Shopify Collections:完整指南(2024 年更新)

2021 年, Top Design Firms 对 500 名消费者进行了一项调查,发现 38% 的人在首次访问网站时会查看网页的导航链接。他们还发现,42% 的受访者会因为功能不佳而离开网站。Komarketing 进行的一项类似调查也得出了类似的结果,37% 的受访者表示,如果找不到他们想要的内容,他们会离开网站。

功能性和可用性是高转换率网站的关键。
Shopify 系列是转化渠道的重要组成部分——从访问者了解您的产品到最终购买所采用的路径。
什么是 Shopify 收藏页面?

Alchemy Jewelry 使用 GemPages 为他们的珠宝店创建了这个系列。

您将 Shopify Collection 用于什么用途?
您可以通过多种方式展示您的收藏:
- 专门针对不同目标买家的产品。例如:男性、女性或儿童。
- 具有特定用途或功能的产品。例如: 宠物用品、家具和书籍。
- 具有特定规格的产品。例如:尺寸、款式和颜色。
- 特价商品或用于特殊场合/季节性活动的产品。例如:返校用品或圣诞毛衣。
- 手动系列:手动 Shopify 系列包括您选择添加的所有单个产品。这种类型的系列更难维护,如果您不添加或删除任何产品,它们将保持不变。您可以在限时抢购或特别折扣等场合使用手动系列。
- 自动收藏:自动 Shopify 收藏会根据用户的特定条件添加产品。一旦产品满足消费者选择的必要条件,就会自动添加到收藏中。如果您有许多产品需要在收藏中展示,自动收藏有助于节省时间。
Shopify 收藏页面的组成部分
类别名称

优衣库的“女装”类别以红色突出显示,以方便浏览。
面包屑
面包屑导航显示您的产品系列页面的父类别或子类别。购物者在浏览您的产品列表时,可以快速在各个类别之间移动并查看不同的产品系列页面。
Gap 的面包屑导航至各个收藏页面。
排序菜单
排序菜单有各种选项,购物者可以根据不同的标准快速浏览产品,例如:“最畅销”、“按字母顺序排列”、“从 A 到 Z”、“价格从低到高”和“日期从新到旧”。
客户可以按照不同的顺序或特定的规格(例如“最畅销”)查找和评估产品。
页面名称
如前所述,一个类别可以有多个集合页面,并且它们都是不同的。在下面的示例中,“化妆品”类别包含不同的集合页面,例如“所有化妆品”、“面部化妆品”或“唇部化妆品”。
梅西百货在其电子商务商店的每个类别中至少有 6 个产品系列页面。
页面
为了能够浏览和浏览每个产品系列页面包含的众多产品,用户必须浏览多个页面。通常,每页包含 10、50 或 100 多个产品是比较好的。
通过增强客户的浏览体验来增加互动并方便客户购买。
浏览方式
浏览菜单可让客户导航至您的产品系列页面中更具体的子类别页面。以下 COACH 的示例可让您亲眼见证这一点。
COACH 男士风格系列页面下的服装子类别。
过滤菜单
当顾客完成搜索并进入特定的产品系列页面后,他们可以使用过滤菜单按颜色、价格、尺寸、品牌、店内供应情况等属性缩小产品选项范围。
商品详情
产品详情可帮助买家了解每件产品。信息包括产品名称、价格、可选颜色、客户评分、促销优惠等。
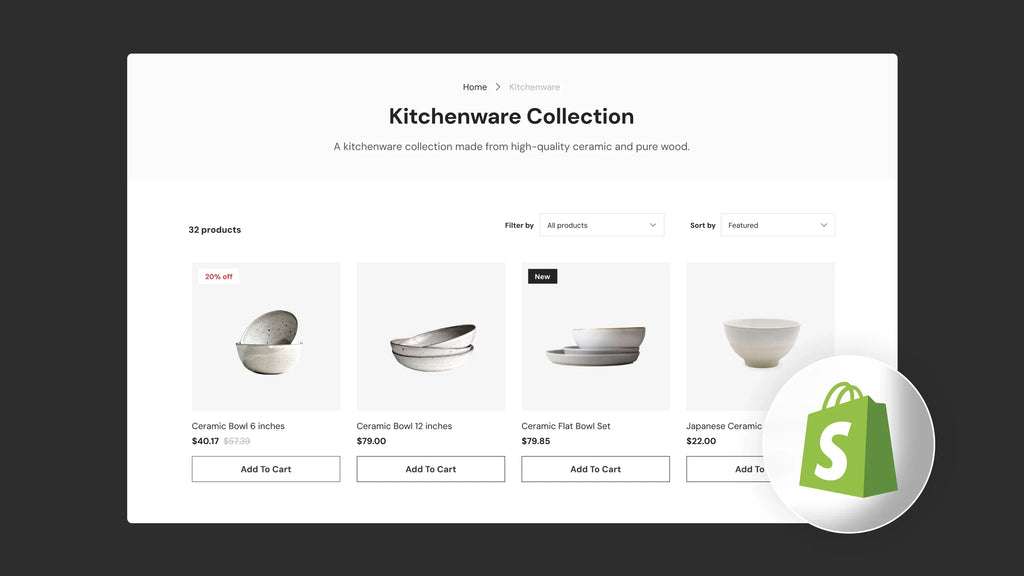
Branelo Store 在其产品上附加标签,以便通知客户他们的特别优惠。
如何在 Shopify 上添加收藏夹?
1. 如何在 Shopify 上创建系列


