如何添加 Shopify 子系列(2024 年指南)

子系列是一种简单但有效的附加功能,可让您的产品目录井井有条且易于使用。客户现在可以根据自己的需求挑选要查看的系列,而不必无休止地滚动查找某件产品。您的商店井然有序,他们的购物体验也更加流畅 - 在我们看来,这是一个双赢的局面。
这篇博文将向您介绍Shopify 子系列在电子商务商店中的作用、如何使用不同的方法添加它们,以及使用此工具时为您提供最佳效果的有用提示。事不宜迟,让我们开始吧。
Shopify 中的子系列是什么?
“子系列”一词的含义不言而喻:它们是包含特定产品的在线商店主系列的一部分。
那么,为什么我们要费心将商品分成不同的部分,而将它们全部放在一页上就足够了?
答案在于实体卖家几个世纪以来的经营方式:将相似的产品放在一个货架上=轻松浏览和更好的购物。
网上购物也是如此,虽然一页的产品列表对于小型企业来说已经足够,但对于目录较大的企业来说,这却是一场灾难。这时子集合就派上用场了。通过使用层次结构,可以呈现大量子集合,以便每个客户可以自由浏览和更方便地购买他们需要的东西。

Chomps 根据蛋白质来组织其产品,以帮助买家找到最适合他们的产品。
想看看子系列的实际应用吗?基于 Shopify 的商店Chomps为其肉条的不同蛋白质提供了方便的子系列。这样,有饮食限制或遵循特定饮食的买家就可以购买符合其需求的精确商品,而无需过度滚动。 通过在产品列表中清晰地显示标题,Chomps 因其一流的用户界面而获得了加分。
话虽如此,子集合还有其他什么好处,真正让这个工具名列前茅吗?下面的章节将为你提供所有答案。
为什么Shopify中需要子系列?

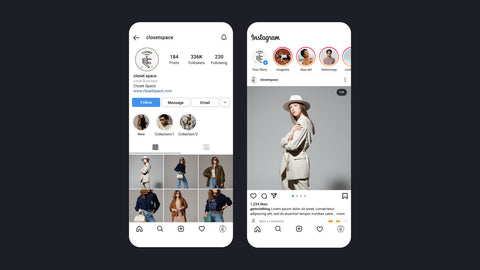
Fashion Nova 实施了直观的子收集系统,以获得最佳的购物体验。
使用子系列的目的很明显:通过提供以用户为先的布局来提高转化率。但是,Shopify 子系列的功能是无限的。让我们通过这些优势来探索它们从长远来看可以为您的业务带来什么。
-
更好的导航
子集合系统的分层(又称多级结构)允许将产品分组到不同的类别中,为访问者提供更好的导航路径。
同一件商品也可以出现在不同的子系列中。例如,女式帽子可以同时出现在女装系列和配饰系列中。这样可以更快地发现该产品。
此外,如上图Fashion Nova 的产品系列所示, 面包屑导航可用于帮助访问者确定他们在您网站上的位置,从而提供更全面的购物体验。
-
增强的用户界面和用户体验
用户界面 (UI)和用户体验 (UX)是网页设计的两个重要方面,尤其是在电子商务领域。
通过在 UI 设计中添加子集合,您将能够实现明确的视觉层次结构、买家直观的购物路径以及跨多种设备的一致布局。
从用户体验方面来看,子系列代表了更加个性化的客户体验:更少的点击次数、有针对性的商品发现、快速的结账流程以及整体积极的体验。从长远来看,客户保留率和忠诚度也会提高。
了解更多: 2024 年值得学习的最佳移动网站设计示例
-
提高 SEO 排名
搜索引擎优化(SEO)是电子商务的一个综合因素,子集合是利用这一工具的金矿。
通过提供各种系列,您可以利用特定的关键字定位。与通用的产品标题和描述不同,选择正确的关键字将使您的网站获得更多曝光率并提高搜索引擎排名。通过这种策略,您的商店将获得自然流量,进而为您带来自然销售。
了解更多: 将文字转化为财富:实现最佳转化的 10 个文案技巧
-
交叉销售和追加销售机会
选择与之搭配的物品是以最小的努力进行交叉销售和追加销售产品的关键。
独立产品可能看起来不起眼,但与其他产品组合在一起时会引人注目。例如,红色香味蜡烛通常是普通的滞销商品,但可能是情人节礼品篮的完美补充。通过创建彼此匹配的子系列,您可以学习如何在交叉销售和追加销售游戏中脱颖而出。
了解更多: GemPages 销售渠道 - 最大化 Shopify 商店利润的终极解决方案
-
有针对性的营销活动
在营销方面,将产品细分为子系列的魔力显而易见:现在您无需进行重大改变即可将目标营销提升一个档次。
这是如何运作的?您无需围绕整个目录设计营销活动,只需为一个子系列量身定制特定活动即可。这使卖家能够针对特定客户群开展有限的促销和折扣,而不会对整个客户群产生影响。

