆页面!
5. 特价优惠登陆页面
假设您想在节假日期间提高销量。您需要一个专门的着陆页来展示您销售的所有商品,并鼓励购物者将更多商品添加到购物车中。
猜猜怎么着?特价登陆页面就是这样的!这个登陆页面不仅可以轻松浏览您的促销产品,还可以通过提醒客户即将到来的截止日期来营造一种紧迫感。
6. 季节性登陆页面
消费者需求会随着季节变化而变化,这已不是什么秘密。季节性登陆页面是专门针对每个季节量身定制的。这不仅可以推广您的产品,还可以提供满足该季节需求的相关信息。
无论是新年、黑色星期五、 母亲节还是父亲节,折扣登陆页面都是推动销售并让客户回头购买更多商品的完美方式。
通过这样做,您可以吸引更多的访问者到您的网站并增加季节性商品的销售量。
7. 产品捆绑登陆页面
产品捆绑登陆页面展示了精心策划以解决特定问题的各种捆绑选项。
这不仅仅是展示产品包。要创建高转换率的捆绑着陆页,需要考虑很多事情,包括:
- 惊人的社会证明
- 有说服力的文案
- 明确的号召性用语
- 还有更多
了解更多: Shopify Pages 101:创建杀手级在线商店的初学者指南
您应该效仿的 Shopify 登陆页面示例以获得成功
1. GemPages - 点击登陆页面
首先,我们介绍一下Shopify 登陆页面。
是什么让我们的登陆页面设计脱颖而出?

GemPages的 Shopify 登陆页面示例
乍一看,我们用一个以利益为中心的标题吸引了访客的注意力。接下来的副标题解释了GemPages拥有您为营销活动构建高转换率登录页面所需的一切。
在折叠上方,我们还突出显示:
- 使用 GemPages 构建的页面数量
- 信任 GemPages 的 Shopify 品牌和商家数量
- 顶级 Shopify 品牌选择 GemPages 来加速其商店设计

我们还捕捉了访客的痛点,并清楚地展示了 GemPages 如何通过可折叠标签解决他们的问题。这种方法只显示主题标题,允许客户揭示引起他们兴趣的特定主题的其他信息。
因此,如果您不想让观众被过多的信息所淹没,请使用可折叠的标签。
稍微滚动一下,您会看到我们的模板库轮播,其中展示了适合任何 Shopify 页面类型和目的的各种登陆页面模板。

GemPages 提供的丰富Shopify 登陆页面模板
随着越来越多的人喜欢在智能手机上购物,打造无缝的移动体验至关重要。以下是它在移动设备上的外观:

GemPages 的移动登陆页面涵盖了客户感兴趣的所有重要信息
提示:在GemPages上构建 Shopify 登陆页面时,您只需切换编辑器顶部的图标即可轻松预览它在桌面和移动设备上的外观。

要点:您需要设计一个移动登录页面,该页面应能跨设备响应,并且文本和按钮即使在小屏幕上也易于阅读。在点击发布之前,请务必在移动设备上检查页面。
了解更多: 6 个值得您参考的移动端着陆页
2. True Botanicals - 潜在客户生成登陆页面
True Botanicals 的订阅登陆页面是一个很好的例子,它可以帮助您在设计上跳过空白画布。
什么让登陆页面设计脱颖而出?

来自顶级 Shopify 品牌 True Botanicals 的订阅登陆页面示例
此页面旨在让客户尽快进行购买。
True Botanicals 巧妙地展示了其订阅服务的优势。如果客户注册成为 True Botanicals 会员,他们将享受 15% 的折扣,并获赠免费的洁面乳和面部精油。
该护肤品牌强调了其带来的节省和福利。它还强调了客户可以自由选择订购频率。
要点:您可以为捆绑销售商品创建单独的登录页面。此策略效果很好,尤其是对于那些将畅销商品与不太受欢迎的商品组合在一起的捆绑销售商品。
了解更多: Shopify 产品捆绑销售:为何如此重要以及如何正确使用?
3. Wholier - 产品登陆页面
Wholier 的登陆页面有效地突出了产品的主要功能和优势,并鼓励访客进行购买。该品牌遵循 Shopify产品登陆页面设计中经常使用的传统布局— 如果事实证明这种方法有效,那为什么不呢?
现在,我们将分享一些让他们脱颖而出的秘密。
什么使登陆页面设计脱颖而出