步骤 3:在 Shopify 上将产品添加到收藏夹:导航到“产品”部分并找到您的产品。为该产品添加收藏夹。

2. 在 Shopify 页面中添加收藏夹
现在您的系列已全部设置完毕,是时候展示您最喜欢的系列了。假设您想在主页上重点介绍商店的目录。有两种方法可以做到这一点:- 在任何 Shopify 页面上展示精选系列来展示您想要的产品,甚至所有产品,或者
- 显示链接回您商店的收藏页面的收藏列表。
2.1. 添加精选合集
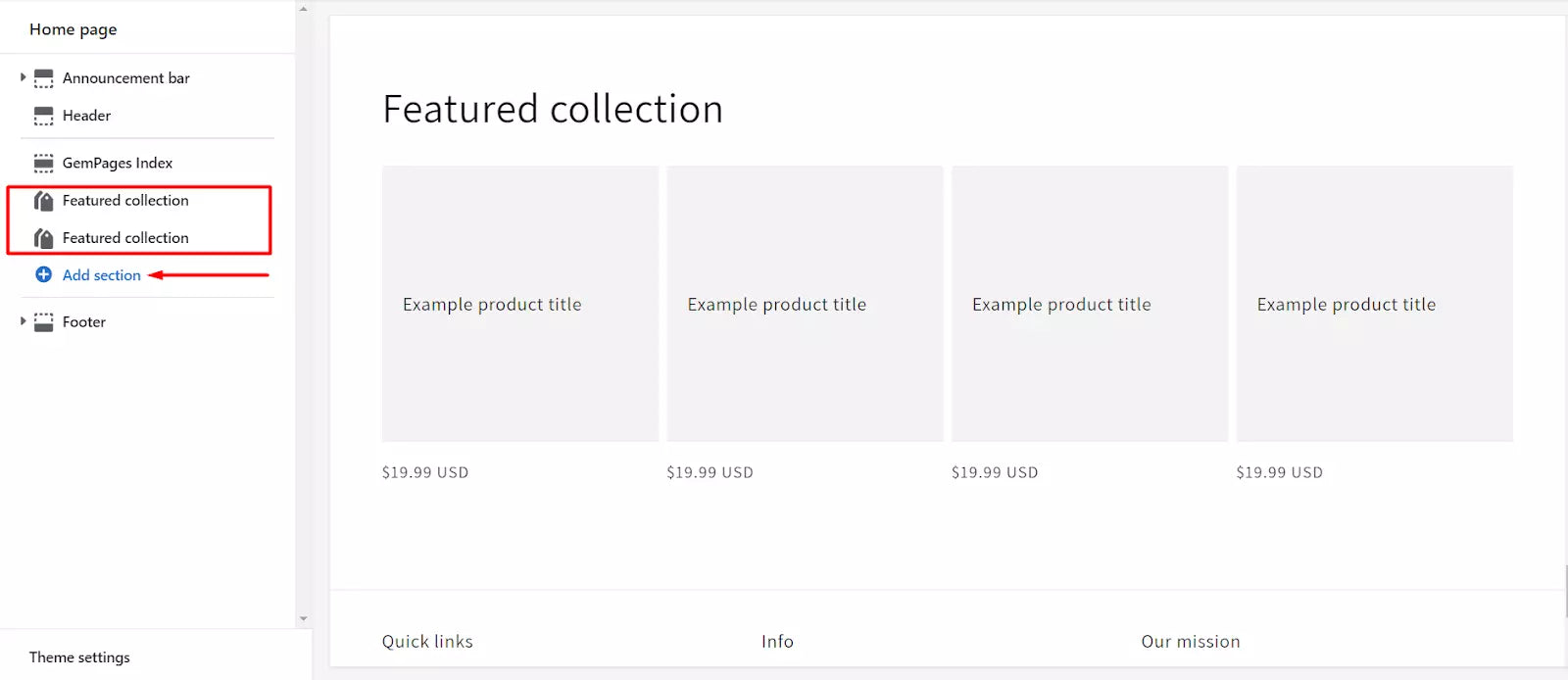
步骤 1:在您的Shopify 仪表板上,转到在线商店 > 主题并选择“自定义”您的Live 主题。





