如何向您的 Shopify 商店添加页面(只需 4 个简单步骤)

您可能渴望获得一些技巧和窍门来促进您的在线业务,但请记住,成功始于起点 - 从您的页面开始。
为你的 Shopify 商店创建页面是启动你的在线业务的第一步。精心设计的页面可以让用户在你的网站上享受愉快而无缝的体验。无论你的企业规模大小,或者你有多少产品,你绝对需要一个“杀手级”页面。
每个页面都是完整客户旅程的基石,因此从一开始,您就必须确保它坚如磐石。本文将为您提供从 A 到 Z 的指南,教您如何以最少的时间和精力在 Shopify 上添加页面。
Shopify 商店的页面类型(+ 示例)
建立 Shopify 商店并不是什么难事;但是,一开始你可能会对所需的各种页面类型感到困惑,例如主页、博客、产品页面、收藏页面等。每种页面都有特定的用途,它们共同构成了完整的客户旅程。
请勿担心,几分钟内即可完成!
但首先,让我们深入了解 Shopify 商店应该具备的关键页面。
主页
主页就像您在线商店的入口,是访客进入网站后看到的第一个页面。主页的目的是提供信息丰富且视觉上有吸引力的商店介绍,然后吸引访客进一步浏览您的产品。您未来的销售可能从那里开始,所以不要错过留下良好印象的机会。

Goodflair 主页展示了生动展现复古休闲风格的图片,完全符合其向环保年轻人销售优质二手服装产品的使命。主页还包括产品、系列、用户友好的导航栏和 CTA 按钮。
产品页面
产品页面旨在提供有关单个产品或服务的全面信息,包括功能、图像、规格、定价、产品比较、运输等。通过展示透明的细节,产品页面可以帮助潜在客户更有信心地进行购买,并最终推动销售。

Lucyandyak的产品页面提供了每件衣服的照片、价格、尺寸、送货选择和付款方式的详细信息。
了解更多: Shopify 教程:初学者如何从头开始建立 Shopify 商店(2023 年)
收藏页面
假设你经营一家在线服装店,准备推出“冬季系列”。在网站上,你需要一个页面来展示适合冬季的精选服装组或类别。这时候系列页面就派上用场了。
产品系列页面将具有共同主题(例如款式、季节或功能)的商品分组和分类。对特定产品和服务组特别感兴趣的客户可以轻松浏览产品系列页面并找到相关选项
这促进了购买过程并使他们更容易地进行购买。

Allbirds 的新款女士系列包括一系列专为女性设计的鞋子。
专业提示:尝试使用第三方应用程序来帮助你 创建收藏页面以优化您的商店
关于我们页面
虽然有些卖家可能将“关于我们”页面仅视为介绍,但它作为与客户建立信任和互动的门户具有更重要的意义。此页面应明确传达您的使命、故事、历史、价值观和其他相关细节。

GiveMeTap的“关于我们”页面讲述了该企业诞生的励志故事,凸显了其回馈社会的使命。
联系我们页面
客户支持在客户旅程中不可或缺。此页面专门提供联系信息,例如热线、电子邮件、传真等,以确保客户能够联系您的商店以获取任何支持或咨询。
更重要的是?它可以作为一个智能平台来收集电子邮件订阅或客户的信息。

Common Heir在其“联系我们”页面上提供联系信息,解决客户对订单、退货和一般问题的疑虑。
常见问题解答页面
事实上,当客户进入您的常见问题解答部分时,他们可能正处于销售渠道的关键阶段。他们在决定购买之前寻求更多信息。解决客户问题可以转化潜在客户。因此,添加一个常见问题解答页面以提供最常见问题的全面答案非常重要。

有关订单的常见问题及其相应的答案列在Pawtrait 常见问题解答页面上。
太好了,您已经具备了构建在线商店所需的所有组件。让我们通过几个简单的步骤添加页面来开始构建您的 Shopify 商店。

如何向 Shopify 商店添加页面(最基本的页面)
让我们先从基础页面开始,然后再了解更专业的页面,例如产品和收藏页面。
这里有分步指南,可帮助您在几分钟内添加最基本的页面,无论是主页、关于我们页面、联系我们页面还是常见问题解答页面。
步骤 1:登录 Shopify 管理员
首先,使用您的登录凭据访问您的 Shopify 帐户。成功登录后,您将被引导至 Shopify 商店仪表板,您可以在其中管理商店的进出。