Wholier 的产品登陆页面示例
许多购买保健产品的人都担心产品中是否含有有害化学物质。有了“有机”产品名称和“纯净植物蛋白粉”描述,访客肯定会对其顶级成分感到放心。
产品描述下方是“多买少付”部分。虽然客户可以一次性购买有机蛋白质,但如果他们每30、45 或 60 天订阅和购买一次,他们将节省 8 美元。此策略将帮助您的企业提高 AOV 并降低营销成本。
该品牌还以一种美观的方式列出了信任徽章,并将其夹在其他长篇信息之间。
继续滚动,您会注意到页面底部的粘性添加到购物车栏,以促使访问者采取行动。

接下来,产品的优势通过“植物动力”和“有机植物蛋白”等文字清晰可见。
他们专注于有机植物蛋白,展示了有关其成分的透明信息,例如益处、来源等。因此,访客可以放心,他们将获得优质的产品。

GemPages 让您可以自由地从头开始构建任何 Shopify 页面,并进行广泛的自定义,或者使用我们转换优化的页面模板抢占先机。

要点:对于有机营养品业务来说,展示您的成分并强调其益处、制作过程和来源至关重要。这样,您的客户就可以做出明智的决定并更加信任您的品牌。
4. Baboon To The Moon - 收藏登陆页面
Baboon To The Moon 的系列登陆页面是如何通过季节性产品有效吸引访客的完美示例。
什么让登陆页面设计脱颖而出?

Baboon To The Moon 的用户界面整体上令人印象深刻,收藏页面结构极简
在页面顶部,您可以立即看到标题,以及其产品的所有新颜色和新组合。

当您将鼠标悬停在产品图片上时,您会看到放大视图和“添加到购物车”按钮。这种令人愉悦的用户体验在桌面和移动设备上创造了轻松的购物之旅,使将商品添加到购物车变得轻而易举。
关键要点:将鼠标悬停在照片上即可将产品添加到购物车,这是着陆页设计的绝佳用户体验创意。这种方法可以避免在浏览产品时使现有页面变得杂乱,最重要的是,简化了购物体验。
5. Aisling Organics - 特价优惠登陆页面
Aisling Organics根据受众的特定需求将各种产品捆绑在一起,打造出其特价登陆页面。
什么让登陆页面设计脱颖而出?

Aisling Organics 设计了一个专业的特价登陆页面
不管你打算如何购买,折扣优惠都很难抗拒。但没有什么比隐藏费用更能吓跑购物者了。Aisling Organics 对此深有体会。这就是他们为所有顾客提供免费送货服务的原因。
此外,当您将鼠标悬停在图像上时,您会看到添加的动画。这使得他们的产品对客户更具吸引力。
关键要点:您是否知道,当提供免费送货时,79% 的人更有可能在线购物?因此,清晰易懂地显示运费非常重要。这将使购物体验更加顺畅和直接。
了解更多:
如何在 Shopify 上享受免费送货服务?(+ 常青小贴士)
Shopify Shipping 101:简易设置指南、提示和技巧 (2023)
6. Wild - 季节性促销登陆页面
Wild 是一家可持续发展的天然除臭剂企业,它以天然成分制成的高性能产品改变了浴室产品的一次性文化,而且在便利性和功效性方面毫不妥协。
什么让登陆页面设计脱颖而出?

可持续天然除臭剂 Wild 创建了春季促销登陆页面
Wild的促销登陆页面以简洁明了的标题“春季促销 20% 折扣”开始。接下来是友情提醒,这次促销不会永远持续下去。限时优惠无疑会引发错失客户的恐惧。
此外,产品照片确实符合“狂野”的氛围。

这个个人护理品牌还利用视频来展示其工作原理以及与其他品牌的不同之处。
然后,向下滚动到页面底部,您会看到设计精美的产品图片,并附有春季贴纸和添加到购物车按钮。这种方式让人们可以轻松地将商品添加到购物车中。

要点:您可能希望优化有限的空间并突出显示所有最新优惠。但您展示的内容越多,客户感到不知所措的可能性就越大(尤其是当他们找不到他们想要的东西时)。因此,请确保您的首屏内容清晰简洁。
7. Huppy - 产品捆绑登陆页面
Huppy 的产品捆绑登陆页面是另一个为健康和保健行业提供启发的绝佳例子。
什么使登陆页面设计脱颖而出

