- ¿qué-es-una-página-de-aterrizaje-móvil?">¿Qué es una Página de Aterrizaje Móvil?
- ¿por-qué-es-importante-una-página-de-aterrizaje-móvil?">¿Por Qué es Importante una Página de Aterrizaje Móvil?
- beneficios-de-las-páginas-de-aterrizaje-móviles">Beneficios de las Páginas de Aterrizaje Móviles
- factores-importantes-y-mejores-prácticas-para-diseñar-páginas-de-aterrizaje-móviles">Factores Importantes y Mejores Prácticas para Diseñar Páginas de Aterrizaje Móviles
- los-9-mejores-diseños-de-páginas-de-aterrizaje-móviles-para-inspiración">Los 9 Mejores Diseños de Páginas de Aterrizaje Móviles para Inspiración
- 9.-roark-revival">9. Roark Revival
- construya-su-página-de-destino-móvil-de-shopify-con-gempages">Construya Su Página de Destino Móvil de Shopify con GemPages
- ¿listo-para-diseñar-su-propia-página-de-destino-móvil?">¿Listo para Diseñar Su Propia Página de Destino Móvil?
- FAQs
Los 9 mejores diseños de páginas de destino para dispositivos móviles que te servirán de inspiración en 2025

La creación de páginas de aterrizaje móviles no es simplemente otra estrategia, sino que se ha convertido en una necesidad fundamental.
Con el creciente número de compradores que utilizan teléfonos inteligentes, la experiencia del usuario en dispositivos móviles no puede ser ignorada. ¡Sería un error demasiado costoso!
Si desea aumentar sus ventas y conversiones a través de páginas de aterrizaje móviles, esta guía ha sido creada especialmente para usted.
Este artículo le ayudará con los factores importantes, las mejores prácticas y la aplicación de Shopify que necesita para diseñar páginas de aterrizaje móviles. Además, hemos incluido algunos ejemplos de diseños de páginas de aterrizaje móviles para inspiración.
¿Qué es una Página de Aterrizaje Móvil?
Una página de aterrizaje móvil es una página web diseñada específicamente para usuarios móviles. Aparece cuando alguien hace clic en un resultado de búsqueda o en un anuncio desde su teléfono. La página debe tener un objetivo principal, un botón de acción claro y un diseño fácil de usar. Su propósito es alentar al usuario a realizar una acción específica.
El objetivo principal de una página de aterrizaje móvil es convertir a los usuarios móviles incentivándolos a realizar una determinada acción, que en la mayoría de los casos sería realizar una compra.
Dicho esto, puede haber muchos propósitos diferentes para una página de aterrizaje móvil, como hacer que alguien se convierta en miembro de un programa, se una a un seminario web, programe una llamada de consulta, se suscriba al boletín informativo, y la lista continúa.
¿Por Qué es Importante una Página de Aterrizaje Móvil?
Según Statista, los dispositivos móviles generan casi la mitad del tráfico web a nivel global. En el último trimestre de 2022, los dispositivos móviles contribuyeron aproximadamente con el 60% del tráfico de sitios web a nivel mundial.
Aquí hay un hallazgo aún más interesante:
En promedio, casi el 44% de los usuarios de Internet a nivel mundial compran un producto o servicio a través de sus teléfonos móviles CADA SEMANA.
Considerando estas estadísticas impresionantes, definitivamente no querrá perder la enorme oportunidad de generar ventas y conversiones a través de compradores móviles.
Es un hecho que una página de aterrizaje móvil es esencial para conectar con su audiencia objetivo, la mayoría de la cual utiliza dispositivos móviles. Los anuncios en redes sociales a menudo dirigen tráfico desde usuarios móviles, por lo que su página necesita ofrecer una experiencia fluida y fácil de usar que coincida con la naturaleza rápida y desplazable de las redes sociales.
La optimización para móviles es crucial para una experiencia rápida y sin complicaciones. A diferencia de las páginas de escritorio diseñadas para pantallas más grandes, los usuarios móviles desean acciones rápidas con poco esfuerzo mental.
Para obtener los mejores resultados, una página de aterrizaje móvil debe tener un diseño responsivo, tiempos de carga rápidos, contenido claro y atractivo, y navegación simple.
Beneficios de las Páginas de Aterrizaje Móviles
- Ampliar su alcance: Las páginas de aterrizaje móviles pueden ayudarle a llegar a los clientes objetivo que principalmente prefieren usar dispositivos móviles para navegar y comprar.
- Impulsar sus conversiones: Una página de aterrizaje bien diseñada y optimizada para móviles puede ayudarle a aumentar sus tasas de conversión.
- Generar información valiosa: Puede usar páginas de aterrizaje móviles para generar información valiosa sobre su audiencia objetivo y sus intereses en la navegación móvil.
- Aumentar el Tráfico Móvil con SEO: Una página de aterrizaje móvil optimizada para palabras clave y velocidades de carga rápidas puede ayudarle a aparecer más alto en los resultados de búsqueda móvil. Esto significa que más personas pueden encontrarle directamente desde su búsqueda móvil, trayendo más visitantes a su página de aterrizaje.