Shopify 商店仪表板,您可以在其中管理商店的所有元素。
第 2 步:向您的商店添加新页面
转到左侧边栏中的“在线商店”选项卡。然后,从下拉菜单中单击“页面” 。这将带您进入“页面”部分,您可以在其中查看现有页面并创建新页面。

在右上角,单击添加页面按钮,进入页面创建屏幕。

步骤 3:添加详细信息
现在,是时候设置您的新页面了。填写提供的字段,包括标题和内容,以显示您对该页面的意图。
Shopify 还为您提供了一些标题框的建议,例如“联系我们”、“常见问题解答”、“关于我们”等。

使用文本编辑器通过图像、视频和其他所需元素为您的页面创建所需的内容。
从您当前的 Shopify 主题中选择一个主题模板,让您的商店熠熠生辉。
您也可以点击编辑网站 SEO,以提高页面在搜索引擎结果中的可见性。编辑页面标题、描述和URL ,以获得更好的 SEO 优化。

步骤 4:设置曝光日期并发布
输入完所有必要的详细信息后,请前往右侧边栏设置您的页面是隐藏还是可见。
默认情况下,您的页面保存后会立即上线。但是,您可以通过选择“隐藏”选项并设置发布日期来调整发布计划。
专业提示:如果您希望在创建定制页面时拥有更大的灵活性,我们建议您尝试使用GemPages这样的页面构建器,以访问 80 个高转换率的预制模板和轻松的拖放编辑器。


如何在 Shopify 上添加产品页面
产品页面是一个虚拟店面,客户可在此了解您的产品并做出明智的购买决定。
在 Shopify 上,每件产品都会自动拥有自己的专用页面。这就是为什么在 Shopify 商店中添加产品页面与创建基本页面略有不同(如前所述)。
以下是有关如何在 Shopify 上创建产品页面的分步指南。
步骤 1:转到主仪表板中的“产品”
从 Shopify 管理仪表板,导航到左侧边栏上的“产品”选项卡。在这里您可以跟踪产品库存。

第 2 步:点击“添加产品”按钮
在右上角,点击添加产品按钮创建一个新的产品页面。然后您将立即导航到产品详细信息页面。
步骤 3:设置产品页面

现在是时候创建一个让您的受众惊叹的产品页面了。填写产品所需的详细信息,并用清晰醒目的标题使其脱颖而出。不要忘记添加引人注目的描述以及吸引眼球的照片和其他媒体,以吸引客户的注意。
请记住,您提供的产品细节越多,客户对潜在购买的信心和了解程度就越高。这有助于促进购买过程,并降低由于缺乏信息而放弃购物车的可能性。
以下是您应该考虑添加的一些关键内容:
- 定价:设置您的产品价格,包括比较价格和每件产品成本等详细信息。

- 库存:指定每种产品的库存数量,以跟踪您的产品库存并显示可用数量。
- 运输:设置运输选项并提供有关运输成本、交货时间、重量、尺寸等的相关信息。
- 变体:添加尺寸和颜色等选项
- SKU:显示每个产品的 SKU、条形码等,以便进行库存控制和跟踪。
步骤 4:点击“保存”按钮
对产品页面满意后,点击保存。现在您的产品页面已作为 Shopify 商店的一部分发布。
如何在 Shopify 上添加收藏页面
Shopify 的直观界面让您可以轻松地将产品系列页面添加到您的在线商店。当然,您需要先创建产品系列,以便产品系列显示在特定页面上。
步骤 1:创建集合
在 Shopify 管理控制台中,转到“产品”>“系列” >“创建系列”以添加新系列。


