2024 年值得学习的 10 个精彩 Shopify 主页示例

您的主页反映了您的品牌的整体风格、个性和故事。
它可以让客户清楚地了解您的品牌提供的产品和购买您产品的理由。特别是对于从未购买过您品牌产品的新客户,您的主页可能是他们是否购买的决定性因素。
但是什么才是最好的 Shopify 主页呢?
嗯,为 Shopify 商店构建出色的主页需要考虑很多方面。
本博客将帮助您探索优秀主页的关键元素和最佳实践,以及一些可供激发灵感的 Shopify 主页设计示例。
任何出色的 Shopify 主页的关键要素
创建一个有影响力的英雄部分
主打内容部分(也称为首屏内容)是任何网站上的关键部分。当任何客户访问您的网站时,这是他们在向下滚动或点击任何其他页面、链接或按钮之前在您的网站上看到的第一个部分。
除了品牌标识和导航栏等基本元素外,英雄部分还应包含另外三个重要元素:
- 英雄形象
- 通过标题和副标题文案展示您品牌的独特销售主张 (USP)
- 号召性用语 (CTA) 按钮

My Happy Flo 的英雄部分就是一个很好的例子,它涵盖了一个漂亮的英雄形象、坚实的标题、副标题以及一个 CTA 按钮。
针对桌面和移动设备进行优化
在设计主页时,请考虑更广泛的受众,包括桌面用户和移动用户。这将有助于您优化商店的移动转化率。
请考虑一下直接来自Google的以下所有重要观点:
- 适合移动设备的网站在搜索结果中排名更高。
- 谷歌上超过50%的搜索都是移动搜索。
- 如果您的网站没有针对移动设备进行优化,那么访问者离开您的网站的可能性会高出五倍。
优先考虑用户体验(UX):
用户体验是影响 Shopify 商店转化率的关键因素之一。逻辑很简单。糟糕的用户体验会增加跳出率,这意味着转化潜力降低。
通过让访客轻松找到所需内容,为他们创造流畅、无缝的体验。确保您的标题菜单结构合理,以便客户轻松导航。此外,页面加载速度是用户体验的关键因素。遵循所有最佳实践,通过嵌入 YouTube 或 Vimeo 链接来导航图像和上传视频。
了解更多:电子商务用户体验:2024 年最佳实践
使用正确的配色方案和字体进行样式设计
您一定听说过色彩心理学,对吧?
颜色能够唤起人们的情感。品牌的配色方案代表了品牌的风格和个性。配色方案不应仅限于徽标设计。主页设计也应具有一致且有凝聚力的配色方案。
在选择主页设计的配色方案时,请考虑目标客户以及产品类型。此外,不要忽视使用合适的字体。字体也发挥着与配色方案类似的作用,以传达品牌的情感。
了解更多:Shopify 字体 101:如何为你的 Shopify 商店找到最佳字体组合

Vinokilo是一个复古时尚品牌。其主页设计的配色方案和字体与品牌风格相符。
清晰简洁地突出你的价值主张
在 10 秒内表达您的价值主张,并吸引访客几分钟的注意力。
是的!根据尼尔森诺曼集团的调查,访问者通常会在 10 到 20 秒内离开网页;然而,明确的价值主张有助于让他们的注意力保持更长时间。
明确的价值提升应该传达您的产品如何满足需求、主要优势是什么以及为什么您的产品比市场上任何竞争对手的产品都要好。
不要忽视页脚的重要性
人们很容易忽视页脚部分的重要性。然而,页脚部分包含一些客户在做出购买决定之前可能需要查看的关键信息。
您可以在页脚部分包含以下关键方面:
- 品牌标志
- 商店的政策:隐私政策、服务条款、运输政策、退货政策和退款政策。
- 常见问题 (FAQ)
- 社交媒体图标(带链接)
- 联系表格/详细信息
- 时事通讯注册表
- 版权声明
- 简介或使命陈述
- 网站地图
您不一定需要包含上述所有内容,但要了解您的业务需要什么以及什么可能对您的客户有帮助。
展示社会认同
在网上购物时,顾客将社会认同视为最重要的因素之一。事实上,根据 TrustPulse 的数据, 97% 的顾客在购买前会查看评论,88% 的顾客更信任产品评论而不是广告。
但是,请记住,社会认同不仅限于客户评论。你甚至可以突出任何知名影响者、名人或专家的认可。此外,你还可以提及任何报道过你的品牌故事或评论的媒体或杂志。

