- ¿qué-es-una-página-de-colección-de-shopify?">¿Qué es una Página de Colección de Shopify?
- ¿para-qué-se-usa-una-colección-de-shopify?">¿Para qué se usa una Colección de Shopify?
- componentes-de-una-página-de-colección-de-shopify">Componentes de una Página de Colección de Shopify
- 1.-cómo-crear-una-colección-en-shopify">1. Cómo crear una colección en Shopify
- 2.-agregar-colecciones-a-las-páginas-en-shopify">2. Agregar Colecciones a las Páginas en Shopify
- cómo-crear-páginas-de-colección-personalizadas-de-shopify-con-gempages">Cómo Crear Páginas de Colección Personalizadas de Shopify con GemPages
- cree-su-página-de-colección-con-la-nueva-función-de-ia-destacada-de-gempages:-imagen-a-diseño">Cree su Página de Colección con la nueva función de IA destacada de GemPages: Imagen-a-Diseño
- usar-gempages-para-agregar-colecciones-a-cualquier-página">Usar GemPages para Agregar Colecciones a Cualquier Página
- consejos-y-trucos-para-crear-páginas-de-colección-de-shopify-de-alta-conversión">Consejos y Trucos para Crear Páginas de Colección de Shopify de Alta Conversión
- 1.-cómo-crear-una-colección-en-shopify">1. Cómo crear una colección en Shopify
- 2.-agregar-colecciones-a-las-páginas-en-shopify">2. Agregar Colecciones a las Páginas en Shopify
- cómo-crear-páginas-de-colección-personalizadas-de-shopify-con-gempages">Cómo Crear Páginas de Colección Personalizadas de Shopify con GemPages
- cree-su-página-de-colección-con-la-nueva-función-de-ia-destacada-de-gempages:-imagen-a-diseño">Cree su Página de Colección con la nueva función de IA destacada de GemPages: Imagen-a-Diseño
- usar-gempages-para-agregar-colecciones-a-cualquier-página">Usar GemPages para Agregar Colecciones a Cualquier Página
- consejos-y-trucos-para-crear-páginas-de-colección-de-shopify-de-alta-conversión">Consejos y Trucos para Crear Páginas de Colección de Shopify de Alta Conversión
- ejemplos-de-páginas-de-colección-de-shopify">Ejemplos de Páginas de Colección de Shopify
- ¿listo-para-agregar-colecciones-a-sus-páginas-de-shopify?">¿Listo para Agregar Colecciones a sus Páginas de Shopify?
Colecciones de Shopify: guía completa (actualizada en 2025)

En 2021, una encuesta de Top Design Firms realizada a 500 consumidores encontró que el 38% observa los enlaces de navegación de una página web cuando visita un sitio web por primera vez. También encontraron que el 42% de los encuestados abandonaría un sitio web debido a una funcionalidad deficiente. Una encuesta similar realizada por Komarketing arrojó resultados similares, con el 37% de los encuestados afirmando que abandonarían un sitio web si no pudieran encontrar lo que buscaban.

La funcionalidad y usabilidad son las claves para un sitio web de alta conversión.
La navegación fácil es claramente importante para los consumidores y las páginas de colección de Shopify son una forma de hacer esto realidad.
Las colecciones de Shopify son una parte importante de su embudo de conversión: el camino que se recorre desde que un visitante se da cuenta de su(s) producto(s) hasta que finalmente realiza una compra.
Las páginas de colección de Shopify son esenciales para crear tiendas en línea de alta conversión. No solo podrá usted mostrar a los clientes un catálogo organizado de productos o servicios creado en torno a sus necesidades, sino que esto posteriormente impulsará sus ventas.
¿Qué es una Página de Colección de Shopify?
Una página de colección de Shopify agrupa productos específicos, o todos sus productos si usted es un negocio más pequeño con menos variaciones de productos. En términos más simples, la página de colección contiene toda la información del producto que sus clientes necesitan, organizada por ciertos tipos o categorías. Si usted está operando una tienda de moda de Shopify, por ejemplo, podría usar páginas de colección para separar la ropa en jeans o camisetas.
Una vez que su cliente ha decidido una categoría de producto específica y ha navegado hacia ella, aparece una página de colección con todos los productos relacionados de esa categoría. El comprador puede entonces desplazarse rápidamente y ordenar a través de los resultados y elegir el(los) producto(s) en los que está interesado. Luego puede comprarlos en las páginas de descripción del producto.

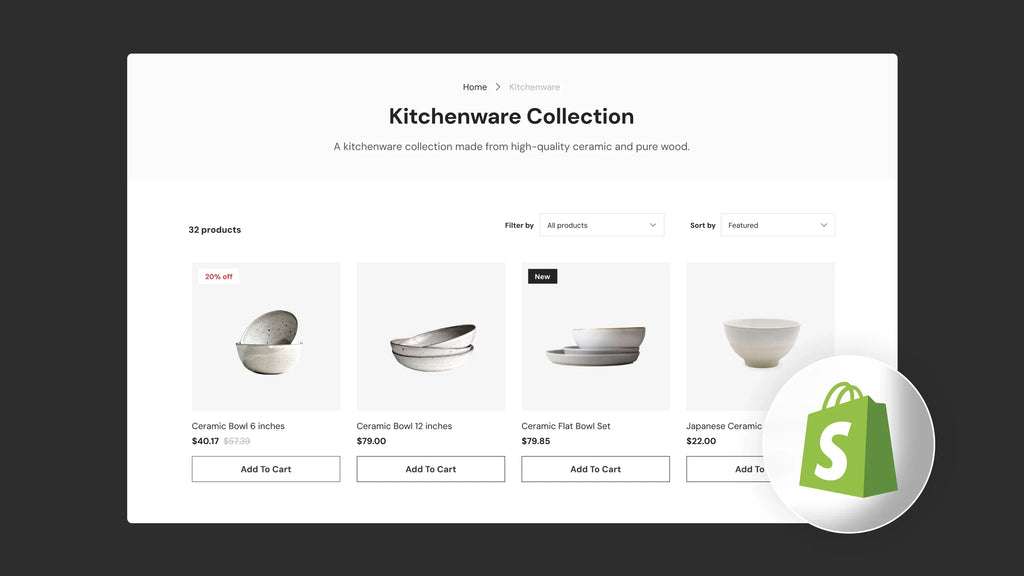
Alchemy Jewelry utilizó GemPages para crear esta colección para su tienda de joyería.
Después de todo, hay dos cosas que los compradores quieren saber cuando compran en su tienda de comercio electrónico: qué está usted vendiendo y dónde pueden obtenerlo. ¡La colección 'Selección Favorita de los Clientes' de regalos navideños de Alchemy Jewelry muestra exactamente eso!
Más información: Todo Sobre las Tiendas de Joyería de Shopify: Una Guía para Principiantes
¿Para qué se usa una Colección de Shopify?
Las páginas de colección juegan un papel esencial en impulsar las conversiones y crear conciencia de producto para su tienda de comercio electrónico. Con las colecciones de Shopify, usted puede crear varias páginas de colección que faciliten a los compradores navegar y realizar compras. Hay muchas formas en las que usted puede presentar sus colecciones:
- Productos especializados para diferentes compradores objetivo. Por ejemplo: hombres, mujeres o niños.
- Productos para un uso o función específica. Por ejemplo: suministros para mascotas, muebles y libros.
- Artículos de productos que son de una especificación particular. Por ejemplo: tamaño, estilo y color.
- Productos que están en oferta o son para ocasiones especiales/eventos estacionales. Por ejemplo: suministros de regreso a clases o suéteres navideños.
Además, hay dos tipos de páginas de colección de Shopify: colecciones manuales y colecciones automatizadas:
- Colecciones manuales: Una colección manual de Shopify incluye todos los productos individuales que usted elige agregar. Este tipo de colección es más difícil de mantener y permanecerá igual si usted no agrega o elimina productos. Usted puede usar una colección manual para ocasiones como ventas flash o descuentos especiales.
- Colecciones automatizadas: Una colección automatizada de Shopify agrega productos basándose en las condiciones específicas del usuario. Una vez que un producto cumple con las condiciones requeridas de la selección del consumidor, será agregado automáticamente a la colección. Las colecciones automatizadas ayudan a ahorrar tiempo si usted tiene muchos productos que necesitan ser presentados en una colección.
En resumen, las páginas de colección ayudan a los clientes a evaluar todos los productos que usted tiene disponibles. Para los compradores, estas páginas proporcionan múltiples opciones de productos, navegación fácil y una experiencia de compra simplificada. Para los vendedores, esto significa más ventas.
Componentes de una Página de Colección de Shopify
Ahora que usted conoce las páginas de colección de Shopify y cómo benefician a su negocio en línea, exploremos los componentes que conforman esta herramienta de ventas altamente efectiva.
Nombre de categoría
El nombre de la categoría a menudo está fijo en el menú de navegación superior, y muestra qué categorías pueden revisar los compradores. Una categoría puede consistir en muchas páginas de colección. En este ejemplo, la categoría de Uniqlo para 'Mujeres' está resaltada en rojo. Este es un efecto de diseño para ayudar a los clientes a identificar más fácilmente la categoría de la página de colección que están viendo actualmente.