2.2. 将收藏列表添加到您的 Shopify 页面
步骤 1:在您的Shopify 仪表板上,转到在线商店 > 主题并选择“自定义” 。






如何使用 GemPages 创建定制的 Shopify 产品系列页面
您知道使用GemPages您可以对您的收藏页面做更多的事情吗?
现在, GemPages 的仪表板已经升级,与 Polaris 设计系统同步,可以与 Shopify 管理员无缝集成。
通过这种整合,您可以在熟悉的 Shopify 界面内无缝地使用 GemPages 进行编辑,确保构建和自定义页面的流程统一而有效。
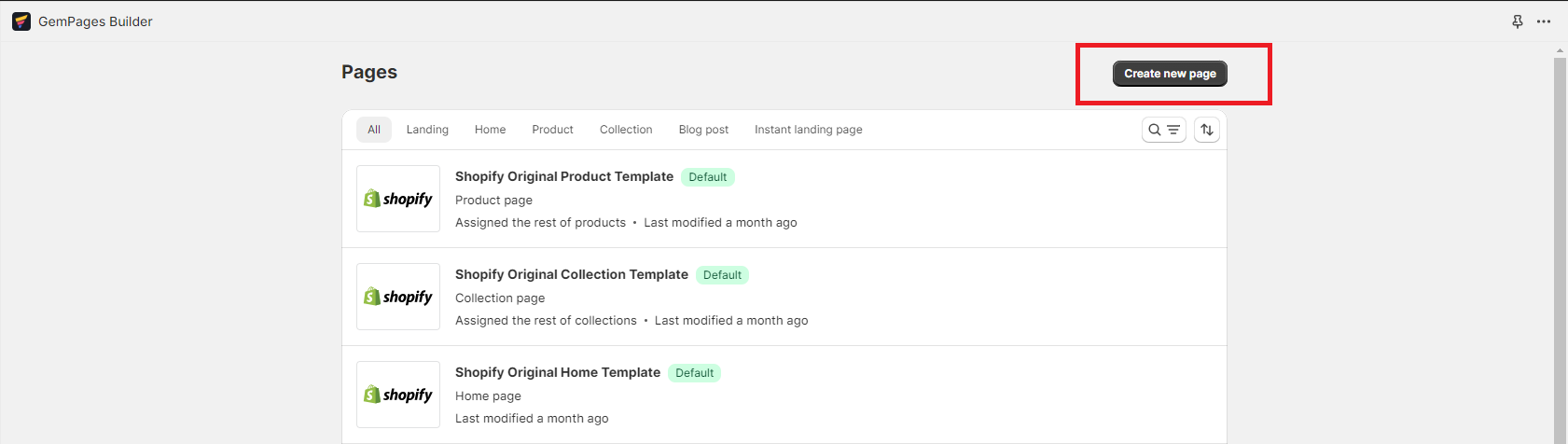
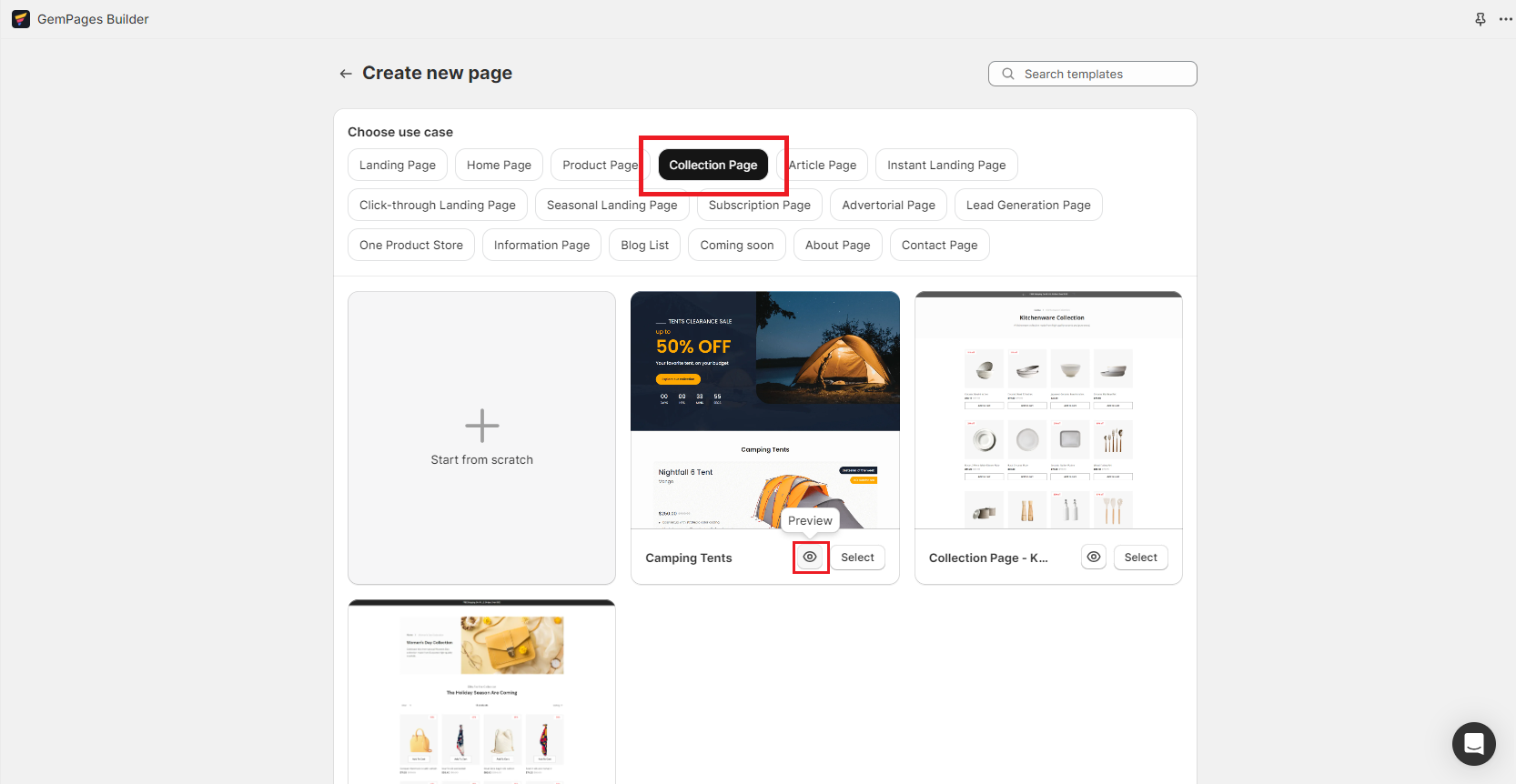
步骤 1: 从 Shopify 界面,您可以看到 GemPages 的仪表板。单击左侧边栏列表中的“页面” 。您将在右上角看到“创建新页面”选项。