ELEGOO 的产品在 3D 打印行业、创客社区和 STEM 课堂中备受推崇。ELEGOO 在其主页上展示了各种媒体评论,提及了其产品的优势。
适当使用媒体
图片、幻灯片、视频和动画等媒体元素可让您的主页内容更具吸引力,并迅速吸引商店访客的注意力。如果您愿意,还可以将 GIF 添加到 Shopify 主页。
除了英雄图像部分,您还可以添加横幅图像来突出显示特定内容,并使其具有视觉吸引力以及引人注目的副本。但同样,请务必牢记用户体验,并确保您的媒体元素不会对 Shopify 商店的速度产生负面影响。
10 个最佳 Shopify 主页设计示例
现在是时候探索一些最好的 Shopify 主页示例了。我们记下了我们最喜欢的这些主页以及我们认为需要改进的地方。
1.小鹿田

Kokada 的主页看起来就和它的产品一样美味。
是的,Kokada 的主页设计色彩鲜艳,图片赏心悦目。Kokada 提供高品质、注重健康的产品,采用天然成分制成,味道也很好。而且其主页确实传达了客户应该购买其产品的原因。
这个主页为什么令人印象深刻:
- 让客户知道他们为什么要购买: Kokada 以有效且视觉上吸引人的方式突出其产品的关键方面。他们创建了一个专门的部分来解释他们的产品如何简单、美味且可持续。

- 促使客户探索更多内容:您无需在主页上透露有关品牌的所有内容。但是,当您有更多内容要分享时,您可以在主页上突出显示它们,就像 Kokada 在其“多种享受方式”部分所做的那样。您可以只概述主题,然后添加 CTA 按钮,以便客户在需要时进行更多探索。

可以做得更好的事情:
- Hero 版块中的标题和 CTA:虽然 Hero 版块中的循环视频背景看起来很酷,但它在 Hero 版块中没有标题和 CTA 按钮。大多数品牌在“首屏”内容中使用 CTA 按钮,因为它可以帮助提高转化率。
2. Fluxies

Fluxies 的主页设计是设计以转化为导向的主页部分的绝佳示例之一。在整个主页中,Fluxies 提供了各种类型的 CTA,包括诱人的 CTA,让客户参加测验以了解自己的风格。所有这些元素都可以使主页对客户来说非常具有互动性和吸引力。
这个主页为什么令人印象深刻:
- 强调对客户和地球的益处: Fluxies 在主页的某个部分强调了其“地球优先”的做法。它解释了他们的产品如何不仅减少了碳足迹,还为客户节省了资金。Fluxies 的以下声明展示了该品牌的积极影响 - “与我们的客户一起,我们已经避免了 4000 多万个一次性用品被送往垃圾填埋场。”

- 井然有序的页脚部分: Fluxies 在设计页脚部分方面做得非常出色。页脚部分以 Fluxies 品牌徽标和新闻通讯注册表单开始。页脚菜单井然有序地分为三个不同的类别 -帮助、我们的公司和学习。
此外,社交媒体图标和付款选项完美地对齐在底部中心。

可以做得更好的事情:
- 在标题文案中突出主要优点: Fluxies 的标题文案“换上经期裤,省钱”可以通过强调主要优点来改进。虽然省钱绝对是“优点之一”,但文案可以重点介绍经期裤和防漏内裤如何帮助女性全天无忧无虑。他们确实在第二张幻灯片图片中传达了这一点,但它应该在他们的主要标题中。
3. Amoris Beauty

Amoris Beauty 的主页设计就像它的名字一样,充满了美感。整个主页的设计都采用了简洁美观的设计元素。当你进入 Amoris Beauty 的主页时, “Bye Bye Flyaways”的标题清楚地传达了他们的产品——美发棒的好处。
这个主页为什么令人印象深刻:
- 统一美观的配色方案: Amoris Beauty 的整个主页的配色方案是一致的。没有不必要的干扰。此外,使用柔和的颜色是一个明智的选择,可以让它非常令人愉悦,并吸引其目标客户女性。
- Hero CTA:整个 Hero 部分都充当 CTA 按钮。如果您点击 Hero 图像上的任意位置,它将带您进入其 Hair Styling Wand 的产品页面。
可以做得更好的事情:
链接到“关于”页面:如今,客户比以往任何时候都更加注重品牌。他们想知道他们购买的品牌背后的故事。虽然 Amoris Beauty 提到了关于该品牌的简短一句话的详细信息,但他们本可以创建一个专门的部分来介绍他们作为一个品牌是谁,并将其链接到“关于”页面
4.相关