La categoría de 'Mujeres' de Uniqlo está resaltada en rojo para una navegación fácil.
Migas de pan
Las migas de pan muestran las categorías padre o subcategorías de su página de colección. Los compradores pueden moverse rápidamente entre categorías separadas y ver diferentes páginas de colección mientras navegan por su lista de productos.

Las migas de pan de Gap navegan a varias páginas de colección.
Menú de ordenamiento
El menú de ordenamiento tiene varias opciones para que los compradores revisen rápidamente los productos basándose en diferentes criterios como: 'Más Vendido', 'Alfabético', 'A-Z', 'Precio, de menor a mayor', y 'Fecha, de nuevo a viejo'.

Los clientes pueden encontrar y evaluar productos en un orden distinto o por una especificación particular (por ejemplo, 'Más Vendido').
Nombre de página
Como se mencionó anteriormente, una categoría puede tener muchas páginas de colección y todas son distintas. En el ejemplo siguiente, la categoría 'Maquillaje' contiene diferentes páginas de colección como 'Todo el Maquillaje', 'Maquillaje Facial', o 'Maquillaje de Labios'.

Macy's tiene al menos seis páginas de colección en cada categoría de su tienda de comercio electrónico.
Páginas
Para poder navegar y explorar los numerosos productos que cada página de colección contiene, los usuarios tienen que navegar a través de páginas. A menudo, un número de 10, 50, o 100+ productos por página es bueno.

Aumente las interacciones y facilite a los clientes la compra mejorando su experiencia de navegación.
Navegar por
Un menú de navegar-por permite a los clientes navegar a una página de subcategoría más específica de su Página de Colección. Véalo usted mismo en el siguiente ejemplo de COACH.

Subcategoría de ropa bajo la página de colección Estilos Para Hombres de COACH.
Menú de filtro
Después de que el cliente ha realizado su búsqueda y llegado a una página de colección específica, puede usar el menú de filtro para reducir las opciones de productos por atributos como color, precio, tamaño, marca, disponibilidad en tienda y más.

Hay varias opciones de filtrado para que los clientes de Zappos refinen aún más sus requisitos.
Detalles del producto
Los detalles del producto ayudan a informar a los compradores sobre cada producto. La información incluye el nombre del artículo, su precio, colores disponibles, calificaciones de clientes, ofertas promocionales y mucho más.

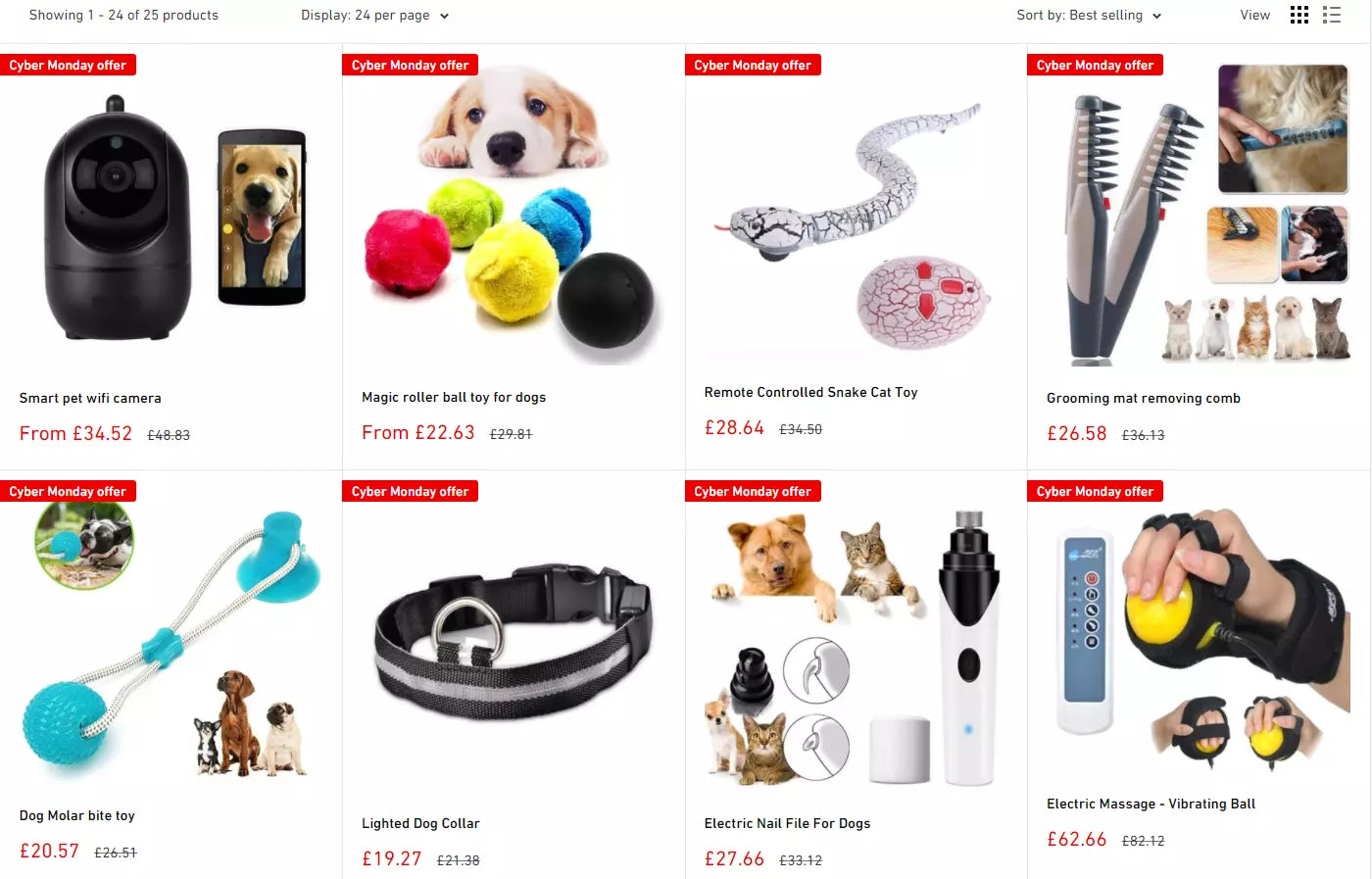
Branelo Store adjunta etiquetas a sus productos para notificar a los clientes sobre sus ofertas especiales.
Por ejemplo, además de la información básica del producto, Branelo Store adjunta una etiqueta de oferta de Cyber Monday a cada producto en su página de colección.
¿Cómo Agregar Colecciones en Shopify?
Para agregar una colección a una página específica de Shopify, deberá crear primero una colección. Luego, podrá elegir agregarla y mostrarla en la página de Shopify deseada como una colección destacada o como una lista de colecciones.
A continuación se explica cómo hacerlo, paso a paso.
1. Cómo crear una colección en Shopify
Paso 1: Desde su Panel de Administración de Shopify, vaya a Productos > Colecciones. Haga clic en 'Crear colección'.

Paso 2: Ingrese un título y descripción para la colección. En la sección Tipo de colección, seleccione el tipo de colección que desea construir.

Presione 'Guardar' cuando termine.
Paso 3: Agregar productos a las colecciones en Shopify: Navegue a la sección Productos y localice su producto. Agregue la colección para el producto.

Presione 'Guardar' cuando termine.
Lea este artículo para aprender más sobre cómo crear una nueva colección de Shopify con GemPages.
2. Agregar Colecciones a las Páginas en Shopify
Ahora que sus colecciones están configuradas, es momento de destacar sus colecciones favoritas. Digamos que desea poner el foco de atención en el catálogo de su tienda en la página principal. Hay dos formas de hacer esto:
- Mostrar una colección destacada para presentar sus productos deseados o incluso todos ellos en cualquier página de Shopify.
- Mostrar una lista de colecciones que enlace de vuelta a las páginas de colección de su tienda.
2.1. Agregar colección(es) destacada(s)
Paso 1: En su Panel de Control de Shopify, vaya a Tienda online > Temas y elija 'Personalizar' su tema activo.