第 2 步:设置您的收藏页面
为该系列添加标题和描述。

Shopify 中添加收藏夹可以通过两种方式完成:手动或自动。
使用手动收集选项,您只需手动挑选要包含的产品即可。但是,单独添加或删除产品将花费更多时间和精力。

返回产品页面,您可以为每个产品选择收藏夹。
另一方面,自动化选项提供了更多的灵活性。使用基于产品类型、样式、价格等的设定条件,系统会自动输入符合指定条件的产品。

步骤 3:点击“保存”按钮
完成所有设置并添加产品后,单击“保存”以创建集合。

创建 Shopify 页面的最佳实践
结构清晰
您只有几秒钟的时间来吸引访客到您的商店,因此请让您的页面清晰直观,以便用户在浏览时浏览和理解。通过合理地组织页面元素来确保信息无缝流动。您可以使用标题、副标题和项目符号来拆分文本,以便用户更轻松地浏览。
引人入胜的内容
在 Shopify 上添加新页面是必不可少的,但归根结底,内容才是真正让您的商店与众不同的因素。它是吸引受众、建立信任并为您的业务留下持久印象的秘诀。
内容必须满足客户的需求和愿望,超越表面,深入挖掘产品的独特之处。通过结合出色的内容,您的页面将从普通变为非凡。
不要忘记,视觉效果与文字同样重要。使用高质量的图像和视频来增强页面的视觉吸引力并吸引访客。
了解更多: 在线零售中讲故事的艺术
使用 GemPages 简化定制
老实说,虽然 Shopify 提供了许多很棒的功能来轻松添加页面,但由于 Shopify 模板库和编辑器的限制,它可能无法完全满足您对真正独特的在线商店的需求。
这就是 GemPages 等页面构建器出现的原因。GemPages 旨在赋予电子卖家无限的能力,以创建适合其品牌和产品的精美网页。
一旦将 GemPages 与您的 Shopify 商店集成,您就可以访问高转换率的预建模板,从而获得您想要创建的每个页面的灵感。
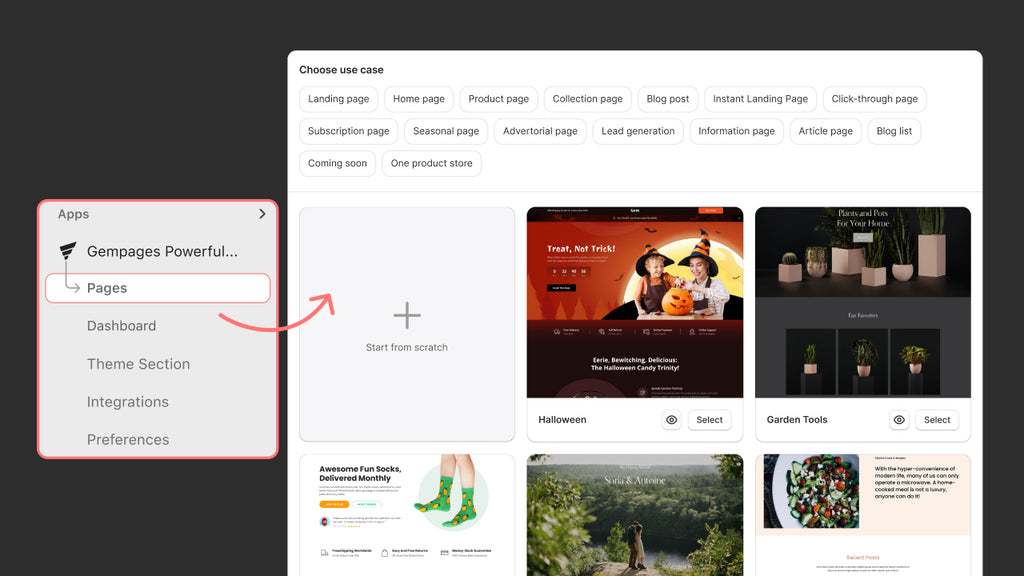
 GemPages 为各种页面类型提供了庞大的模板库。
GemPages 为各种页面类型提供了庞大的模板库。
您可以自由地自定义和设计您的页面,完全按照您的设想,而无需编码技能。革命性的图像到布局功能可自动生成完全可编辑的布局,看起来就像您的输入一样,这将使构建过程更快、更智能、更愉快。
 使用 GemPages 的拖放编辑器轻松创建和自定义任何页面。
使用 GemPages 的拖放编辑器轻松创建和自定义任何页面。
专业提示:如果您正在寻找一种更智能、更快捷的方式来构建和定制 Shopify 商店页面,那么GemPages 中包含的AI 功能 Image-to-Layout可能是您的完美工具。
总结
在当今的数字世界中,借助精简的工具和平台,开展在线业务从未如此简单。通过我们关于如何在 Shopify 上添加新页面的全面 A 到 Z 指南,我们希望您可以实现您的愿景,创建真正反映您品牌的独特商店,并赢得观众的心。
除了 Shopify 控制面板之外,我们还建议使用 GemPages 来提升商店建设流程,以摆脱任何限制。轻松灵活地踏上成功的在线业务之旅。




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