Factores Importantes y Mejores Prácticas para Diseñar Páginas de Aterrizaje Móviles
Hay varios factores que debe considerar al diseñar páginas de aterrizaje móviles. Algunos de los elementos esenciales pueden aplicarse al diseño de cualquier página de aterrizaje en general; sin embargo, necesita cuidar ciertos aspectos de manera diferente al diseñar páginas de aterrizaje móviles.
Aquí están algunas mejores prácticas para páginas de aterrizaje móviles para crear su próximo diseño:
Utilizar un Constructor de Páginas de Aterrizaje
Primero lo primero, necesita asegurarse de tener la mejor herramienta posible para diseñar su página de aterrizaje móvil.
Y hay más de una razón para hacerlo. Su página de aterrizaje debe tener un diseño llamativo para causar una primera impresión sólida. Además, no quiere que sea lenta y cause una mala experiencia del usuario. Un buen constructor de páginas de aterrizaje no solo le ayuda a crear páginas de aterrizaje impresionantes, sino que también hace su trabajo mucho más fácil para seguir creando páginas de aterrizaje para sus diversas necesidades y ocasiones.
Utilice una aplicación constructora de páginas de aterrizaje como GemPages para que pueda crear páginas de aterrizaje móviles visualmente atractivas y de alta conversión. GemPages le proporciona más de 200 plantillas de páginas de aterrizaje compatibles con móviles para ayudarle a crear páginas de aterrizaje impresionantes en poco tiempo.

GemPages le ayuda a crear páginas de aterrizaje tanto para móviles como para escritorio para su tienda de Shopify.
Escribir Contenido Amigable para Móviles
Ahora, podría preguntarse qué significa exactamente contenido amigable para móviles.
Por contenido amigable para móviles, queremos decir que su contenido debe ser conciso y directo al punto. Y honestamente, no es tan fácil como puede sonar. Cuando tiene que transmitir un mensaje convincente con la menor cantidad de palabras posibles, el trabajo se vuelve aún más difícil.
Puede contratar a un redactor profesional para escribir contenido amigable para móviles curado para sus clientes objetivo.
Consejo Profesional: En promedio, solo el 20% de las personas leen el contenido después de la parte del titular. The remaining 80% read only the headline. Create a captivating headline that makes readers continue reading after the headline. How to do it? Engage them with a solid hook in the headline and ignite some curiosity that makes them read the remaining content.
Crear y Colocar sus CTAs Cuidadosamente
La Llamada a la Acción (CTA) es una de las partes más esenciales de toda su página de aterrizaje. Después de todo, es el botón que desea que sus visitantes presionen.
Desde el color hasta la ubicación y el estilo de sus CTAs, todo importa en cómo puede funcionar su CTA en páginas de aterrizaje móviles.
Un estudio de HubSpot sobre más de 330,000 CTAs encontró que los CTAs personalizados/inteligentes tienen resultados de conversión 202% mejores que las versiones predeterminadas/básicas de CTAs.
Eliminar las Barreras a la Experiencia del Usuario (UX)
La experiencia del usuario es crucial y debe recibir la atención requerida. Por supuesto, hay mucho que desea transmitir con su página de aterrizaje y podría sentirse tentado a incluir toda esa información, imágenes y videos.
Sin embargo, no puede comprometer la experiencia del usuario. Puede poner una tonelada de gran contenido en su página de aterrizaje, pero si no optimiza la experiencia del usuario y la velocidad de carga, las personas pueden simplemente abandonar la página sin tomar ninguna acción.
Antes de compartir el enlace con su audiencia, es recomendable probar su página de aterrizaje usted mismo en su dispositivo móvil y ver si hay algún problema que pueda impactar la UX, y eliminar esos problemas.
Agregar un Botón de Clic para Llamar si es Factible
Dado que está dirigiéndose a usuarios móviles y accederán a la página de aterrizaje en sus dispositivos móviles, hay una buena posibilidad de que los clientes potenciales puedan querer llamar a alguien de su equipo.
Al colocar un botón de clic para llamar, puede acercar a esos clientes potenciales un paso más a la conversión.
Este puede ser un movimiento útil y estratégico especialmente cuando está vendiendo artículos de alto valor o si el contenido de su página de aterrizaje es de naturaleza un poco compleja.
Optimizar para Velocidad
Si su página de aterrizaje móvil tarda mucho en cargar, las posibilidades son altas de que su tasa de rebote también aumente. Es crucial mejorar la velocidad de carga de su página de aterrizaje.

Sea consciente sobre el uso de imágenes y videos. Úselos según sea necesario pero no sobrecargue su página de aterrizaje con demasiadas imágenes y videos. Además, asegúrese de que las imágenes que está usando estén comprimidas para reducir el tamaño del archivo.
Más información: Optimización de Velocidad de Shopify: 11 Formas Efectivas
Los 9 Mejores Diseños de Páginas de Aterrizaje Móviles para Inspiración
Si está buscando obtener algo de inspiración, aquí están algunos ejemplos de páginas de aterrizaje móviles junto con los detalles sobre los aspectos destacados clave de estas páginas de aterrizaje móviles.