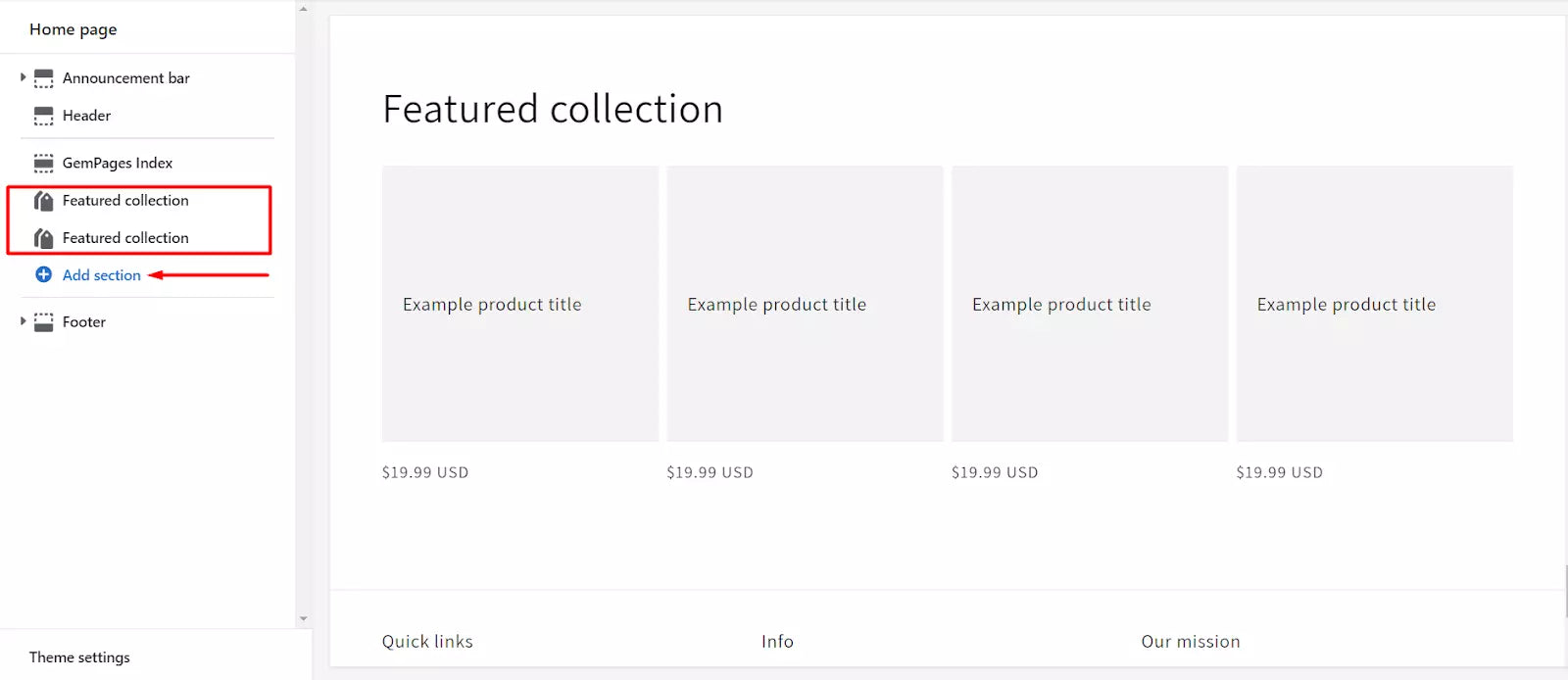
Paso 2: En su editor de temas, seleccione la página de Inicio. A continuación, haga clic en 'Agregar sección' y elija 'Colección destacada'.

Nota: Una sola colección destacada tiene un límite de productos basado en el tema que esté usando. Esto significa que su número de productos debe ser menor a 25, 30, o 50, para cumplir con el límite de productos para los temas Debut, Simple y Brooklyn de Shopify, respectivamente. Si necesita más que eso, debe agregar otra colección destacada. Puede agregar tantas colecciones destacadas como necesite para alcanzar el número exacto de productos que desea listar.

Paso 3: Haga clic en la sección Colección destacada en su editor de personalización de temas y elija 'Seleccionar colección' en la barra de menú de la izquierda.

Paso 4: Elija cualquiera de las colecciones que ha creado y presione 'Seleccionar' cuando termine.

Paso 5: ¡No olvide agregar un encabezado, descripción y personalizar el diseño de cuadrícula para su nueva colección destacada!

2.2. Agregar lista(s) de colección a su página de Shopify
Paso 1: En su Panel de Control de Shopify, vaya a Tienda online > Temas y elija 'Personalizar'.

Paso 2: En su editor de temas, seleccione la página de Inicio. A continuación, haga clic en 'Agregar sección' y elija 'Lista de colecciones'.

Paso 3: Puede hacer clic en un bloque de colección y luego seleccionar 'Seleccionar colección' en la barra de menú izquierda para agregar su colección de productos.

Paso 4: Elija cualquier colección que haya creado para destacar como una lista de colecciones y presione 'Seleccionar' cuando termine.

Paso 5: Repita el mismo proceso para llenar el resto de sus bloques de lista de colecciones.

Paso 6: Agregue un encabezado, descripción y personalice el diseño de cuadrícula para su nueva lista de colecciones.

Cómo Crear Páginas de Colección Personalizadas de Shopify con GemPages
¿Sabía que puede hacer mucho más con sus páginas de colección usando GemPages?
Ahora que el panel de control de GemPages se ha actualizado, en sincronización con el sistema de diseño Polaris, se integra perfectamente con el administrador de Shopify.
Esta incorporación le permite editar con GemPages sin problemas dentro de la interfaz familiar de Shopify, asegurando un proceso unificado y efectivo para construir y personalizar páginas.
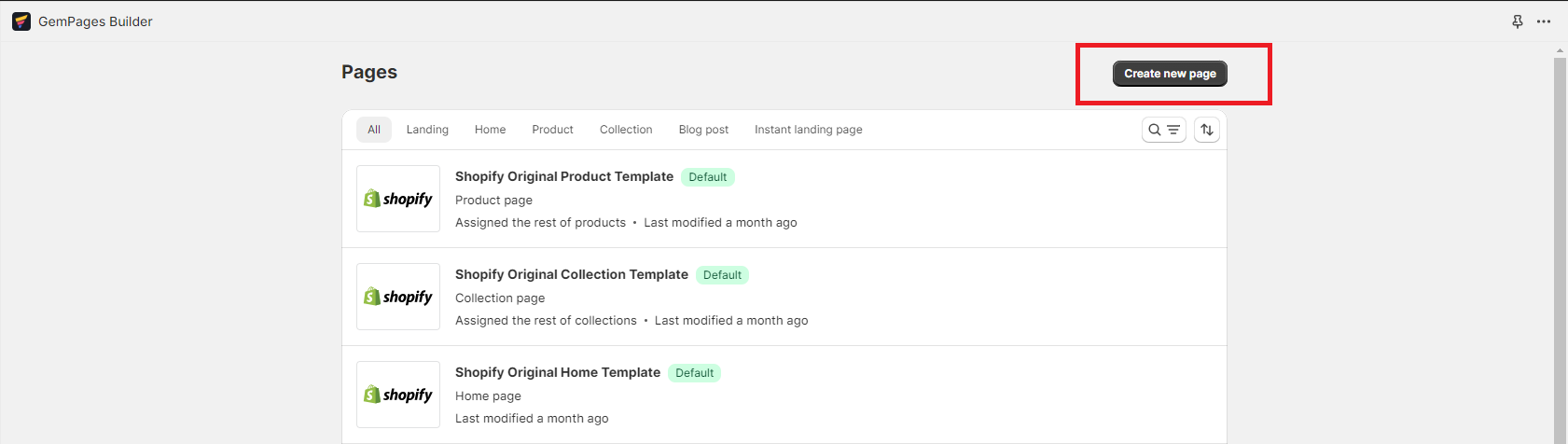
Paso 1: Desde la interfaz de Shopify, puede ver el panel de control de GemPages. Haga clic en 'Páginas' de la lista en la barra lateral izquierda. Verá la opción 'Crear Nueva Página' en la esquina superior derecha.