如何通过 3 种方式在 Shopify 上添加子系列
方法一:使用导航菜单创建子集合
步骤 1.访问导航选项卡。
首先,登录您的 Shopify 帐户并转到 Shopify 管理员。继续单击在线商店 > 导航。
打开选项卡后,选择添加菜单。

通过转到 Shopify 管理员开始自定义您的 Shopify 子系列。
第 2 步。创建主菜单。
通过输入合适的标题来创建菜单集合。然后单击添加菜单项开始自定义。

第一步是将菜单集合添加到您的商店。
右侧会出现一个滑出窗口,选择“收藏夹”即可继续。

单击“收藏夹”为您的新菜单分配适当的标签。
步骤3.将子集合添加到父集合。
通过单击添加菜单项继续创建新的菜单项。获得足够的元素后,继续将子集合文件拖到父集合,直到它们出现如下图所示。
最后,单击“保存菜单”以锁定您的设置。

创建正确的层次结构后,单击“保存菜单”以应用您的更改。
方法 2:使用新的 theme.liquid 模板创建子集合
步骤1.访问主题选项并选择要编辑的主题。
登录您的 Shopify 帐户并转到 Shopify 管理员。继续选择在线商店 > 主题。
选择一个主题,然后选择编辑代码。

通过使用编码更改您商店的布局,全部在您的 Shopify 管理员中进行。
第 2 步。添加新模板。
转到模板 > 添加新模板。将弹出一个窗口供您调整参数。应用以下更改:
- 模板类型:集合
- 液体
- 文件名:collection.sub-collections.liquid
单击“完成”以锁定您的选项。

正确调整新模板的设置以继续下一步。
步骤3.插入代码并点击保存。
使用适当的代码创建自定义模板。在这种情况下,您可以从以下基本代码开始:
{{ collection.title }}
{% assign collection_handle = “collection-” | append: collection.handle %}
<ul>
{% for link in linklists[collection_handle].links %}
{% assign sub_collection = link.object %}
<li> {{ link.url }} {{ link.title }} </a></li>
{% endfor %}
</ul>
最后,点击保存。

输入代码并将您的更改保存到您的 Shopify 商店的收藏列表中。
通过此官方手册了解有关使用 Shopify 编码的更多信息。
步骤4.用子集合模板替换默认模板。
根据您选择的主题,您可能需要用新创建的子集合模板替换默认模板。 您可以通过转到在线商店 > 主题模板来访问此步骤。

创建最佳 Shopify 子系列的技巧和窍门
1. 设计明确的层次结构
这也许是实现可管理的 Shopify 子系列系统的最重要方面。精心设计的层次结构可引导买家选择适合其需求的产品组,同时构建合理的购买路径以提高转化率。
首先,通过浏览产品目录开始规划层次结构。较少的产品会更容易处理,但较大的产品系列可以为更多的细分群体提供空间。
为了确保子系列与父系列完美契合,可以利用自动化功能根据类型、价格范围、标签等将产品合理地添加到组中。
2. 为子集合提供相关且详细的名称
在相应的组中拥有正确的产品固然很好,但标题将决定此工具的效率。这意味着描述性强、相关的名称将产生奇效,而模糊的名称则可能导致访问者走上错误的购买路径。
电子商务产品组织中的一种常见做法是根据产品最突出的特征对其进行分组。例如,宠物食品公司可以根据蛋白质或宠物的年龄对产品进行分组。创建一个名为“按年龄购物”的父系列,并显示“幼犬”或“老年犬”等子系列。这样,买家在访问您的网站时就会确切知道要查看哪里。
3. 整合不同的导航工具
对于电子商务来说,不同的导航工具是必不可少的。它们可以告知您的客户他们的位置,比较类似的产品,并提供相关商品以促进交叉销售。一些最有价值的导航工具可以包含在您的子集合系统中,包括面包屑、产品标签、智能过滤器、网格和列表视图以及自动完成搜索栏。
最后的话
如果您已经成功建立了自己的电子商务网站,那么为您的在线商店创建子系列就轻而易举了。无论您的业务规模如何,此功能都是优化产品目录的万无一失的方法。您可以自由地测试上面列出的方法,以充分利用此功能并打造一个设计精良的 Shopify 商店,让客户不断回头购买更多商品。现在让我们开始工作吧!

有关 Shopify 子系列的常见问题解答
Head to this chapter for more details on each benefit.



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center