第 2 步:选择“收藏页面” ,几分钟后,您就会看到各种预建模板,您可以使用它们来创建收藏页面。选择您喜欢的模板,点击“选择”开始,或点击“预览”查看它是否符合您的需求。

否则,如果您已经有了设计想法,您可以通过选择“从头开始”从空白页开始编辑。
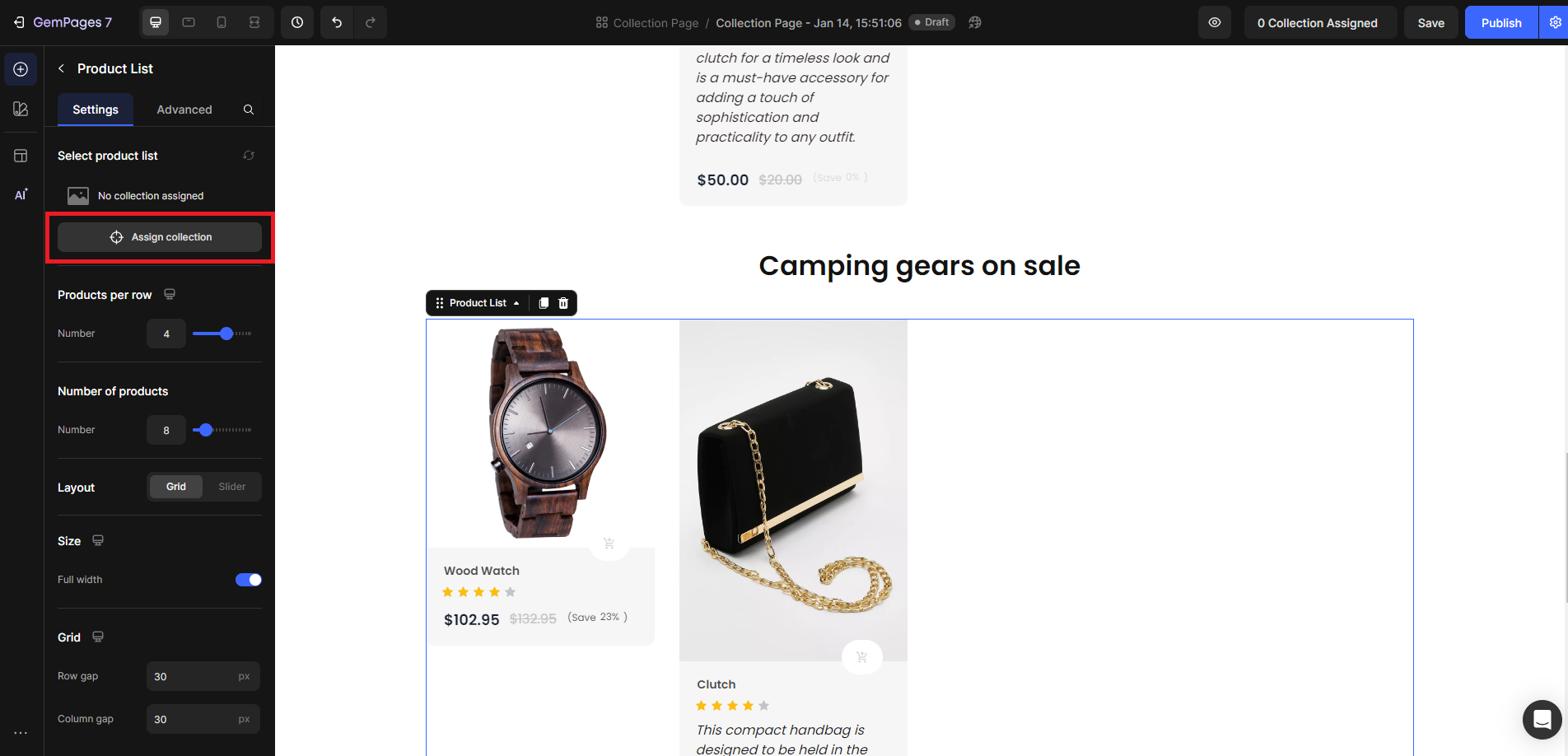
注意:创建收藏页面后,您必须将一个或多个收藏分配给该模板才能使其上线。单击此处查看详细教程。步骤 3:在编辑器内,单击产品列表元素进行配置,然后选择“分配集合”将集合分配到您创建的集合页面。