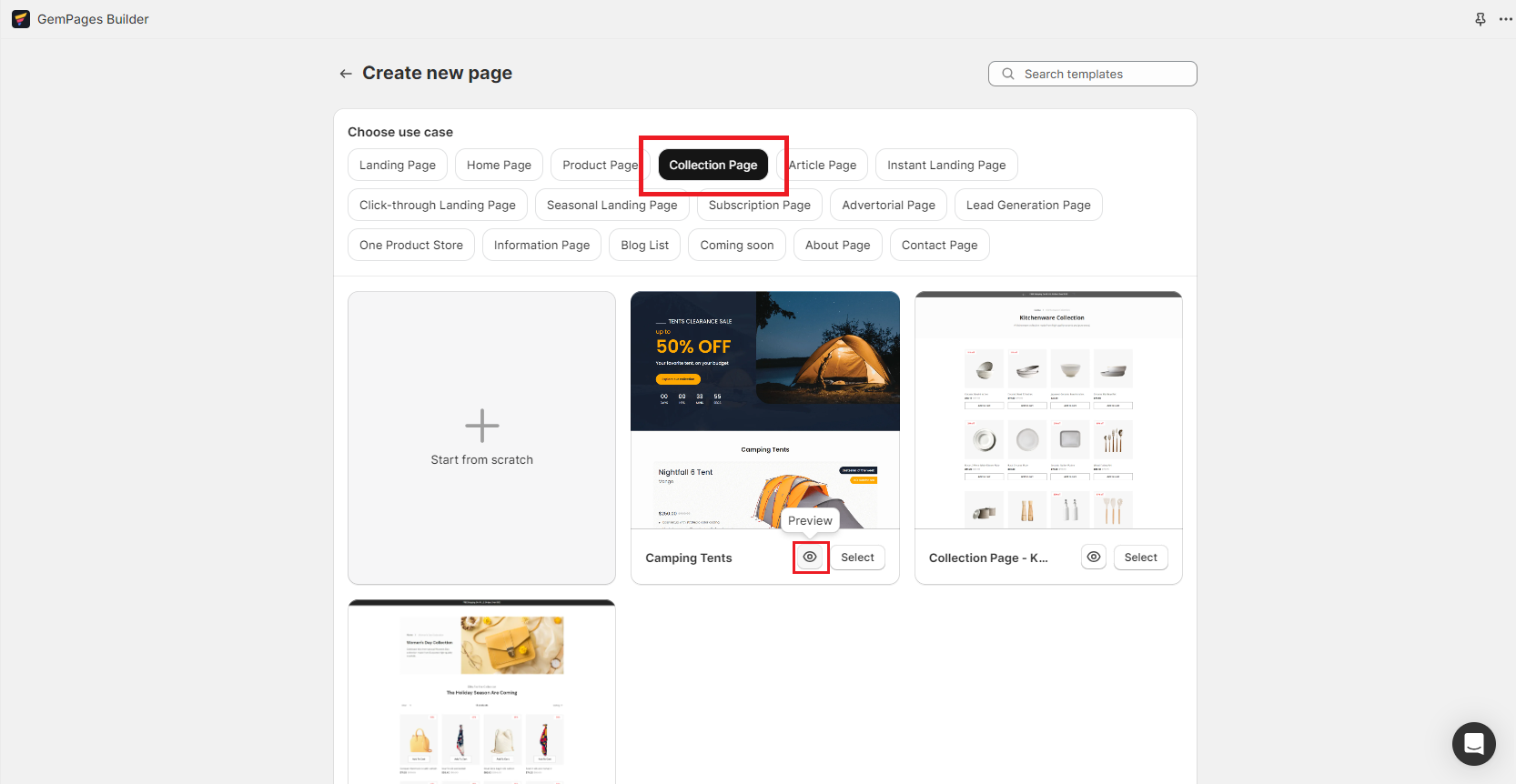
Paso 2: Seleccione "Páginas de Colección" y en minutos, debería ver varias plantillas pre-construidas que puede usar para crear su página de colección. Seleccione su plantilla preferida y presione 'Seleccionar' para comenzar o haga clic en 'Vista previa' para ver si coincide con sus necesidades.

De lo contrario, si ya tiene un diseño en mente, puede comenzar a editar desde una página en blanco seleccionando 'Comenzar desde cero'.
Nota: Después de crear una página de colección, debe asignar una o múltiples colecciones a esa plantilla para que se active. Haga clic aquí para un tutorial detallado.
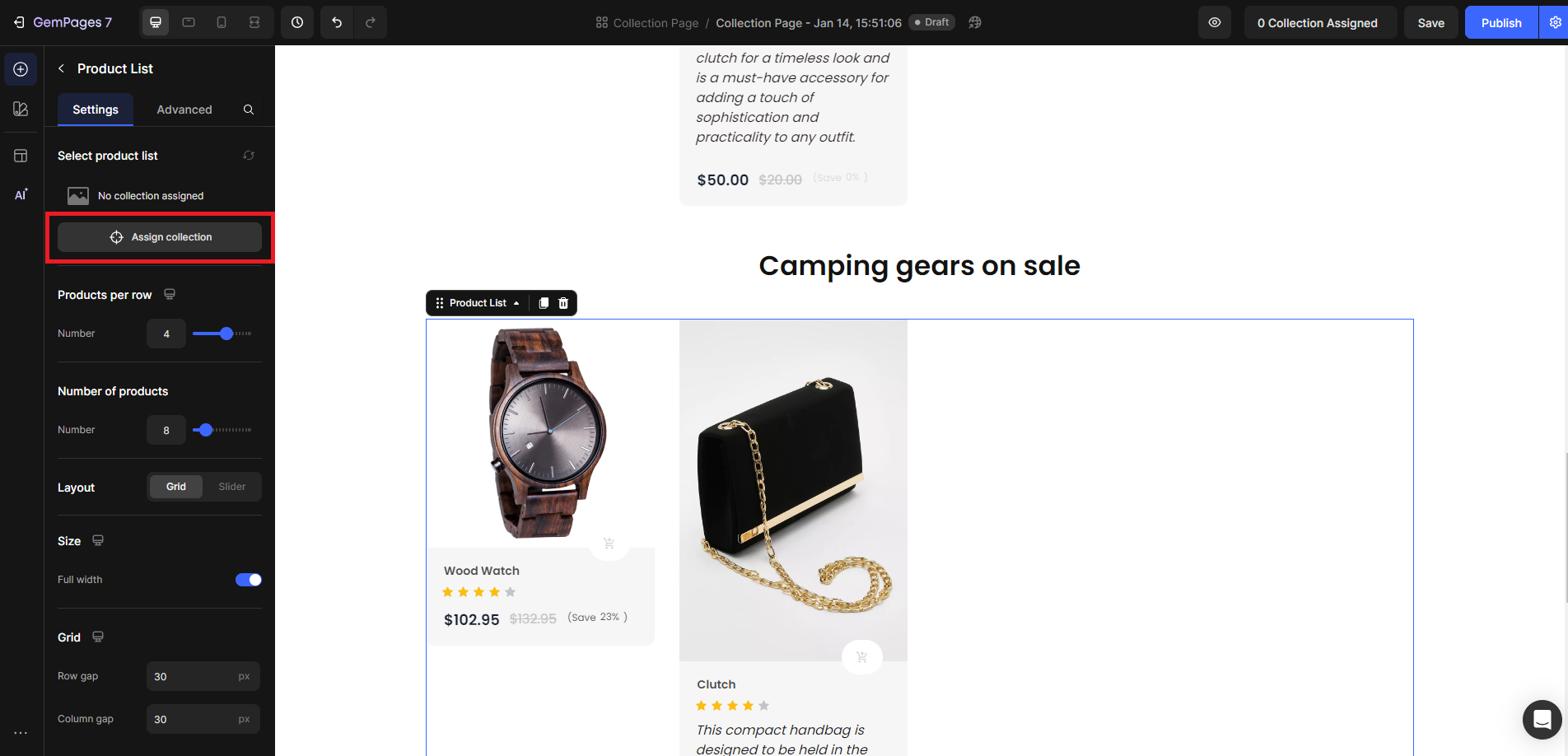
Paso 3: Dentro del editor, haga clic en el elemento Lista de Productos para configurarlo, luego seleccione 'Asignar Colección' para asignar una colección a la página de colección que creó.

Paso 4: Personalice su página de colección con elementos de GemPages en el editor. ¡Simplemente arrastre y suelte cualquier elemento que desee!