Huppy 的产品捆绑登陆页面
Huppy 销售牙膏,但方式更好。该品牌的使命是证明没有塑料、残忍和有毒成分,微笑会更好。
此Shopify 捆绑登陆页面为任何访问者提供了购买前所有必要的信息,包括简要说明、捆绑定价、好处、社会证明、比较表、信任徽章和退款保证。
产品描述与视觉图像一起解决具体问题,并向受众传达产品如何让他们的生活更快乐、更健康。
点击“解锁优惠”按钮后,您将被导航到捆绑包详细信息部分,您可以在其中找到有关产品及其价格的更多信息。

无需为一人或两人购买牙膏片,如果购买 4 人份套餐,您将节省 78 美元。如果您每四个月订购并购买牙膏片,则每片价格可享受 15% 的折扣。
这种策略不仅鼓励顾客购买更多产品,还能培养顾客的忠诚度。顾客购买的越多,产品就越好。

稍远一点,有一个社交证明部分,其中包含来自 TikTok 的用户生成内容视频,具有令人印象深刻的视图。
你有没有注意到页面顶部的小粘性条?它就像一个友好的提醒,说“嘿,你不想错过这个超值优惠,对吧?”

下面是一个比较表,它展示了 Huppy 相对于其他牙膏产品的独特价值主张。
我们都知道,有时当客户必须决定哪种产品更好时,他们会感到不知所措。有了产品比较表,您将为他们提供更好的购物体验。
关键是要真正了解客户最关心的问题,并突出他们最关心的功能。
关键要点:如果您发现某些产品似乎一次又一次地添加到购物者的购物车中,我们强烈建议您像 Huppy 一样实施“捆绑喜爱商品”。
这种方法将帮助客户在定期购物中节省更多时间,并享受长期持续的价格优势,而不必担心超支。
8. Yellow Box Shoes - 季节性促销登陆页面
在销售旺季取得优异的业绩对商店来说可能是一项挑战,尤其是在蓬勃发展的电子商务世界中。Yellow Box Shoes 季节性销售登陆页面提供了一种简单而有效的方法来帮助缓解紧张局势。
什么让登陆页面设计脱颖而出?
着陆页的图片悬停效果可为客户节省时间,使他们能够轻松查看产品的不同角度。图片悬停在导航上时会自动变化,以展示各种视角。

此外,着陆页在链接到其他着陆页(尤其是系列着陆页)方面表现出色。这种战略性链接增强了用户体验,实现了页面之间的无缝过渡。同时,商店也受益于转化可能性的提高。

关键要点
人们常常忽视网页间内部链接的重要性。除了有助于改善 SEO 之外,网页间链接还可以显著改善整体 UI/UX,从而带来更流畅的用户体验,并增加销售更多产品的可能性。
提示:为确保您的商店完全进行了 SEO 优化,请检查它是否包含此清单中的所有必备内容。
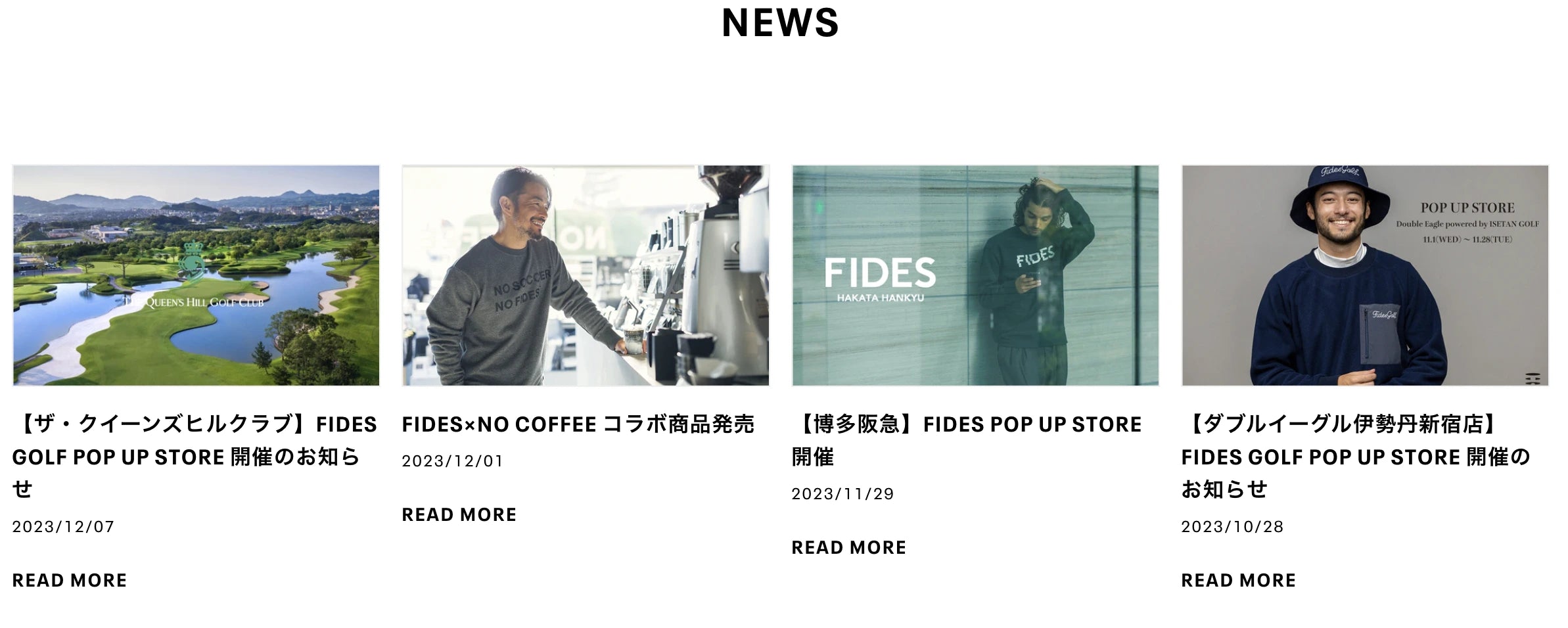
9. Fides Japan - 产品列表登陆页面
Fides Japan 产品列表登陆页面被证明是开发商店页面设计的一个创新而有效的想法。如果您正在设计这种登陆页面类型,您会发现它非常方便。
什么让登陆页面设计脱颖而出?
虽然展示产品是此类着陆页的标准做法,但 Fides Japan 更进一步,加入了博客部分。这一新增功能可以大大增强页面的功能,为喜爱其产品的客户提供有价值的信息,例如新闻、即将举办的活动、生活窍门等。