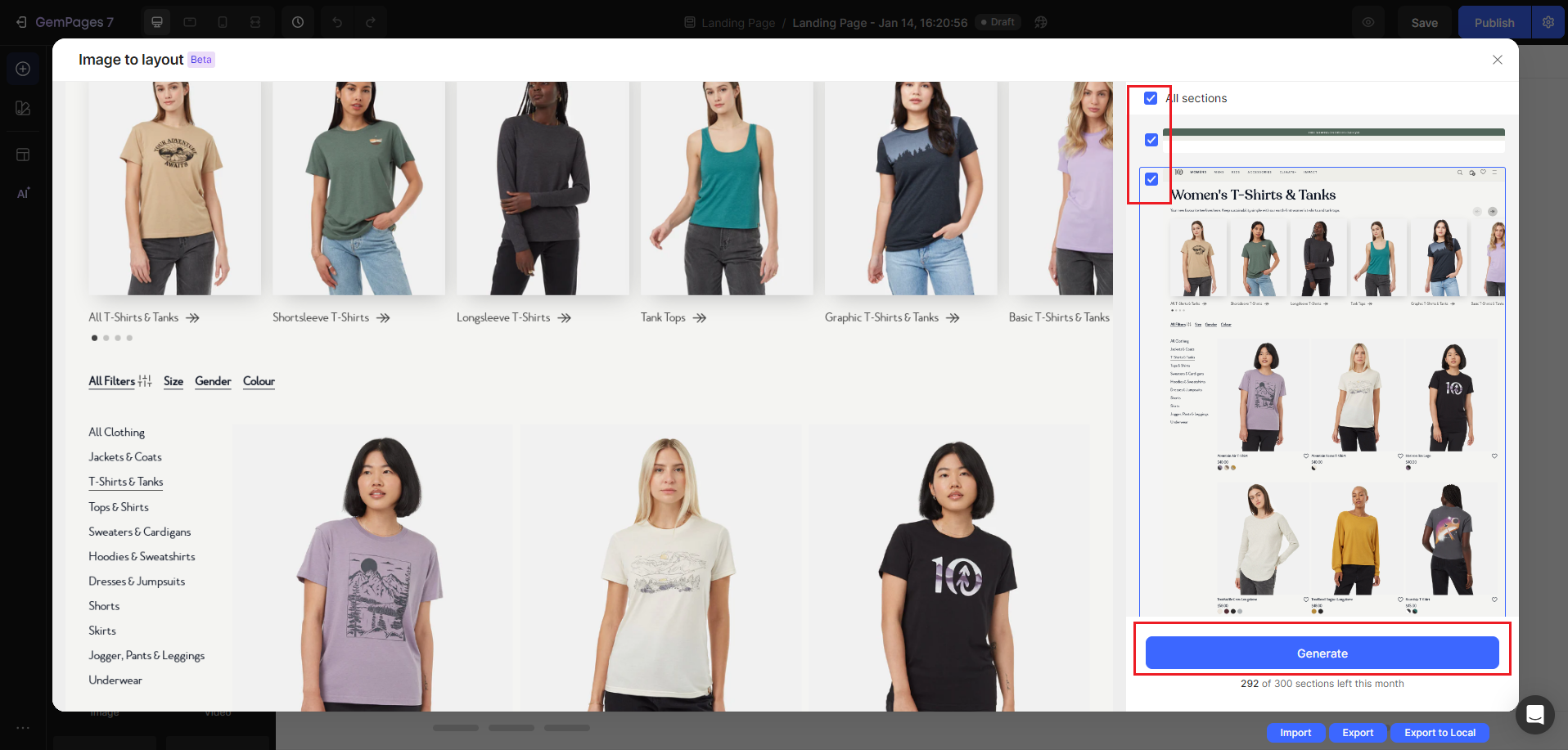
使用 GemPages 的新功能 AI:图像到布局创建您的收藏页面
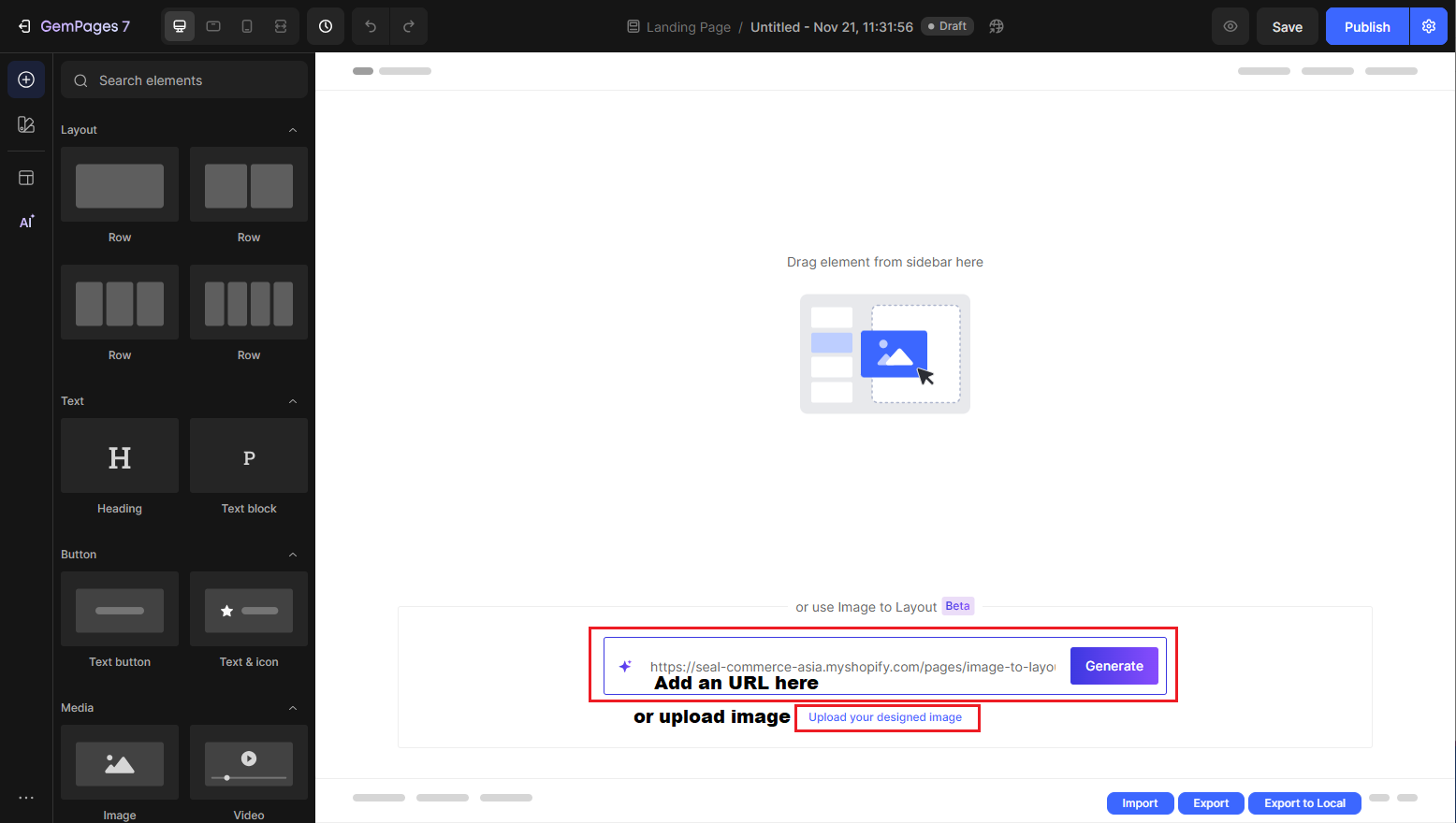
作为 GemPages 利用人工智能技术的一项出色功能,Image-to-Layout 可帮助将图像或 URL 转换为可编辑的布局。借助此功能,您可以快速解码参考文献的结构以供自定义。
按照上述步骤进入 GemPages 编辑器。您将看到一个引用框,可以插入您想要的图像或 URL:



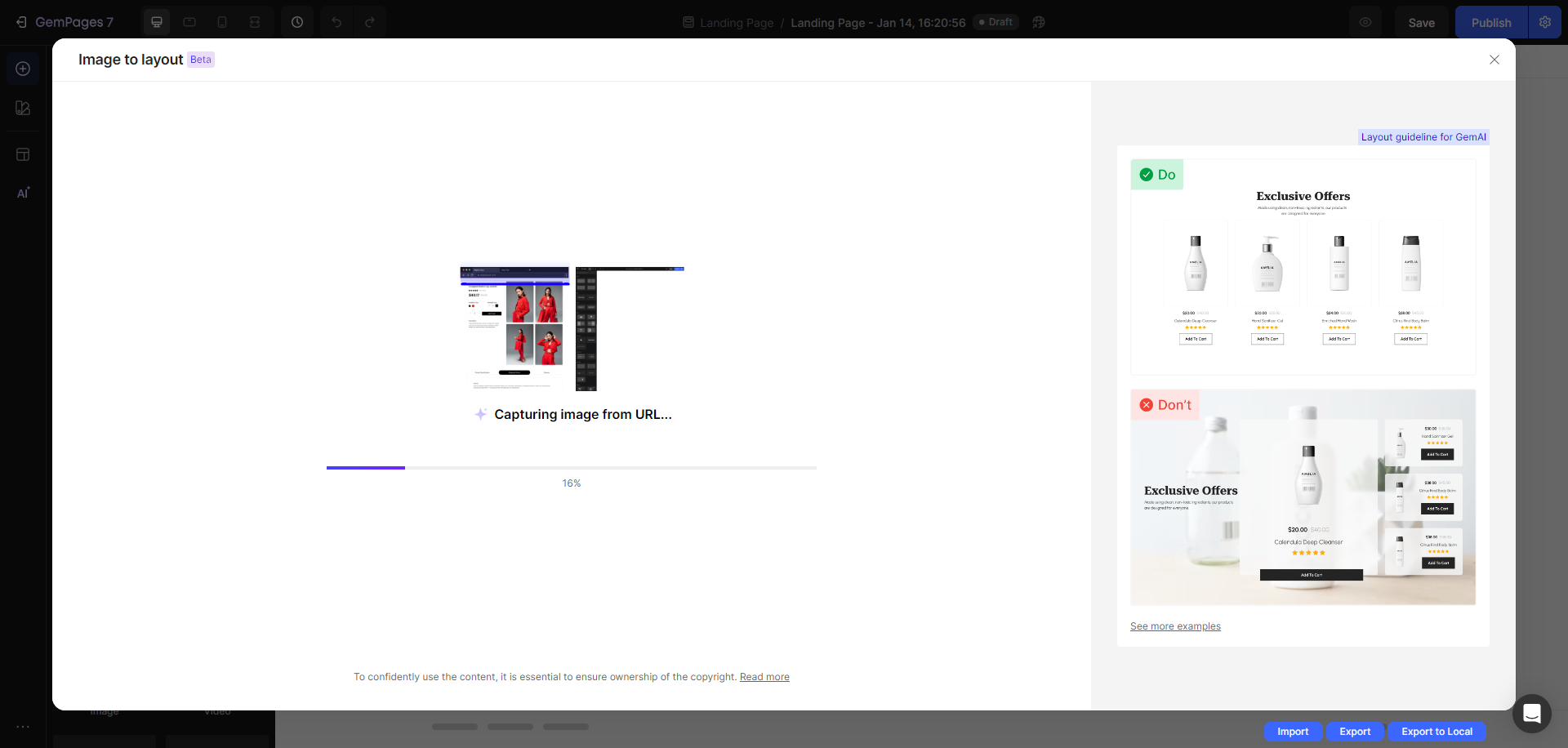
当 AI 完成阅读后,您可以选择在页面上显示哪些部分。要完成,请单击“生成”。
上传图片和 URL 要求:
- 对于 URL:
- 仅限英语
- 确保 URL 可公开访问 - 这意味着该网站不应被任何形式的身份验证(例如密码)阻止或仅对特定位置或目标访问者开放。
- 该网站不应超过 25 个部分
- 对于图像:
- 最大文件大小:20MB
- 无最小文件大小要求
- 最小宽度:1440px
- 最大高度:20000px
- 支持的格式:png、jpg、jpeg
GemPages 的 AI 功能因其卓越的优势而广受好评,成为所有设计水平用户不可或缺的工具。该 AI 的出色之处在于其智能功能,它不仅简化了设计流程,还节省了宝贵的时间。用户对该平台表示满意,强调其用户友好性以及适合具有不同设计技能的个人。
立即开始探索 GemPages,充分发挥这一卓越 AI 功能的潜力。不要错过提升设计体验的机会 -安装GemPages 并见证这一强大功能的积极影响。