Nota: El Módulo de Colección contiene varios elementos hijo para mostrar propiedades de colección. Definidos por el prefijo (C), estos elementos hijo deben colocarse dentro de la Página de Colección para funcionar correctamente.
Cree su Página de Colección con la nueva función de IA destacada de GemPages: Imagen-a-Diseño
Como una característica destacada de GemPages que utiliza tecnología de inteligencia artificial, Imagen-a-Diseño ayuda a convertir imágenes o URLs en diseños editables. Gracias a esta función, la estructura de las referencias se decodifica rápidamente para que usted pueda personalizar.
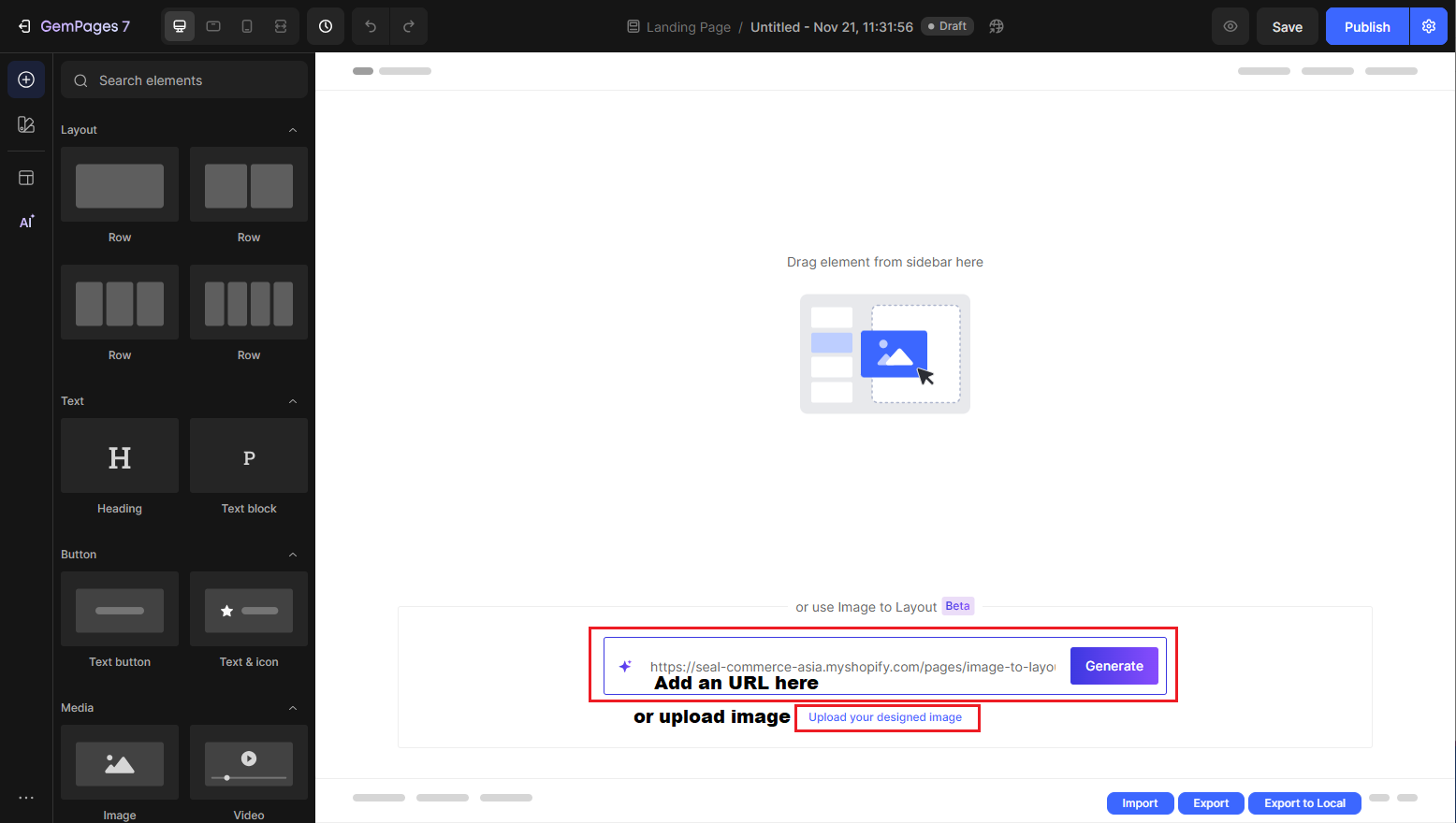
Siga los pasos anteriores para ingresar al editor de GemPages. Verá una caja de referencia para insertar la imagen o URL que desea:

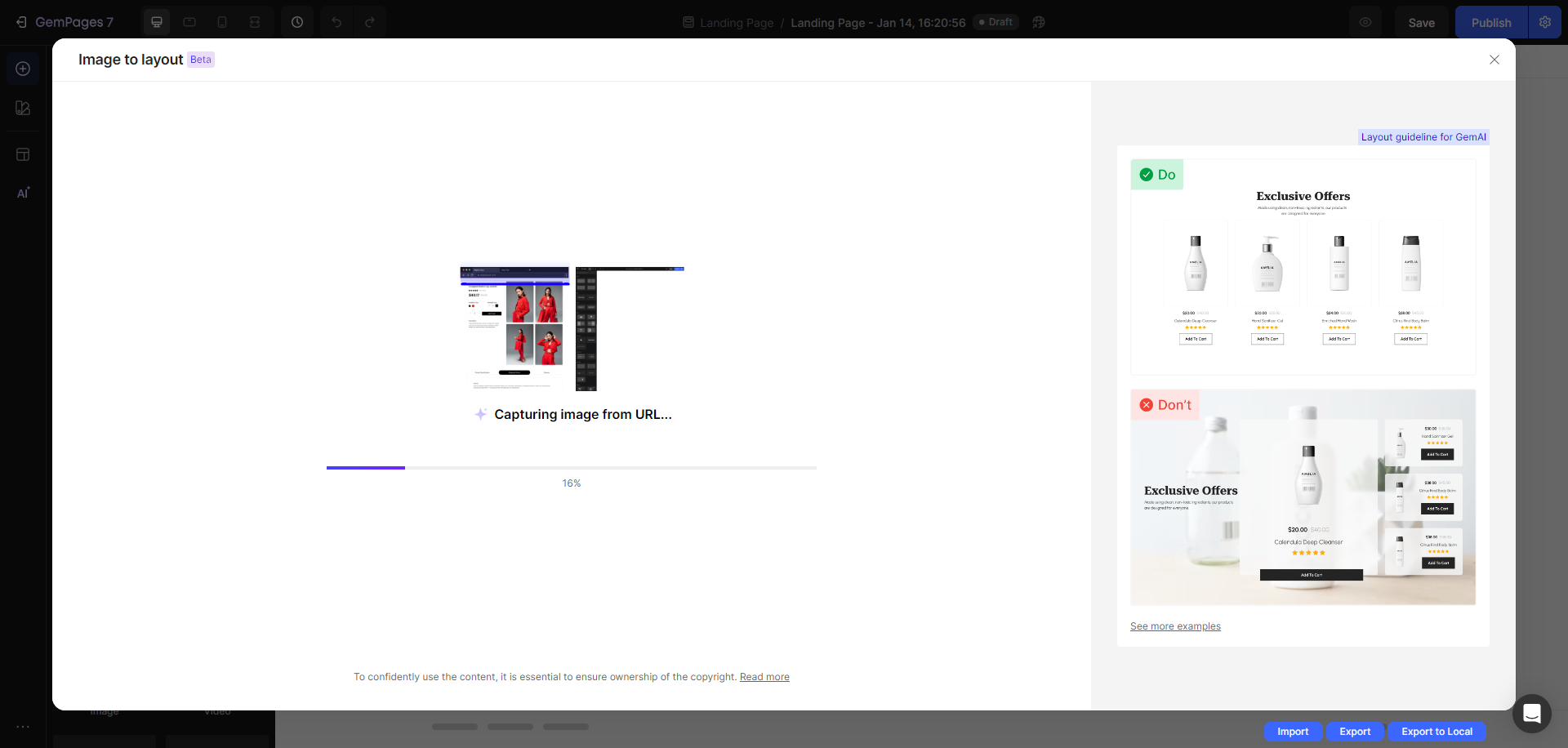
Haga clic en 'Generar' y deje que la IA de GemPages lea las referencias. Una vez que se crean los diseños, puede personalizar fácilmente la página para ajustarse a las necesidades de su negocio usando nuestro Editor y una extensa lista de elementos.

Cuando la IA termine de leer, puede elegir qué secciones mostrar en su página. Para finalizar, haga clic en 'Generar'.
Requisitos para Subir Imagen y URL:
Para URLs:
- Solo idioma inglés
- Asegúrese de que la URL sea públicamente accesible - lo que significa que el sitio no debe estar bloqueado por ninguna forma de autenticación (ej. contraseña) o solo abierto a una ubicación específica o visitantes objetivo.
- El sitio no debe exceder 25 secciones
Para imagen:
- Tamaño máximo de archivo: 20MB
- Sin requisito de tamaño mínimo de archivo
- Ancho mínimo: 1440px
- Altura máxima: 20000px
- Formatos soportados: png, jpg, jpeg
La función de IA de GemPages ha obtenido amplio reconocimiento por sus beneficios excepcionales, convirtiéndola en una herramienta indispensable para usuarios de todos los niveles de competencia en diseño. La brillantez de esta IA radica en sus capacidades inteligentes, que no solo simplifican el proceso de diseño sino que también ahorran tiempo valioso. Los usuarios han expresado su satisfacción con la plataforma, destacando su naturaleza amigable al usuario y su idoneidad para individuos con habilidades de diseño variadas.

Embárquese en una exploración de GemPages ahora para desbloquear todo el potencial de esta característica notable de IA. No pierda la oportunidad de elevar su experiencia de diseño: Instale GemPages y sea testigo del impacto positivo de esta poderosa función.
Usar GemPages para Agregar Colecciones a Cualquier Página
Con GemPages, tiene la libertad de agregar colecciones a cualquier página de su tienda usando el elemento Lista de Productos en el editor.
Paso 1: Arrastre y suelte el elemento Lista de Productos a cualquier lugar donde desee mostrar su colección en una página.