1. GemPages
¡Está bien! Por favor, no nos malinterpreten. Esto no es autopromoción.
Como una aplicación constructora de páginas de aterrizaje para Shopify, ¡debemos liderar con el ejemplo! Y eso es lo que estamos tratando de hacer aquí.
Por favor, siéntanse libres de revisar nuestra página de aterrizaje móvil para inspiración.

La página de aterrizaje móvil de GemPages cubre toda la información importante que a los clientes les interesaría conocer y puede ser útil para ellos al tomar una decisión firme.
Aspectos Destacados Clave de la Página de Aterrizaje Móvil de GemPages:
CTA en la Parte Superior con un Encabezado Pegajoso:
La ubicación del botón CTA es uno de los aspectos más cruciales de cualquier página de aterrizaje. Hemos mantenido uno de los botones CTA en la esquina superior derecha. Además, es un encabezado pegajoso. Así que incluso si el usuario está desplazándose hacia abajo en la página, el botón CTA siempre permanece visible para el usuario.
Propuesta de Valor Fuerte
La página utiliza afirmaciones fuertes como "aumentar CR y AOV" y muestra estadísticas impresionantes. Estas declaraciones audaces tienen como objetivo generar confianza y atraer usuarios potenciales.
Reordenar Columnas/Contenido en Móvil
Reordenar columnas en móvil es una característica clave para mejorar la experiencia del usuario. En escritorio, las columnas se muestran horizontalmente, pero en móvil, se apilan verticalmente, lo que a veces puede causar que el contenido aparezca en el orden incorrecto.
Al reordenar las columnas, puede controlar la secuencia de información en pantallas más pequeñas, asegurando que el contenido más importante sea visto primero. Este simple ajuste hace que la navegación sea más fácil, ayuda a los visitantes a encontrar lo que necesitan más rápido y, en última instancia, impulsa el compromiso y las conversiones.
Acordeón
Aunque no se muestra explícitamente en la imagen proporcionada, usar acordeones (o secciones colapsables) para presentar información detallada sería altamente efectivo. Esto permite a los usuarios acceder fácilmente a detalles profundos sobre características específicas sin saturar la página. Por ejemplo, expandir las características del constructor de páginas (pruebas A/B, análisis, etc.) usando acordeones hace que sea más fácil para los visitantes involucrarse profundamente con lo que les importa, sin la distracción visual de todas las características expuestas de una vez.
Insignias de Confianza
Sus clientes deben sentirse seguros y protegidos antes de tomar cualquier acción en su página de aterrizaje. Las insignias de confianza ayudan a que se sientan seguros. Estos son pequeños íconos o logotipos que muestran que su sitio web es seguro y confiable, como logotipos de pagos seguros o insignias de reseñas de clientes.
Al agregar insignias de confianza a su página, está permitiendo que los clientes sepan que su información está protegida. Colocarlas cerca de botones como "Comprar Ahora" o en páginas de pago puede ayudar a aumentar sus posibilidades de convertir visitantes en compradores.
Prueba Social
La prueba social muestra a las personas que otros confían en su negocio y han tenido buenas experiencias. Por ejemplo, mencionar "60,000+ usuarios" o compartir una historia de éxito como el impulso en las ventas para "An Act of Dog" puede ayudar a generar confianza. Pero para hacerla aún más fuerte, puede agregar más detalles, como mostrar un porcentaje de aumento en las ventas o ingresos. Esto hace que su prueba social sea más convincente y ayuda a los visitantes a sentirse seguros en su negocio.
Información de Contacto
Tener información de contacto clara en su página ayuda a que las personas se sientan más cómodas. Cuando muestra su dirección física, correo electrónico y número de teléfono, les permite a los visitantes saber que usted es un negocio real.
2. 24 Style
24 Style ofrece varios artículos de joyería como collares, pulseras, anillos y aretes. También tiene fantásticas colecciones de joyería temáticas. La página de aterrizaje móvil de 24 Style tiene algunos aspectos geniales de los que podemos aprender e inspirarnos.

24 Style es uno de los usuarios valorados de GemPages. La página de aterrizaje móvil de 24 Style tiene muchos aspectos positivos de los que aprender, especialmente su diseño visualmente atractivo.
Aspectos Destacados Clave de la Página de Aterrizaje Móvil de 24 Style:
- Botón CTA con un Encabezado Pegajoso
24 Style también ha hecho un gran trabajo con un botón CTA en un encabezado pegajoso. El botón verde "AGREGAR AL CARRITO" en la esquina superior derecha es una de las primeras cosas que se notan en la página.
- Visuales Impresionantes con las Imágenes del Producto
Las imágenes del producto en esta página de aterrizaje se ven tan estéticamente agradables. Más importante aún, muestra a alguien usando las piezas de joyería, lo que hace que los compradores potenciales imaginen cómo se vería en ellos.
- Insignias de Confianza con el CTA
El otro CTA disponible en el contenido del cuerpo está diseñado para llamar la atención y alentar a los compradores potenciales a tomar acción. Este CTA tiene las insignias de confianza para una Garantía de Devolución de Dinero del 100%, Devoluciones Fáciles, Pedidos Seguros y Garantía de Devolución de Dinero de 30 Días.