Relevant 主页由GemPages Shopify 页面构建器构建
从英雄形象部分开始,Relevant 就展示了其与自然的联系。Relevant 巧妙地利用了不同的产品轮播部分来展示其热门和单一产品。此外,他们还使用了一些其他重要部分来展示品牌的可信度以及社交媒体帖子。
这个主页为什么令人印象深刻:
- 通过创始人展示独特的销售主张: Relevant 传达了为什么他们的品牌不仅仅是一个美容品牌。它迫使访客进一步了解 Relevant 的创始人兼前运动员 Christian 和 Mads 为何创立这个品牌。此部分有助于在客户和品牌之间建立联系。

- 使用视频展示产品的制作过程: Relevant 在其主页上使用视频部分来解释它如何以及为何选择成为世界上第一个海洋塑料除臭剂。他们嵌入了一个 Vimeo 链接来显示视频,这有助于Shopify 速度优化。

可以做得更好的事情:
- CTA 上方的标题文案:虽然 Relevant 已经很好地处理了整个主页的文案,但英雄图片部分的标题文案本可以比仅仅提及“负责任的护肤”更好。他们本可以使用主标题和副标题来介绍世界上第一款海洋塑料除臭剂如何不仅造福客户,还造福环境。

5. Bangn Body

Bangn Body 的主页不仅能吸引注意力,还能让客户与品牌保持互动。标题部分不仅有组织良好的导航菜单,还有一个选项卡可以查看其奖励/忠诚度计划。
这个主页为什么令人印象深刻:
- 用社交证明突出特色产品: Bangn Body 已将其屡获殊荣的产品紧致乳液作为其主页的主要亮点之一。除了显示该产品入围《Marie Claire》美容大奖的徽章外,他们还展示了超过 1500 条 5 星客户评论。

- 强调客户应该购买其产品的原因: Bangn Body 自豪地向客户展示其产品是天然、纯素、无残忍、可持续且澳大利亚制造的。所有这些方面都可能是客户选择您的品牌而非竞争对手的重要因素。

CTA 按钮的放置位置:理想情况下,英雄部分上的 CTA 按钮应放置在客户一进入主页就可以看到的位置,而无需滚动它。Bangn Body 的“立即购买”CTA 按钮在英雄部分的位置有点太低了,您需要向下滚动才能看到它。
6. Koh

Koh 的主页设计堪称完美,对于一个提供家居清洁产品的品牌来说,它应该具备这样的设计。Koh 的标题文案传达了其产品的主要优势—— “与 Koh 一起创造一个更清洁、更快乐的家。”
这个主页为什么令人印象深刻:
- 使用图片横幅突出套装优惠: Koh 的“家庭清洁套装”优惠通过视觉上吸引人的图片横幅展示。除了产品详细信息外,CTA 还用于吸引客户购买套装。

- 分享来自 Koh-mmunity(社区)的客户故事:客户喜欢看到其他客户使用产品。这是最好的社交证明之一。Koh 通过分享客户的故事和经验以及社区成员的提示和技巧来做到这一点。

7.斯迈尔

Smyle 的主页是一个很好的例子,展示了如何创建简约而令人印象深刻的主页设计。Smyle 包含了主页设计的关键元素,例如标题文案、CTA 按钮、社交证明、常见问题解答等。
这个主页为什么令人印象深刻:
- 强调品牌的积极影响:这不仅仅是销售产品。客户想知道您的品牌对整个社会有什么作用。Smyle 通过提及他们迄今为止节省了 100 多万个塑料管来展示其品牌的积极影响。

- 通过常见问题解答解答问题: Smyle 的牙膏不是我们日常生活中使用的普通牙膏。因此,解答客户对产品的任何疑问非常重要。Smyle 的常见问题解答 (FAQ) 部分解答了客户在购买产品之前或购买产品时可能遇到的最常见问题。