Paso 2: Presione 'Elegir una Colección' para elegir y asignar una colección para su página. También, recuerde que puede personalizar y editar el número de productos, el número de productos en cada fila, y el espaciado de su sección de colección.
Aprenda más:
Cómo usar el elemento Lista de Productos
Cómo Agregar Productos a Shopify en 5 Pasos Fáciles
Consejos y Trucos para Crear Páginas de Colección de Shopify de Alta Conversión
Hemos repasado todos los pasos para crear una página de colección efectiva, ahora es momento de explorar cómo crear una página de colección de Shopify efectiva. Aquí hay una lista de ocho mejores prácticas:
Aplique CTAs Efectivos
Una llamada a la acción es lo que pide (o dice) a sus clientes que hagan a continuación. Esta es una forma directa de aumentar la participación de un cliente con su marca. Al provocar ciertas emociones, por ejemplo, FOMO (miedo a perderse algo) o entusiasmo, da a sus compradores una razón para tomar la acción establecida en su CTA.

El banner de juguetes navideños de Target con un descuento de hasta 50% de descuento invita a los compradores a su página de colección de juguetes.
Le aconsejamos diversificar diferentes tipos de CTAs para cada página de colección. Además de banners (como se ve en el ejemplo de Target anterior), también puede hacer uso de ventanas emergentes y hacer que los clientes se 'enganchen' con todos los atractivos programas de descuento que ofrece su tienda online.

Un CTA efectivo que aparece en su página de colección puede impulsar a los clientes a comprar más.
Imagine que está comprando online y finalmente ha encontrado el producto que quiere comprar. Ahora, cuando está a punto de salir de la página para comprar un producto similar y más barato en una tienda local, aparece un descuento. ¡Excelente! Esa marca le acaba de ahorrar un viaje a la tienda Y usted ahorró algo de dinero.
Use Encabezados Atractivos
Los encabezados son excelentes para cautivar y mostrar la declaración de producto de su marca. ¿Por qué? Son lo primero que ven los visitantes de su sitio web.

de Négoce usó GemPages para crear un encabezado deslizante visualmente atractivo con un CTA que enlaza a su página de colección de vinos.
Así que aproveche esta ubicación privilegiada y promocione sus productos destacados principales, descuentos de ventas y ofertas especiales en la sección del encabezado. ¡Mientras mejor logre cautivar la atención de un comprador y crear una excelente primera impresión (con lo que queremos decir informativa y valiosa) - más probable será que ocurran conversiones!
Proporcione un Excelente Diseño de Producto
Con su diseño de producto, es mejor utilizar todo el espacio disponible. Hay dos formas de hacer esto: ya sea una vista de cuadrícula o una vista de lista.
Usualmente, las vistas de cuadrícula son mejores para una experiencia visual optimizada. Puede ver que no hay necesidad de información específica ya que los compradores mayormente confían en imágenes completas para comparar los productos.

H&M ha hecho un gran trabajo atrayendo a los compradores a hacer clic en sus productos con una descripción general de productos elegante y con estilo.
Las marcas de moda y belleza como H&M a menudo muestran sus mejores productos con una vista de cuadrícula. Para una experiencia de usuario optimizada, use de dos a cuatro imágenes por línea.
Sin embargo, para cualquier industria que necesite especificaciones más detalladas, como electrónicos o comida, la vista de un producto por línea puede ser la mejor.

Newegg muestra su página de colección de Relojes Inteligentes en la vista de lista con toda la información necesaria para que los compradores evalúen sus productos (precio, información del producto, disponibilidad, etc.).
Mantenga lo Mejor en la Parte Superior
Volvamos a crear una buena primera impresión. Para formar un sentido de confianza y motivar a los clientes a comprar, trate de presentar sus productos más vendidos en la parte superior de cada página de colección. Para mejorar aún más su juego, puede captar la atención de un comprador con insignias como 'Más Vendidos', 'Nuevos Arribos', o '20% de Descuento', y alentar a los compradores a navegar a través de sus productos más vendidos.

Haga recomendaciones de productos atractivas en la parte superior de sus páginas de colección con insignias y pegatinas de productos.
Destaque los Precios y Atraiga a los Clientes con Disparadores Atractivos
Un precio razonable siempre es una ventaja. ¡Productos con precios razonables con descuentos, ventas flash, calificaciones de lista y puntos de recompensa!