另一个突出的特点是整合了社交媒体部分,展示其产品的不同角度以及真实客户及其故事。这种方法不仅建立了信任,还有助于有效打造品牌。

关键要点
虽然产品列表页面的基本元素必不可少,但也可以考虑添加博客部分或社交媒体集成等独特功能。这些新增功能可以为客户提供更多见解,同时培养信任和参与度。
10. Muji - 潜在客户生成登陆页面
Muji Rewards 页面是了解商店设计和提升潜在客户名单策略的宝贵来源。鼓励访客成为会员以解锁专属奖励是潜在客户生成着陆页的有效方法。
什么让登陆页面设计脱颖而出?
Muji 的页面采用了直截了当的方式,通过英雄横幅立即传达了其目的。用户一进入页面,就可以轻松辨别出主要目标。

显而易见,CTA 和潜在客户收集的布局非常巧妙。在详细说明如何赚取积分的指导部分,Muji 在每个步骤中都巧妙地放置了登录按钮。这种设计选择吸引客户登录并无缝加入会员。

关键要点
战略性地放置 CTA 可以产生重大影响,尤其是在旨在为未来的商业活动收集潜在客户时。无印良品的着陆页不仅将按钮放置在常规位置(例如靠近英雄横幅),而且还通过醒目的位置进行创新。效仿这种方法可以提高您的潜在客户生成策略的有效性。
专家提示:如果你想要在首屏部分设计一个视觉冲击力十足的英雄横幅,请查看2024 年 10 多个最佳首屏示例,从中获取灵感
11. 氯丁橡胶袋 - 产品系列登陆页面
您是否在销售包袋,并正在寻找产品系列页面的灵感?请查看氯丁橡胶包产品系列登陆页面。这家商店体现了极简主义风格,以最简单的方式呈现一切。
什么让登陆页面设计脱颖而出?
产品集合页面的一个关键因素是产品详细信息的清晰呈现。这家商店巧妙地简化了用户体验,选择不使用不同的产品颜色。相反,他们在产品名称中突出显示颜色。此外,买家可能需要的关键信息也突出显示在该区域。

基于各种标准的过滤器对于产品列表着陆页来说是必不可少的。鉴于可供选择的产品种类繁多,着陆页的过滤栏非常有用。它使客户能够有效地对产品进行分类,节省时间,并提供更无缝的购物体验,从最贵到最便宜的商品,等等。
了解更多: 2024 年最值得参考的 10 多个最佳首屏广告示例
关键要点
避免在产品列表页面上用过多的功能让客户不知所措,因为页面本身已经呈现了大量商品。为重要信息保留空间,增强客户在您的商店中更轻松、更快速地购物的能力。
12. Koana Swim - 特价优惠登陆页面
Koana Swim是特价优惠登陆页面的典范。这个独特的页面以产品页面的形式呈现,为消费者提供特别优惠 — 三件比基尼只需一件的价钱,无需客户做出决定。
什么让登陆页面设计脱颖而出?
登陆页面的突出特点在于提供惊喜套餐的概念,这激起了客户的兴趣并鼓励他们探索套餐中的内容。只需 100 美元,客户就可以获得一个装有三件比基尼的盒子,为他们的购买增添一份兴奋感。