可以做得更好的事情:
- 组织页脚内容:虽然 Smyle 的整个主页设计干净整洁,但页脚部分可以做得更好。在页脚菜单中,“关于”栏下似乎列出了太多项目。其中一些项目可以移到单独的栏中。例如,隐私政策、服务条款和常见问题解答可以移到单独的栏中。
专家提示:虽然这些都是很好的例子,可以让你获得一些积极的收获,但你始终应该保持自己的品牌风格。选择传达品牌信息所需的必要元素,并发挥创意,让你的产品成为焦点。
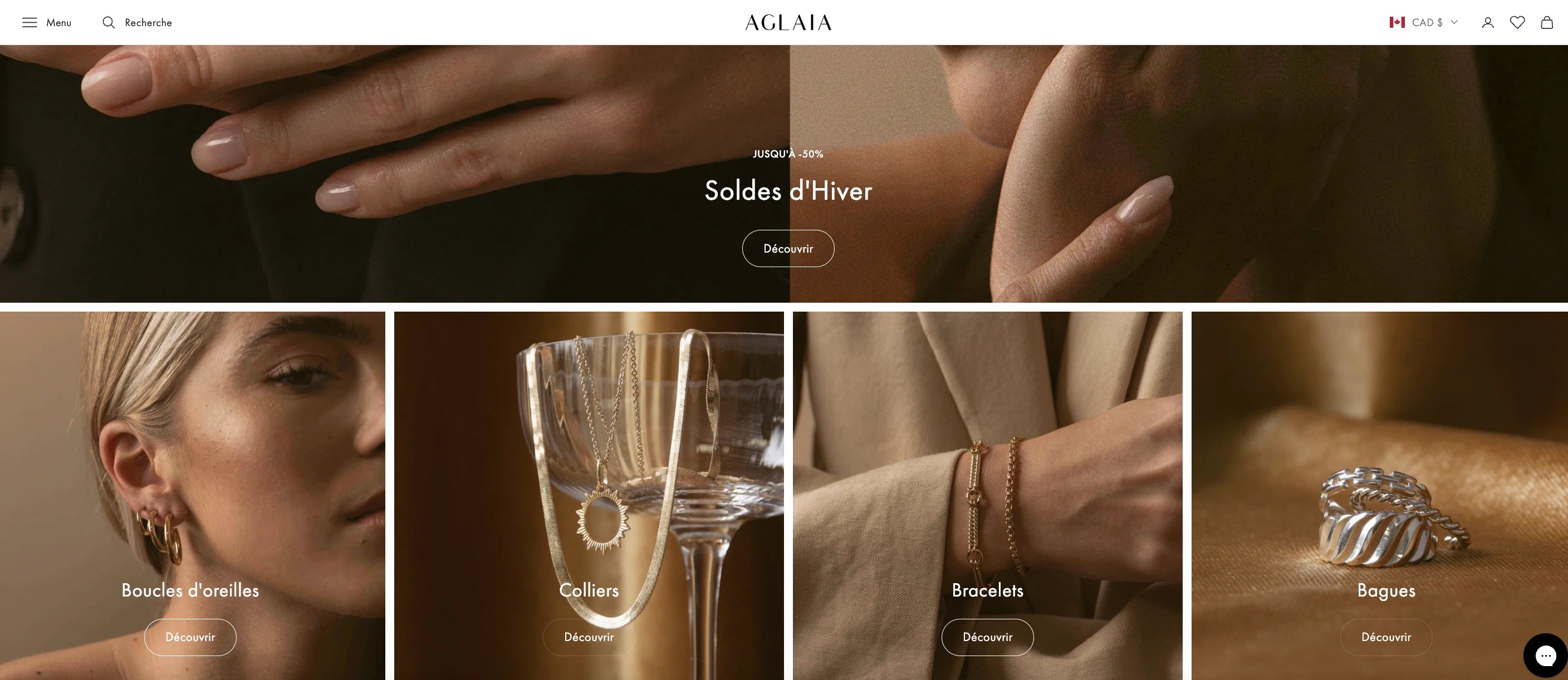
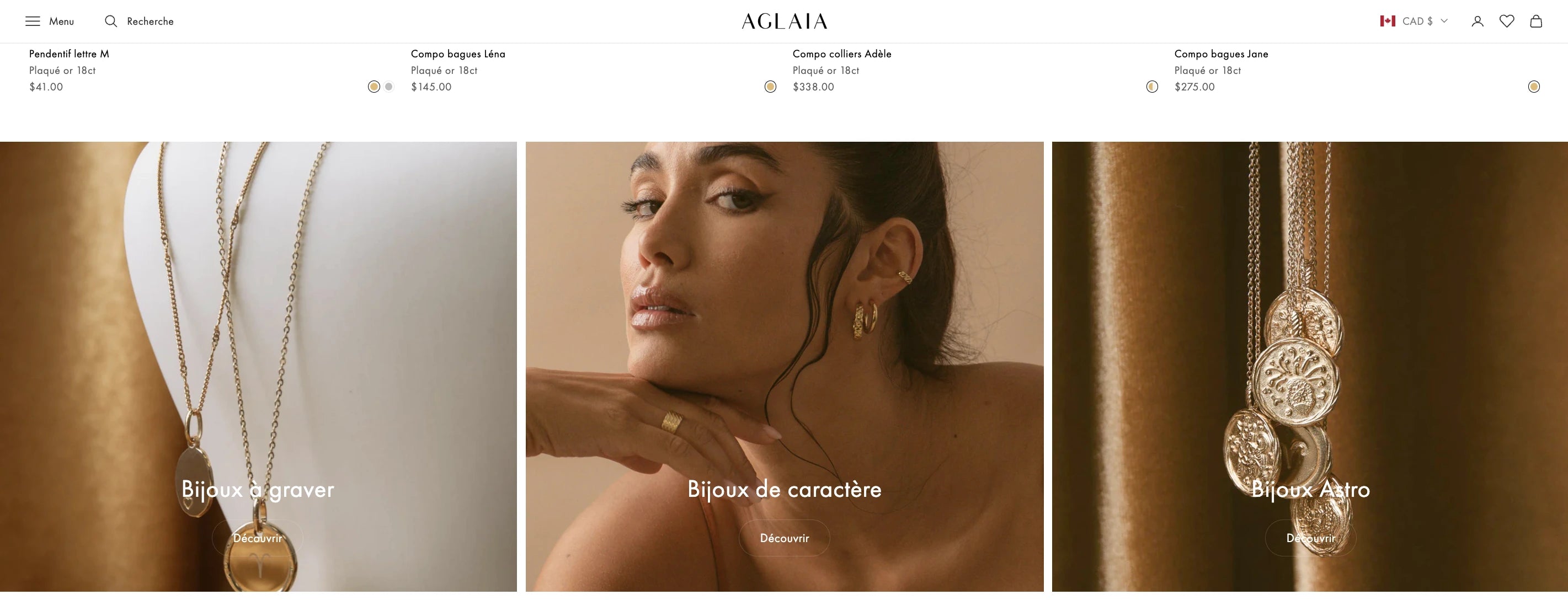
8.阿格莱亚
Aglaia 是 2024 年最佳 Shopify 主页设计的绝佳范例,尤其是针对珠宝销售,从第一次滚动开始就呈现出视觉吸引力十足的店面。进入 Aglaia 的主页后,您会注意到多个号召性用语 (CTA) 按钮策略性地放置在相应的产品块旁边。
这个主页为什么令人印象深刻:
- 设计首屏部分的创新方法: Aglaia 将首屏空间划分为不同的区块,每个区块一目了然地展示不同的系列。这种设计选择让客户只需滚动一下即可了解商店提供的各种产品,从而轻松导航到专用系列。
发现更多: 2024 年最值得借鉴的 10 多个最佳首屏示例