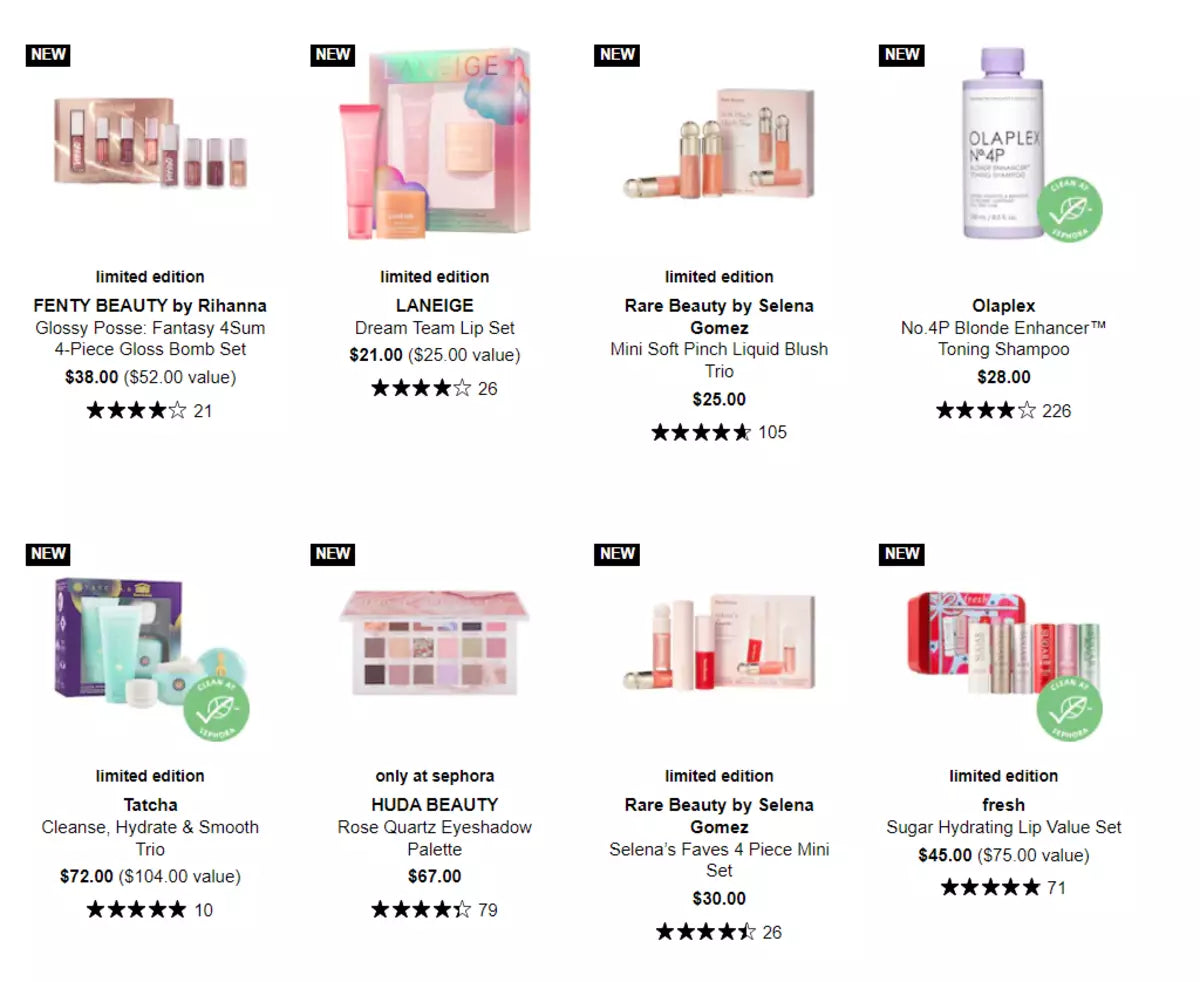
Las etiquetas de productos, rangos de precios precisos y calificaciones hacen que la página de colección de belleza de Sephora sea más atractiva para los clientes.
Consejos: ¿Sabía que hay muchas formas de impulsar a los compradores a comprar? ¡Puede utilizar FOMO, agregar reseñas o construir beneficios de productos atractivos con mejoras visuales! ¿Cómo? Descubra las posibilidades ilimitadas de LAI AliExpress Reviews - la solución de automatización de eCommerce todo en uno para reseñas de clientes, calificaciones y testimonios con varias opciones de diseño. También se integra completamente con GemPages.
¿Cómo Agregar Colecciones en Shopify?
Para agregar una colección a una página específica de Shopify, deberá crear primero una colección. Luego, podrá elegir agregarla y mostrarla en la página de Shopify deseada como una colección destacada o como una lista de colecciones.
A continuación se explica cómo hacerlo, paso a paso.
1. Cómo crear una colección en Shopify
Paso 1: Desde su Panel de Administración de Shopify, vaya a Productos > Colecciones. Haga clic en 'Crear colección'.
Paso 2: Ingrese un título y descripción para la colección. En la sección Tipo de colección, seleccione el tipo de colección que desea construir.
Presione 'Guardar' cuando termine.
Paso 3: Agregar productos a las colecciones en Shopify: Navegue a la sección Productos y localice su producto. Agregue la colección para el producto.
Presione 'Guardar' cuando termine.
Lea este artículo para aprender más sobre cómo crear una nueva colección de Shopify con GemPages.
2. Agregar Colecciones a las Páginas en Shopify
Ahora que sus colecciones están configuradas, es momento de destacar sus colecciones favoritas. Digamos que desea poner el foco de atención en el catálogo de su tienda en la página principal. Hay dos formas de hacer esto:
- Mostrar una colección destacada para presentar sus productos deseados o incluso todos ellos en cualquier página de Shopify, o
- Mostrar una lista de colecciones que enlace de vuelta a las páginas de colección de su tienda.
2.1. Agregar colección(es) destacada(s)
Paso 1: En su Panel de Control de Shopify, vaya a Tienda online > Temas y elija 'Personalizar' su tema activo.
Paso 2: En su editor de temas, seleccione la página de Inicio. A continuación, haga clic en 'Agregar sección' y elija 'Colección destacada'.
Nota: Una sola colección destacada tiene un límite de productos basado en el tema que esté usando. Esto significa que su número de productos debe ser menor a 25, 30, o 50, para cumplir con el límite de productos para los temas Debut, Simple y Brooklyn de Shopify, respectivamente. Si necesita más que eso, debe agregar otra colección destacada. Puede agregar tantas colecciones destacadas como necesite para alcanzar el número exacto de productos que desea listar.
Paso 3: Haga clic en la sección Colección destacada en su editor de personalización de temas y elija 'Seleccionar colección' en la barra de menú de la izquierda.
Paso 4: Elija cualquiera de las colecciones que ha creado y presione 'Seleccionar' cuando termine.
Paso 5: ¡No olvide agregar un encabezado, descripción y personalizar el diseño de cuadrícula para su nueva colección destacada!
2.2. Agregar lista(s) de colección a su página de Shopify
Paso 1: En su Panel de Control de Shopify, vaya a Tienda online > Temas y elija 'Personalizar'.
Paso 2: En su editor de temas, seleccione la página de Inicio. A continuación, haga clic en 'Agregar sección' y elija 'Lista de colecciones'.
Paso 3: Puede hacer clic en un bloque de colección y luego seleccionar 'Seleccionar colección' en la barra de menú izquierda para agregar su colección de productos.
Paso 4: Elija cualquier colección que haya creado para destacar como una lista de colecciones y presione 'Seleccionar' cuando termine.
Paso 5: Repita el mismo proceso para llenar el resto de sus bloques de lista de colecciones.
Paso 6: Agregue un encabezado, descripción y personalice el diseño de cuadrícula para su nueva lista de colecciones.
Cómo Crear Páginas de Colección Personalizadas de Shopify con GemPages
¿Sabía que puede hacer mucho más con sus páginas de colección usando GemPages?
Ahora que el panel de control de GemPages se ha actualizado, en sincronización con el sistema de diseño Polaris, se integra perfectamente con el administrador de Shopify.
Esta incorporación le permite editar con GemPages sin problemas dentro de la interfaz familiar de Shopify, asegurando un proceso unificado y efectivo para construir y personalizar páginas.
Paso 1: Desde la interfaz de Shopify, puede ver el panel de control de GemPages. Haga clic en 'Páginas' de la lista en la barra lateral izquierda. Verá la opción 'Crear Nueva Página' en la esquina superior derecha.
Paso 2: Seleccione "Páginas de Colección" y en minutos, debería ver varias plantillas pre-construidas que puede usar para crear su página de colección. Seleccione su plantilla preferida y presione 'Seleccionar' para comenzar o haga clic en 'Vista previa' para ver si coincide con sus necesidades.
De lo contrario, si ya tiene un diseño en mente, puede comenzar a editar desde una página en blanco seleccionando 'Comenzar desde cero'.
Nota: Después de crear una página de colección, debe asignar una o múltiples colecciones a esa plantilla para que se active. Haga clic aquí para un tutorial detallado.
Paso 3: Dentro del editor, haga clic en el elemento Lista de Productos para configurarlo, luego seleccione 'Asignar Colección' para asignar una colección a la página de colección que creó.
Paso 4: Personalice su página de colección con elementos de GemPages en el editor. ¡Simplemente arrastre y suelte cualquier elemento que desee!
Nota: El Módulo de Colección contiene varios elementos hijo para mostrar propiedades de colección. Definidos por el prefijo (C), estos elementos hijo deben colocarse dentro de la Página de Colección para funcionar correctamente.
Cree su Página de Colección con la nueva función de IA destacada de GemPages: Imagen-a-Diseño
Como una característica destacada de GemPages que utiliza tecnología de inteligencia artificial, Imagen-a-Diseño ayuda a convertir imágenes o URLs en diseños editables. Gracias a esta función, la estructura de las referencias se decodifica rápidamente para que usted pueda personalizar.
Siga los pasos anteriores para ingresar al editor de GemPages. Verá una caja de referencia para insertar la imagen o URL que desea:
Haga clic en 'Generar' y deje que la IA de GemPages lea las referencias. Una vez que se crean los diseños, puede personalizar fácilmente la página para ajustarse a las necesidades de su negocio usando nuestro Editor y una extensa lista de elementos.
Cuando la IA termine de leer, puede elegir qué secciones mostrar en su página. Para finalizar, haga clic en 'Generar'.
Requisitos para Subir Imagen y URL:
Para URLs:
- Solo idioma inglés
- Asegúrese de que la URL sea públicamente accesible - lo que significa que el sitio no debe estar bloqueado por ninguna forma de autenticación (ej. contraseña) o solo abierto a una ubicación específica o visitantes objetivo.
- El sitio no debe exceder 25 secciones
Para imagen:
- Tamaño máximo de archivo: 20MB
- Sin requisito de tamaño mínimo de archivo
- Ancho mínimo: 1440px
- Altura máxima: 20000px
- Formatos soportados: png, jpg, jpeg
La función de IA de GemPages ha obtenido amplio reconocimiento por sus beneficios excepcionales, convirtiéndola en una herramienta indispensable para usuarios de todos los niveles de competencia en diseño. La brillantez de esta IA radica en sus capacidades inteligentes, que no solo simplifican el proceso de diseño sino que también ahorran tiempo valioso. Los usuarios han expresado su satisfacción con la plataforma, destacando su naturaleza amigable al usuario y su idoneidad para individuos con habilidades de diseño variadas.
Embárquese en una exploración de GemPages ahora para desbloquear todo el potencial de esta característica notable de IA. No pierda la oportunidad de elevar su experiencia de diseño: Instale GemPages y sea testigo del impacto positivo de esta poderosa función.
Si actualmente tiene una cuenta de GemPages versión 6 y desea acceder a la Sección de Tema, no dude en contactar a nuestro equipo de atención al cliente para obtener asistencia con el proceso de actualización. Pueden aplicarse algunas condiciones al actualizar.
Si es nuevo en GemPages, simplemente instale la aplicación desde la tienda de aplicaciones de Shopify. Una vez instalada, automáticamente estará usando GemPages v7.
Usar GemPages para Agregar Colecciones a Cualquier Página
Con GemPages, tiene la libertad de agregar colecciones a cualquier página de su tienda usando el elemento Lista de Productos en el editor.
Paso 1: Arrastre y suelte el elemento Lista de Productos a cualquier lugar donde desee mostrar su colección en una página.
Paso 2: Presione 'Elegir una Colección' para elegir y asignar una colección para su página. También, recuerde que puede personalizar y editar el número de productos, el número de productos en cada fila, y el espaciado de su sección de colección.
Aprenda más:
- Cómo usar el elemento Lista de Productos
- Cómo Agregar Productos a Shopify en 5 Pasos Fáciles
Consejos y Trucos para Crear Páginas de Colección de Shopify de Alta Conversión
Hemos repasado todos los pasos para crear una página de colección efectiva, ahora es momento de explorar cómo crear una página de colección de Shopify efectiva. Aquí hay una lista de ocho mejores prácticas:
Aplique CTAs Efectivos
Una llamada a la acción es lo que pide (o dice) a sus clientes que hagan a continuación. Esta es una forma directa de aumentar la participación de un cliente con su marca. Al provocar ciertas emociones, por ejemplo, FOMO (miedo a perderse algo) o entusiasmo, da a sus compradores una razón para tomar la acción establecida en su CTA.
El banner de juguetes navideños de Target con un descuento de hasta 50% de descuento invita a los compradores a su página de colección de juguetes.
Le aconsejamos diversificar diferentes tipos de CTAs para cada página de colección. Además de banners (como se ve en el ejemplo de Target anterior), también puede hacer uso de ventanas emergentes y hacer que los clientes se 'enganchen' con todos los atractivos programas de descuento que ofrece su tienda online.
Un CTA efectivo que aparece en su página de colección puede impulsar a los clientes a comprar más.
Imagine que está comprando online y finalmente ha encontrado el producto que quiere comprar. Ahora, cuando está a punto de salir de la página para comprar un producto similar y más barato en una tienda local, aparece un descuento. ¡Excelente! Esa marca le acaba de ahorrar un viaje a la tienda Y usted ahorró algo de dinero.
Use Encabezados Atractivos
Los encabezados son excelentes para cautivar y mostrar la declaración de producto de su marca. ¿Por qué? Son lo primero que ven los visitantes de su sitio web.
de Négoce usó GemPages para crear un encabezado deslizante visualmente atractivo con un CTA que enlaza a su página de colección de vinos.
Así que aproveche esta ubicación privilegiada y promocione sus productos destacados principales, descuentos de ventas y ofertas especiales en la sección del encabezado. ¡Mientras mejor logre cautivar la atención de un comprador y crear una excelente primera impresión (con lo que queremos decir informativa y valiosa) - más probable será que ocurran conversiones!
Proporcione un Excelente Diseño de Producto
Con su diseño de producto, es mejor utilizar todo el espacio disponible. Hay dos formas de hacer esto: ya sea una vista de cuadrícula o una vista de lista.
Usualmente, las vistas de cuadrícula son mejores para una experiencia visual optimizada. Puede ver que no hay necesidad de información específica ya que los compradores mayormente confían en imágenes completas para comparar los productos.
H&M ha hecho un gran trabajo atrayendo a los compradores a hacer clic en sus productos con una descripción general de productos elegante y con estilo.
Las marcas de moda y belleza como H&M a menudo muestran sus mejores productos con una vista de cuadrícula. Para una experiencia de usuario optimizada, use de dos a cuatro imágenes por línea.
Sin embargo, para cualquier industria que necesite especificaciones más detalladas, como electrónicos o comida, la vista de un producto por línea puede ser la mejor.
Newegg muestra su página de colección de Relojes Inteligentes en la vista de lista con toda la información necesaria para que los compradores evalúen sus productos (precio, información del producto, disponibilidad, etc.).
Mantenga lo Mejor en la Parte Superior
Volvamos a crear una buena primera impresión. Para formar un sentido de confianza y motivar a los clientes a comprar, trate de presentar sus productos más vendidos en la parte superior de cada página de colección. Para mejorar aún más su juego, puede captar la atención de un comprador con insignias como 'Más Vendidos', 'Nuevos Arribos', o '20% de Descuento', y alentar a los compradores a navegar a través de sus productos más vendidos.
Haga recomendaciones de productos atractivas en la parte superior de sus páginas de colección con insignias y pegatinas de productos.
Destaque los Precios y Atraiga a los Clientes con Disparadores Atractivos
Un precio razonable siempre es una ventaja. ¡Productos con precios razonables con descuentos, ventas flash, calificaciones de lista y puntos de recompensa!
Las etiquetas de productos, rangos de precios precisos y calificaciones hacen que la página de colección de belleza de Sephora sea más atractiva para los clientes.
Consejos: ¿Sabía que hay muchas formas de impulsar a los compradores a comprar? ¡Puede utilizar FOMO, agregar reseñas o construir beneficios de productos atractivos con mejoras visuales! ¿Cómo? Descubra las posibilidades ilimitadas de LAI AliExpress Reviews - la solución de automatización de eCommerce todo en uno para reseñas de clientes, calificaciones y testimonios con varias opciones de diseño. También se integra completamente con GemPages.
Optimice las Miniaturas de Productos
Tener miniaturas de productos atractivas es imprescindible para una página de colección convincente. Esto es aún más cierto para industrias visualmente orientadas como la moda o la vestimenta.
Zara presenta las miniaturas de su nueva colección de esquí para niños con contenido orientado a beneficios y fotografía profesional.
En el mejor de los casos, las miniaturas de la página de colección deben agregar armonía a la estética de la marca y dar a los clientes una sensación inmediata de los productos, simultáneamente. Aquí hay algunas mejores prácticas que puede usar:
- La regla de tres: asegúrese de que sus miniaturas sean todas del mismo tamaño, de alta calidad y responsivas para móviles.
- Agregue un efecto hover para que los clientes puedan hacer zoom.
- Use imágenes de productos en 3D donde pueda.
- Muestre el producto siendo usado. Por ejemplo, en un video.
También puede aprender más sobre cómo diseñar listados de productos atractivos que incluyen texto, íconos e imágenes de productos con nuestra guía "Imágenes de Productos de Shopify: Una Guía de 10 minutos para Principiantes".
Haga la Navegación Pan Comido
Structure su página de colección basándose en las necesidades y expectativas de sus compradores. Un camino de navegación claro e intuitivo permite a los compradores encontrar y obtener el producto que aman rápidamente. En otras palabras, la navegación debe llevar tanto a ventas como a satisfacción del cliente.
El viaje interminable del comprador de encontrar lo que quiere ahora se cumple a través del sistema de filtros de Gap.
Gap usa muchos criterios en su sistema de filtros para ayudar a los compradores a ordenar y comparar productos:
- Talla
- Color
- Precio
- Tiro
- Lavado
- Ajuste
- Largo
- Material de Tela
- Largo de Manga
Nota: En algunos casos, sin embargo, un filtro es innecesario si tiene una cantidad pequeña a promedio de productos (por ejemplo, si es un pequeño negocio de eCommerce o una tienda de un solo producto).
Cree un Atajo
Use botones de agregar al carrito en sus páginas de colección para que los clientes puedan hacer una compra sin salir de su página de colección. Esto simplifica el proceso de compra y reduce el tiempo tomado durante el checkout. Tenga en cuenta que debe optimizar continuamente cada punto de contacto del cliente de eCommerce para conversiones. La página de colección no es la excepción.
Además de proporcionar información útil en su página de colección, Endlessly Collection ha hecho un gran trabajo usando GemPages para incluir un botón 'Agregar al Carrito' junto a cada producto.
Ejemplos de Páginas de Colección de Shopify
Tenemos algunos grandes ejemplos de cómo nuestros clientes han podido crear páginas de colección increíbles y mostrarlas en sus tiendas online. Eche un vistazo a estos diseños originales.
Taylor & Black
Taylor & Black dio en el blanco con dos objetivos con una flecha con esta página de colección lujosa y elegante para trajes de hombres. Es un diseño estático y minimalista, con miniaturas de productos grandes. Lo usaron tanto como una página de colección independiente como su página principal.