- Mostrar Credibilidad de la Marca a través del Banner "Como se Vio En"
El banner "Como se Vio En" muestra que la marca ha sido notada por compañías de medios famosas como People, Time, Forbes y BuzzFeed. Esto agrega credibilidad y prueba social a la marca.
3. Flexary
Flexary es una marca que tiene la misión de ayudar a sus clientes a verse hermosos y sentirse seguros. La página de aterrizaje móvil de Flexary cubre algunos elementos clave que pueden ayudar a aumentar la tasa de conversión.

Con sus ofertas atractivas y prueba social, la página de aterrizaje móvil de Flexary entra directamente en acción.
Aspectos Destacados Clave de la Página de Aterrizaje Móvil de Flexary:
- Barra de Anuncios Intrigante:
Flexary hace buen uso de la barra de anuncios para aumentar la emoción de los compradores potenciales ofreciendo un descuento del 30% y ofertas de envío gratuito. Además, no se olvidaron de especificar que era una oferta por tiempo limitado.
- Insignias de Confianza sobre el CTA:
Justo arriba del botón CTA, Flexary muestra las insignias de confianza para envío gratuito mundial, "26,000+ Unidades Vendidas" y "Garantía de 1 Año".
- Prueba Social con Reseñas con Fotos:
La prueba social juega un papel enorme en las decisiones de compra de los clientes. Las reseñas de clientes junto con fotos dan una idea sobre cómo se ve realmente el producto y sobre la experiencia de compradores anteriores.
4. 1212 Sleep
Aquí hay otro ejemplo de una página de aterrizaje móvil que consiste en algunos elementos geniales que pueden ayudar a mejorar las conversiones. 1212 Sleep ofrece Máscaras de Dormir Bluetooth con tecnología Bluetooth avanzada.

Cuando presenta su producto con una página de aterrizaje bien diseñada, como la página de aterrizaje móvil de 1212 Sleep que comienza con un texto de titular muy bien escrito que enfatiza los beneficios del producto y tiene algunos otros aspectos positivos que pueden mejorar la tasa de conversión.
Aspectos Destacados Clave de la Página de Aterrizaje Móvil de 1212 Sleep:
- Texto de Titular Conciso:
Para cualquier página de aterrizaje, el texto del titular es uno de los aspectos más críticos. Esta página de aterrizaje de 1212 Sleep enfatiza el beneficio clave de su producto a través de un titular de una línea: "Diseñado para descanso y relajación óptimos".
- Oferta de Descuento con Temporizador de Cuenta Regresiva:
La página de aterrizaje de 1212 Sleep muestra la oferta de descuento junto con el tiempo de cuenta regresiva que incita a los clientes a completar la compra debido al FOMO (Miedo a Perderse Algo).
- Testimonio del Cliente:
1212 Sleep ha incluido un testimonio del cliente que habla sobre el producto y cómo su cliente - Heather Mills - se siente al usar su producto.
- Preguntas Frecuentes (FAQs):
Las preguntas pueden detener a sus compradores potenciales de hacer clic en ese botón de 'Llamada a la Acción' (CTA). Al responder las preguntas importantes en las FAQs, 1212 Sleep ayuda a sus compradores potenciales a completar la compra.
5. Mixpanel
Mixpanel es una empresa de software de análisis de productos que permite a sus clientes obtener información de sus datos de usuario para ayudarlos a crear productos ganadores.

Con elementos de diseño y contenido estéticos, la página de aterrizaje móvil de Mixpanel definitivamente causa una impresión sólida. Especialmente el botón CTA en el centro realmente resalta de manera increíble.
Aspectos Destacados Clave de la Página de Aterrizaje Móvil de Mixpanel:
Diseño Limpio y Minimalista
La página de aterrizaje de Mixpanel se ve tan simple pero tan atractiva debido a su diseño limpio y minimalista. Ayuda a que los botones CTA se destaquen.
Logotipos de Clientes de Grandes Marcas
Cuando tiene grandes empresas como DocuSign, Uber, GoDaddy, Yelp, etc. como sus clientes, mejora la credibilidad de su negocio. Mixpanel muestra orgullosamente los logotipos de estas grandes empresas en su página para mostrar su autoridad.
Excelente Texto de Titular
Con solo unas pocas palabras, Mixpanel ha resumido muy bien los principales beneficios de su software. El eslogan de 3 palabras de Mixpanel, "Construir Mejores Productos" inicia las cosas con un golpe sólido.
6. Blue Microphones
Aquí hay un gran ejemplo más de cómo puede optimizar su página de aterrizaje para móviles. Blue Microphones produce micrófonos USB premium, micrófonos, auriculares y otros accesorios para transmisión, grabación y podcasting.

Una de las mejores cosas sobre la página de aterrizaje de Blue Microphones es que está optimizada tanto para móviles como para escritorios y se ve genial en ambos tipos de dispositivos.