- 品牌识别的视觉效果:作为 Shopify 珠宝店,Aglaia 利用了迷人的视觉效果的优势。该商店采用了令人惊叹的金色美学,从页面顶部到底部都很明显。视觉吸引力是其主要优势。

可以做得更好的事情:
为商店实现多语言功能。尽管商店提供欧洲和邻国的送货服务,但目前仅提供一种语言选项,即法语。这一限制可能会使客户难以理解和浏览商店。
专业提示:要创建多语言商店,请考虑安装 GemPages 并在登录页面应用程序中使用翻译集成。例如,您可以在 GemPages 中使用Weglot翻译集成。这只是GemPages 中提供的众多集成之一,可增强您的登录页面构建和优化过程。
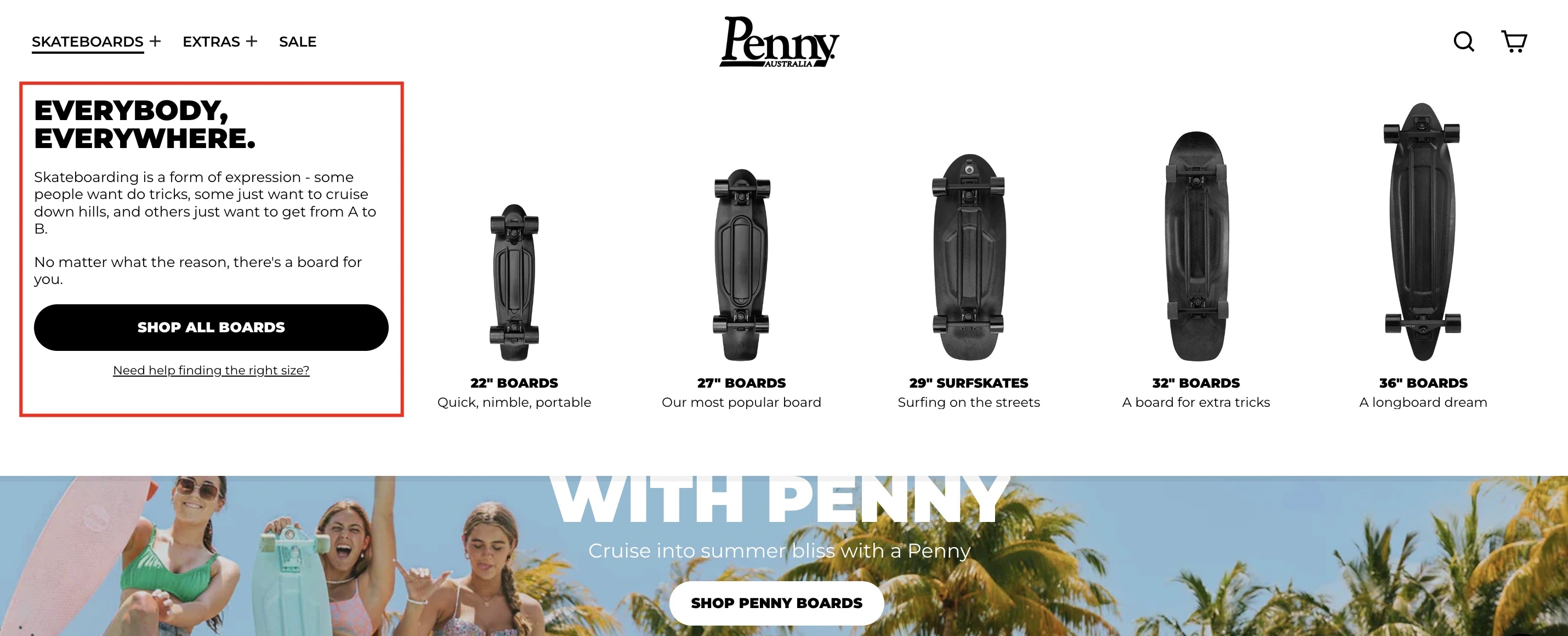
9. Penny 滑板
Penny Skateboards 是一家单一产品商店及其主页的绝佳灵感来源。这家商店专营滑板及其配件,每次滚动都能有效地呈现关键信息。
这个主页为什么令人印象深刻:
- 引人入胜的产品系列描述: Penny Skateboards 与常规做法不同,它以独特的方式展示产品类别信息,吸引访客。商店没有将这些信息放在主横幅中,而是策略性地将其放置在顶部菜单中,同时展示所有滑板尺寸。

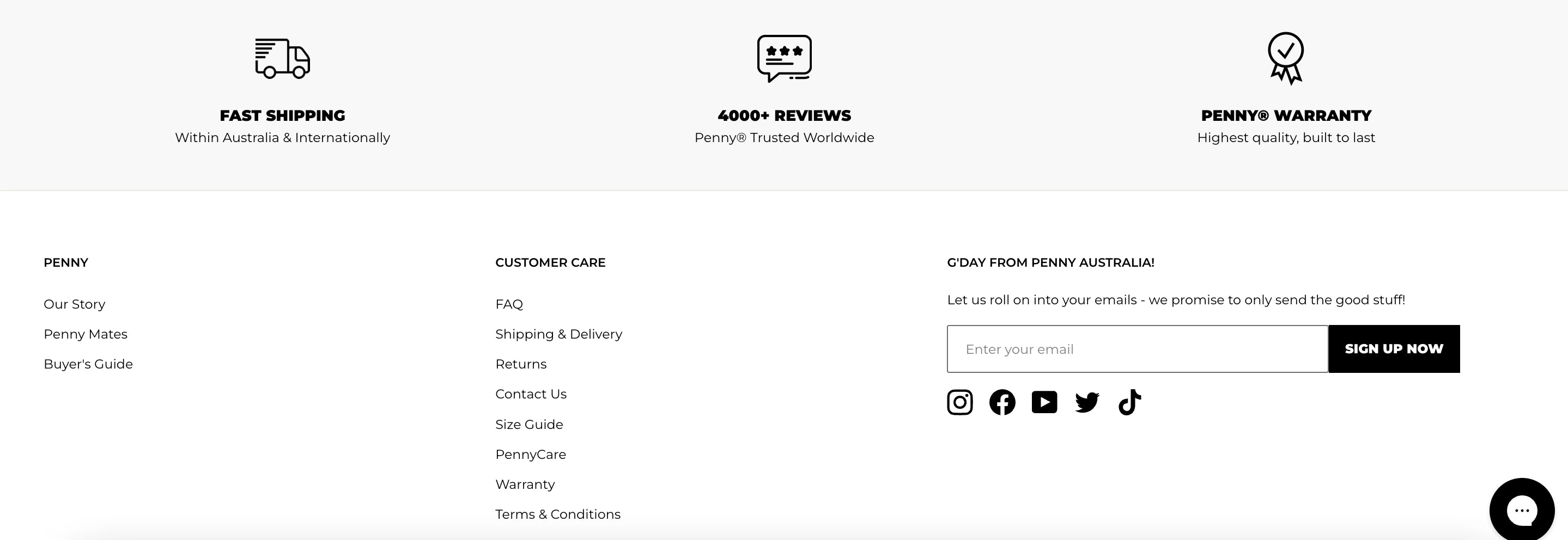
- 信息丰富的页脚部分:该商店擅长通过精心设计的页脚部分显示重要信息。三个重要细节(免费送货、评论和保修)用可点击的图标突出显示,展示了一种传达重要信息的有效策略。如果您正在寻找创新的方式来呈现这些细节,这种方法值得效仿。