Taylor & Black presenta múltiples colecciones en su página principal con estilo y justo el toque suficiente.
Pensamos que este es genial porque saben cómo mostrar sus colecciones. ¡Esta vista general ordenada y limpia satisfará a cualquier caballero que visite esta boutique online!

La página de colección de la marca es una boutique hecha a medida que ofrece a los clientes todas las variaciones y opciones que necesitan para cumplir con sus requisitos de trajes.
Big Bag Lecco
Big Bag Lecco es otra marca de moda que ha dominado su página de colección para su nicho.

Big Bag Lecco muestra cómo usar sus bolsos con estilo.
Esta marca italiana de cuero hace una declaración visual con su fotografía. No hay palabras en absoluto pero aún así es elegante y con clase. ¡La colección Nueva Otoño Invierno 2022/23 tiene una gama de bolsos que son perfectos para todos los amantes de bolsos!
Dog Nation
¡Dog Nation es solo uno de los vendedores amigables de suministros para mascotas de GemPages! Nos han mostrado que las interacciones con los clientes juegan un papel vital en construir confianza y lealtad del cliente, especialmente cuando se trata de nuestros queridos amigos de cuatro patas.
Además de imágenes principales de productos brillantes y claras, la marca proporciona opciones de tamaño, color, tipo de collar, e incluso calificaciones y reseñas de clientes, para cada producto en su colección.
¡Dog Nation demuestra su espíritu vivo y cálido en todas sus colecciones de productos!

Esta es una forma perfecta de llamar a los amantes de mascotas a la acción: ¡páginas de colección con calificaciones, reseñas y opciones/variaciones de productos!
¿Listo para Agregar Colecciones a sus Páginas de Shopify?
¡Voilà! Le hemos mostrado todo lo que hay que saber sobre las páginas de colección de Shopify - desde las mejores prácticas para crear una página de colección efectiva, hasta consejos y trucos (¡y ejemplos!), hasta cómo diseñar una colección de alta conversión.
¡Ahora es momento de que tome acción y actualice sus páginas de colección de eCommerce!



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