此外,其推荐部分也发挥着至关重要的作用。当开始与客户进行神秘游戏时,推荐部分是不可避免的。考虑到客户正在投资他们不了解的东西,以前顾客的推荐在缓解顾虑和让客户满足好奇心方面发挥着至关重要的作用。

关键要点
创建着陆页后,必须突出展示推荐部分,因为这是客户最需要保证的地方。突出积极的反馈和体验将使您的客户能够更快地做出决定,同时享受您想要提供的令人惊喜和激动的体验。

构建 Shopify 登陆页面的 10 个技巧,帮助店主实现转化
创建引人注目的 Shopify 登陆页面对于将访客转化为客户至关重要。作为店主,您了解精心设计和优化的登陆页面的重要性。为了帮助您最大限度地发挥转化潜力,以下是构建有效转化的 Shopify 登陆页面的 10 个技巧。
#1. 清晰的产品描述
不要低估精心编写的产品说明的力量。它们应该清晰、简洁、有说服力,突出产品的优点和特点。同样重要的是突出且有说服力的行动号召 (CTA),它可以引导访问者采取所需的操作,例如“添加到购物车”或“立即购买”。
#2. 高品质图像
视觉效果在吸引受众兴趣方面发挥着重要作用。投资高质量的图片,从不同角度展示您的产品。并使用专业摄影来突出产品的功能和优势,帮助潜在客户想象自己使用您的产品。
#3. 引人注目的标题
制作引人注目的标题,不仅要简洁,还要传达目标网页的关键信息。引人注目的标题可以吸引访客并鼓励他们进一步探索。
#4. 完美的行动号召(CTA)
您的 CTA 是实现转化的门户。请确保它在页面上脱颖而出,使用对比色和粗体字体。使用以行动为导向的语言,提示访问者采取所需的步骤,无论是进行购买、注册简报还是探索更多产品。
了解更多: 创建转换行动号召按钮的有效技巧。
#5. 移动响应能力
鉴于移动用户的增长,请确保您的目标网页针对各种设备进行了优化。响应式设计可确保无缝且用户友好的体验,从而提高跨不同平台转换的机会。
#6. 加载速度优化
快速加载的页面对于留住不耐烦的在线购物者至关重要。通过压缩图像、利用浏览器缓存和使用高效的编码实践来优化着陆页的加载速度。快速加载的页面可吸引访客并降低跳出率。
#7. 建立信任的要素
通过整合客户推荐、评论和信任徽章等元素,与受众建立信任。突出以前客户的积极体验,让潜在买家相信您的产品和服务是可靠的。
#8. A/B 测试
通过进行 A/B 测试不断完善您的着陆页。尝试不同的元素,例如标题、CTA 按钮和图像,以确定哪些元素最能引起受众的共鸣。定期测试可让您优化页面,实现最大转化率。
#9. 社会认同整合
通过整合社会认同元素(如满意客户数量、社交媒体分享和用户生成内容)来展示您品牌的受欢迎程度。这不仅可以提高可信度,还可以为您的品牌营造一种社区意识。
借助 GemPages 和智能功能,您可以轻松添加和集成推荐部分。查看指南!
#10. 用户友好导航
保持导航简单直观。访客应该能够轻松找到他们想要的内容,而不会感到不知所措。干净整洁的布局可以提升用户体验,并鼓励他们探索您的产品。
立即加速 Shopify 登陆页面设计
Shopify 登陆页面有很多种类型。它们旨在教育、说服和建立信任 - 所有这些都旨在引导潜在客户进入销售渠道,与引导他们进入销售渠道的初始活动保持一致。
因此,请记下上述 Shopify 登陆页面示例,开始设计引人注目、值得点击的登陆页面,以增强客户旅程并大幅提高转化率。
为了更快更轻松地构建页面,请尝试使用GemPages Page Builder 。借助80 多个预构建的 Shopify 页面模板,您将拥有所有自定义可能性,可以创建高转换率的登录页面,从而将您的收入提升到一个新的水平。




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