可以做得更好的事情:
增强用户友好性:为了进一步增强用户体验,商店最好在主页上直接加入快速添加功能,并附上简明的产品描述。这将简化客户的购买流程,消除购买前过多导航的需要。
通过采用这些改进,商店不仅可以从 Penny Skateboards 中汲取灵感,还可以增强其用户界面,以获得更加无缝、更具吸引力的购物体验。

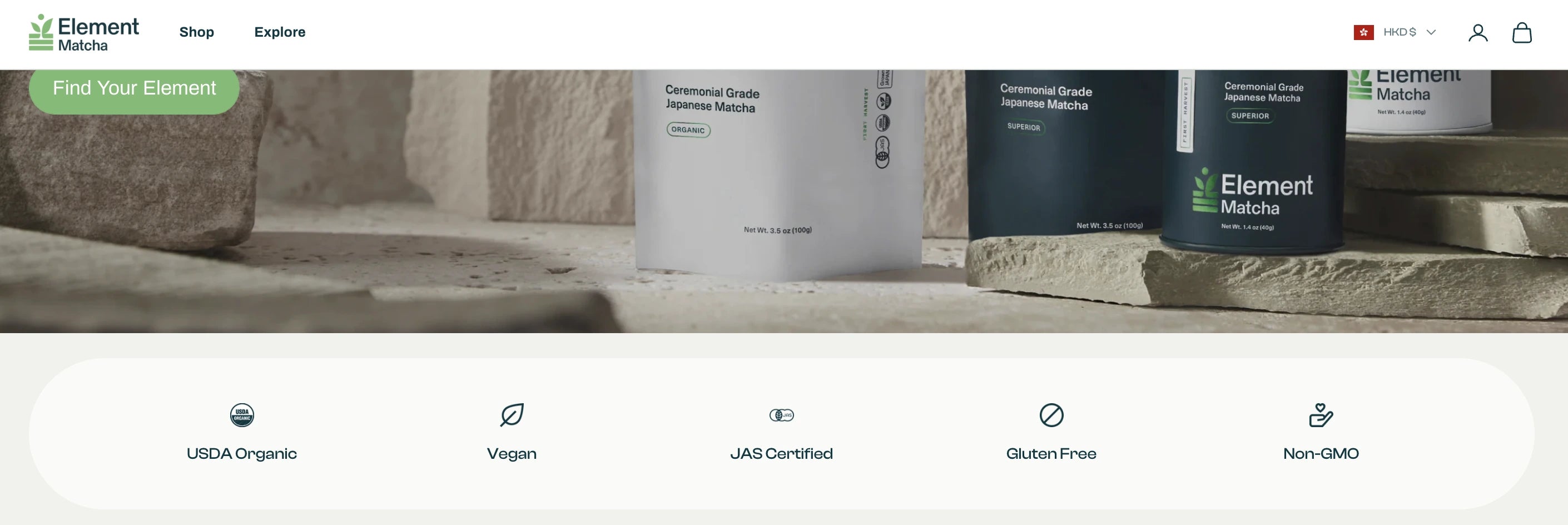
10.抹茶元素
Element Matcha 是 Shopify 上另一家出色的单一产品商店,其主页设计清晰、信息丰富,可以有效突出显示关键产品信息。
这个主页为什么令人印象深刻:
- 创新的徽章和认证展示方式: Element Matcha 采用独特的方式展示徽章和认证。与其他展示实体徽章(可能会破坏整体品牌形象)的商店不同,这家商店对徽章进行了定制,并附上简短的说明。这种定制不仅保留了品牌的形象,还增加了商店的整体氛围和风格。