Aspectos Destacados Clave de la Página de Aterrizaje Móvil de Blue Microphones:
Destacar Reconocimientos para el Producto:
En la imagen del producto, Blue Microphones muestra los premios y reconocimientos recibidos para el producto incluyendo el Premio PC Gamer, 2020 Best of Gizmodo y Wirecutter Pick 2021. Por cierto, no es necesario que su producto necesite premios tan grandes. Por ejemplo, incluso puede destacar el número total de reseñas de 5 estrellas que su producto ha recibido.
Incluir el Elemento de Redes Sociales:
Blue muestra diferentes historias de clientes de Instagram compartidas por clientes que compraron su producto - Yeti - con #MyYetiStory. Los usuarios móviles son más propensos a interactuar con contenido que tiene un elemento de redes sociales porque las personas principalmente acceden a las redes sociales a través de sus teléfonos inteligentes.
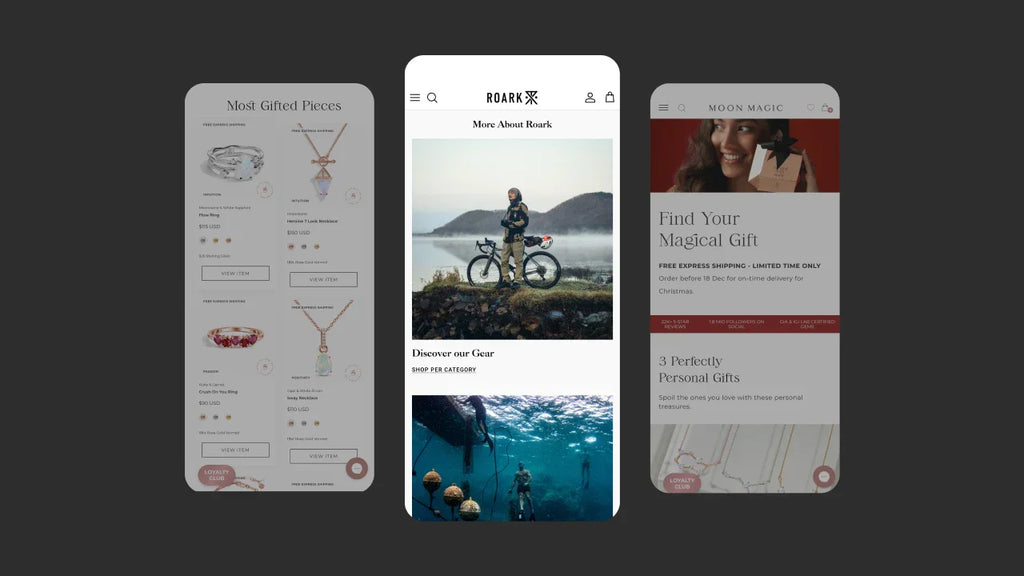
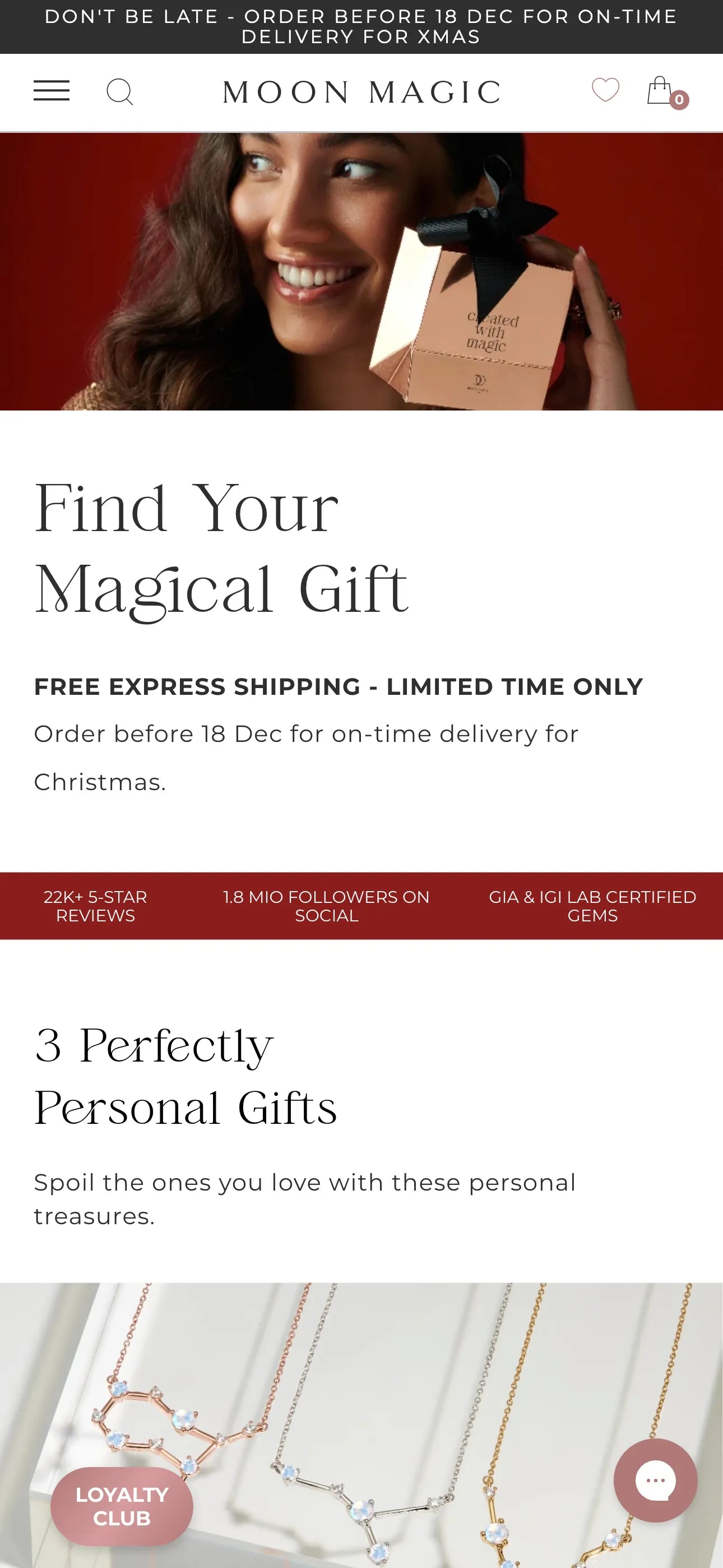
7. Moon Magic
Moon Magic se destaca como uno de los mejores diseños de páginas de aterrizaje móviles para inspiración en esta compilación. Mientras se acerca la temporada festiva de Navidad y Año Nuevo, la tienda introduce una página de aterrizaje especializada llamada "Guía de Regalos de Joyería Navidad", meticulosamente optimizada para usuarios móviles, con el objetivo de inspirar a las personas a comprar regalos considerados para sus seres queridos.

Aspectos Destacados Clave de la Página de Aterrizaje Móvil de Moon Magic:
Llamada a la Acción (CTA) Impresionante: La página de aterrizaje móvil presenta CTAs convincentes, por ejemplo - "Dales energía" que está estratégicamente colocado en la sección que muestra piedras preciosas energéticas. Este enfoque sirve como una forma efectiva de expresar e impulsar a los clientes a hacer clic, propulsándolos hacia adelante en su viaje de compra. Notable es la dedicación de la tienda a personalizar los CTAs en la página de aterrizaje móvil, adaptándolos a cada sección específica para un impacto más dirigido.
Sección de Garantía: Vender joyería y piedras preciosas viene con sus desafíos, particularmente con respecto a la garantía de calidad. Moon Magic aborda esta preocupación destacando prominentemente una sección de garantía en la página de aterrizaje. Al mostrar su compromiso con la garantía de calidad, la tienda busca inculcar confianza en los clientes potenciales, potencialmente mejorando su credibilidad.
Sección de Testimonios: Estratégicamente posicionado justo debajo de la sección de garantía, Moon Magic incluye un segmento de testimonios. Esta colocación reflexiva sirve como un movimiento poderoso para enfatizar la afirmación de la tienda de proporcionar joyería de alta calidad. Al presentar testimonios de clientes, Moon Magic no solo reafirma su compromiso con la calidad sino que también proporciona prueba tangible de la satisfacción del cliente, fortaleciendo aún más la confianza en su marca.
Consejo Profesional: La función Imagen-a-Diseño de GemPages puede ayudarle a crear secciones de garantía o testimonios fácil y rápidamente. Con solo un clic, su referencia cargada puede convertirse sin problemas en un diseño personalizable.
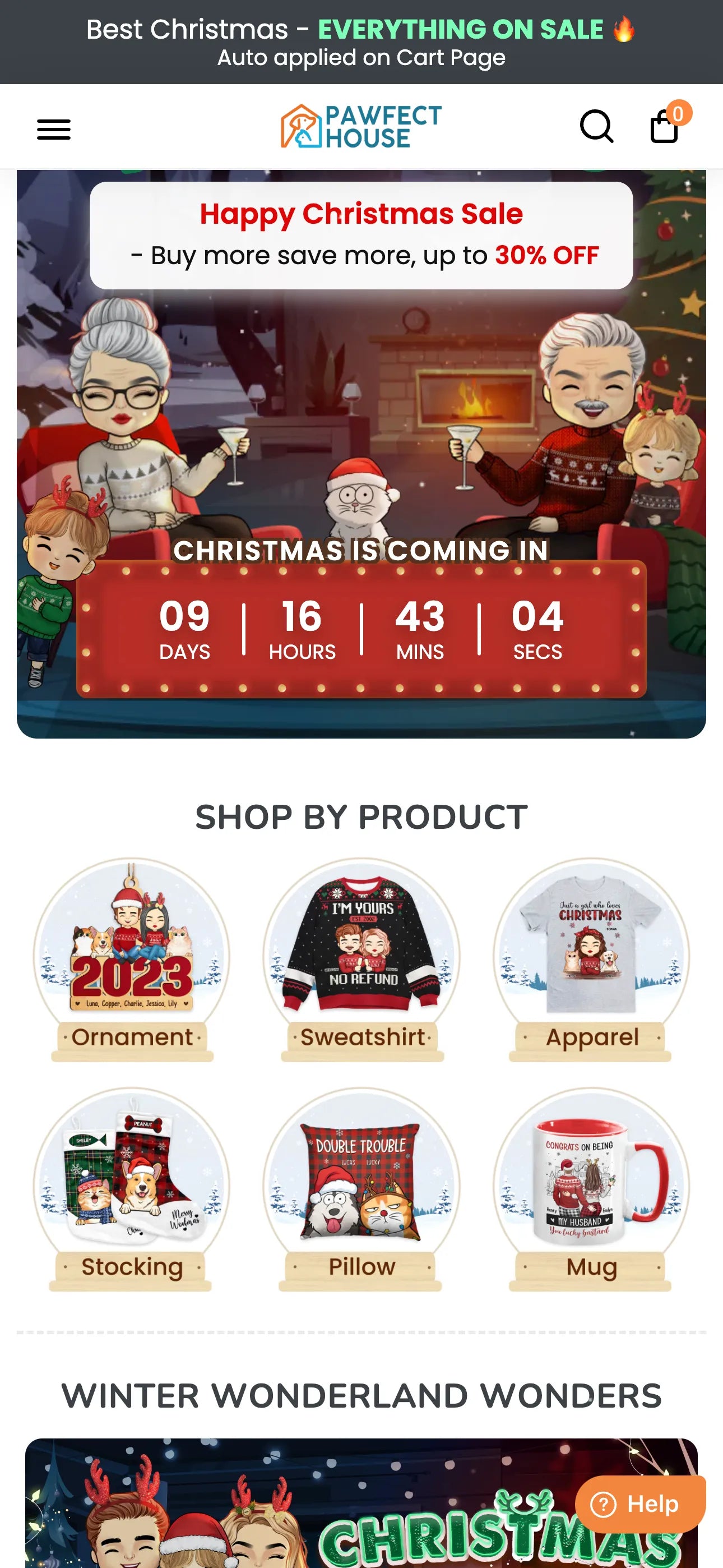
8. Pawfect House
¿Está gestionando un negocio de impresión bajo demanda (PoD) centrado en productos para mascotas? Tome ejemplo de Pawfect House. Con su página de destino dedicada para Navidad, la tienda destaca hábilmente sus productos de manera espectacular, presentando un diseño visual único y una marca consistente en todo momento. Una página de destino destacada debe contar con una sección intrigante por encima del pliegue, una cualidad ejemplificada por la página de destino móvil de Pawfect House.

Aspectos Destacados Clave de la Página de Destino Móvil de Pawfect House:
- Temporizador de Cuenta Regresiva Visualmente Impactante: Posicionado en el banner principal por encima del pliegue, un temporizador de cuenta regresiva visualmente impactante captura inmediatamente la atención de sus clientes a primera vista.
- Colecciones Categorizadas por Propósitos: La página de destino emplea una categorización reflexiva de colecciones basada en propósitos específicos. Este enfoque estratégico ayuda a los clientes a encontrar rápidamente sus productos deseados, contribuyendo a una experiencia de compra que ahorra tiempo.
- Tema Consolidado a Través de la Página de Destino: Alineado con el espíritu navideño, Pawfect House mantiene un tema cohesivo de nieve y pinos a través de todos los elementos de la página de destino. Esta consistencia temática no solo crea una atmósfera festiva y acogedora, sino que también motiva a los visitantes, mejorando el estado de ánimo general y animándolos a realizar una compra para la ocasión festiva.
Consejo profesional: La biblioteca de plantillas de GemPages consta de más de 100 plantillas estacionales que pueden complementar sus ideas de ventas. Puede explorar algunas ideas aquí.