- 社交提及的战略性布局:这家商店为将社交提及和主题标签纳入其营销策略树立了一个很好的榜样。该位置位于页脚部分的正上方,被认为是展示精美图片和推荐的最佳位置,提供了一种吸引客户的有效方式。

可以做得更好的事情:
评价部分优化:为了提升用户体验,商店可以从分配空间用于评价而不是将其用于文本横幅中受益。当前部分的理想位置是让访客通过客户评价了解有关产品的更多信息,可以对其进行优化以最大限度地发挥其影响力。
了解更多:如何设计客户评价部分。


如何创建漂亮的 Shopify 主页:3 种方法
创建 Shopify 主页有三种不同的方法。我们将向您介绍每种方法,您可以选择最适合您需求的方法。
1. 使用 Shopify 的内置系统(有限的方式)
在此方法中,如果您只需要Shopify 主题中可用的基本部分,则可以简单地使用 Shopify 的内置主题编辑器。
要使用主题编辑器自定义主题,请转到 Shopify 管理员并单击销售渠道下的在线商店 > 主题。

然后,单击“自定义”按钮,您将找到要自定义的主页模板。使用此编辑器,您可以根据需要自定义、添加或删除不同的主题部分。

由于这是 Shopify 内置主题编辑器,因此根据主题编辑器中可用的部分,您的选项有限。例如,如果您想添加定价表、轮播或数字计数器等元素,您可能在许多主题中没有这样的选项。
您可以在此处阅读我们的详细指南: 如何在主题编辑器中自定义 Shopify 主题。
2. 使用 Shopify Liquid 实现更高级别的定制(需要编码)
如果您有使用 Liquid 的编码经验,则可以编辑 Shopify 上的主页代码以实现更高级别的自定义。或者,您可以聘请 Shopify 专家或自由网页开发人员来自定义您的主题,以添加已安装主题中不可用的部分。
您可以阅读有关使用 Liquid 实现更高级别定制的详细信息。
3. 使用 GemPages 页面构建器(最简单但最有效的方法)
如果您想将主页定制提升到一个新的水平,而又不必担心编辑代码,则可以使用GemPages Landing Page Builder应用程序。
这样,每次想要更改主页时,您就不必编辑代码或聘请开发人员。无论您想进行小改动还是大改动,您都可以使用直观的拖放编辑器轻松完成。
步骤 1:安装 GemPages 应用程序
前往 Shopify App Store 并安装GemPages Landing Page Builder应用程序。

步骤 2:创建新主页模板
转到GemPages 仪表板并单击主页选项卡。然后,单击创建新模板按钮。

创建新模板后,您有两个选择:1. 使用 GemPages 丰富的模板库中预先设计的模板;2. 使用可从侧边栏中拖放的各种元素从头开始创建您自己的模板。

如果您不确定从哪里开始或正在寻找一些很酷的设计灵感,您可以探索GemPages 专业设计的模板库。预览可用的模板并选择任何符合您品牌风格的模板。

步骤 3:按您想要的方式自定义您的主页
使用 GemPages 的主要好处之一是您可以更灵活地按照自己想要的方式定制您的主页。
即使您使用模板,也不会受到模板设计的限制。您可以引入任何元素来增强模板设计,或根据您的品牌进行定制,从而创建令人惊艳的主页。

步骤 4:发布您的主页
使用右上角的“保存”按钮保存所有自定义设置后,您可以单击“预览”按钮查看网站上的所有内容。
此时,您设计的主页仅保存到数据库,但尚未公开。一旦您对最终预览完全满意,您就可以点击“发布”按钮,您的主页就会上线。

就是这样!
创建适合您品牌的定制主页就是这么简单。
底线
设计最佳的 Shopify 主页可能需要花费大量的时间和精力。
但它是您网站上访问量最大的页面,您不能忽视它的重要性。使用GemPages等合适的工具,您可以简化这一过程并创建高转换率的主页设计。
请记住,创建设计精良且相关的主页并非一次性完成的过程。您可能需要进行更改、自定义设计元素,或在未来完全引入新部分,以保持与客户的相关性。
我们希望本详细指南能为您提供想法和灵感,以创建您自己的引人注目且专业的主页设计。



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center