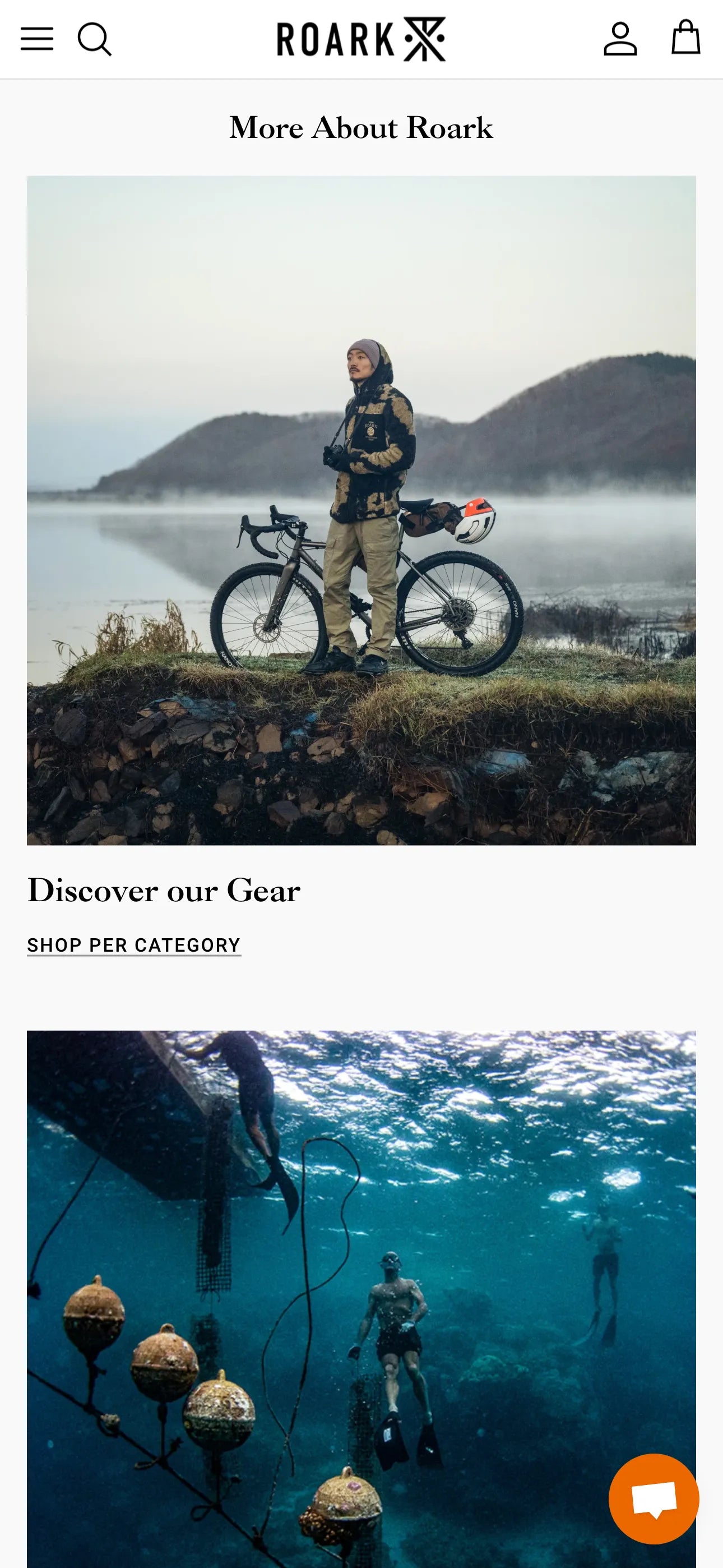
9. Roark Revival
La página de destino del Revivalist Club de Roark Revival difiere de los tipos mencionados anteriormente. A diferencia de las páginas de destino tradicionales centradas en las ventas, esta página tiene como objetivo alentar a las personas a unirse al club para una experiencia de vida real más rica con los productos de la tienda. En consecuencia, los elementos diseñados en la página de destino se enfocan más en mostrar las razones para unirse al club, junto con historias de la vida real para proporcionar un enfoque convincente. Para obtener información valiosa sobre la creación de una página de destino a largo plazo para su tienda, considere las siguientes características:

Aspectos Destacados Clave de la Página de Destino Móvil de Roark Revival:
- Diseño Simple con Información Directa: La tienda ofrece una excelente experiencia para los visitantes primerizos al presentar elementos básicos en el orden correcto. Se prioriza el banner principal para explicar el propósito de la página, seguido de una introducción al club, un formulario de registro, testimonios e información adicional.
- Imágenes de Testimonios Elegantes: Dado el escaparate mínimo en la página, incorporar imágenes de testimonios elegantes es un enfoque efectivo. Las imágenes mantienen una vibra y tono de color consistentes con la marca de la tienda, mejorando el atractivo visual general.
- Conexiones con Otras Páginas: La página de destino se integra perfectamente con otras páginas, incluyendo blogs, acerca de nosotros y páginas de colecciones. Esta vinculación estratégica elimina la necesidad de que los usuarios gasten esfuerzo extra navegando por la barra de menú, permitiéndoles hacer una transición fácil al viaje de compra.
Construya Su Página de Destino Móvil de Shopify con GemPages
Shopify App Store tiene muchas aplicaciones que le ayudan a crear páginas de destino móviles.
Si usted es nuevo en Shopify y está tratando de descubrir la mejor aplicación de Shopify para el diseño de páginas de destino móviles, ¡su búsqueda termina aquí!
Consulte GemPages Landing Page Builder para diseñar sus páginas de destino móviles y páginas de tienda utilizando el editor intuitivo de arrastrar y soltar y plantillas diseñadas profesionalmente.

Con más de 3,000 brillantes reseñas de 5 estrellas y una calificación general estelar de 4.9, GemPages es amado por miles de comerciantes de Shopify en todo el mundo.
¿Listo para Diseñar Su Propia Página de Destino Móvil?
Una página de destino móvil es una excelente herramienta para presentar su producto con estilo.
Al crear una página de destino dedicada para usuarios móviles, puede asegurar que su producto o servicio reciba el enfoque y la atención que merece.
Si utiliza las herramientas y estrategias correctas para crear páginas de destino bien diseñadas y optimizadas para móviles, puede ver resultados positivos en las tasas de conversión de su tienda Shopify.
¡Ahora, creemos algunas excelentes páginas de destino móviles que conviertan!



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