如果您目前拥有 GemPages 版本 6 帐户并希望访问主题部分,请随时联系我们的客户支持团队以获取升级过程的帮助。升级时可能会有一些条件。
如果您是 GemPages 的新用户,只需从 Shopify 应用商店安装该应用即可。安装后,您将自动使用 GemPages v7。
使用 GemPages 将收藏集添加到任意页面
步骤 1:将产品列表元素拖放到页面上您想要显示您的系列的任何位置。

创建高转换率 Shopify 产品系列页面的技巧和窍门
应用杀手级 CTA
号召性用语是您要求(或告诉)客户接下来要做的事情。这是增加客户与您的品牌互动的直接方式。通过激发某些情绪(例如 FOMO 或热情),您可以让买家有理由采取 CTA 中所述的行动。
塔吉特 (Target) 的圣诞玩具横幅以高达 50% 的折扣邀请购物者访问其玩具收藏页面。
我们建议您为每个产品系列页面提供不同类型的 CTA。除了横幅广告(如上面的 Target 示例所示),您还可以使用弹出窗口,让客户“着迷”您的在线商店提供的所有诱人的折扣计划!

收藏页面上弹出的杀手级 CTA 可以激发客户购买更多产品
使用引人注目的标题
标题非常适合吸引眼球并展示您品牌的产品声明。为什么?因为它们是您的网站访问者首先看到的东西。

de Négoce 使用 GemPages 创建了一个视觉上吸引人的幻灯片标题,并带有一个链接到其葡萄酒收藏页面的 CTA。
提供优秀的产品布局
对于产品布局,最好利用所有可用空间。有两种方法可以实现这一点:网格视图或列表视图。
通常,网格视图最适合优化视觉体验。您可以看到,不需要具体信息,因为买家大多依靠完整图片来比较产品。

H&M 通过别致、时尚的产品概述成功吸引买家点击其产品。

Newegg 在列表视图中显示其智能手表收藏页面,其中包含购物者评估其产品所需的所有信息(价格、产品信息、可用性等)。

保持最佳状态
让我们回到如何创造良好的第一印象。为了建立信任感并激励客户购买,请尝试在每个产品系列页面的顶部展示您的畅销产品。为了进一步提高您的表现,您可以使用“畅销产品”、“新品”或“20% 折扣”等徽章来吸引买家的注意力,并鼓励购物者浏览您的畅销产品。
使用产品徽章和贴纸在收藏页面顶部进行诱人的产品推荐
突出价格,并通过诱人的触发因素吸引顾客
合理的价格总是有利的。合理定价的产品,提供折扣、限时抢购、列表评级和奖励积分!
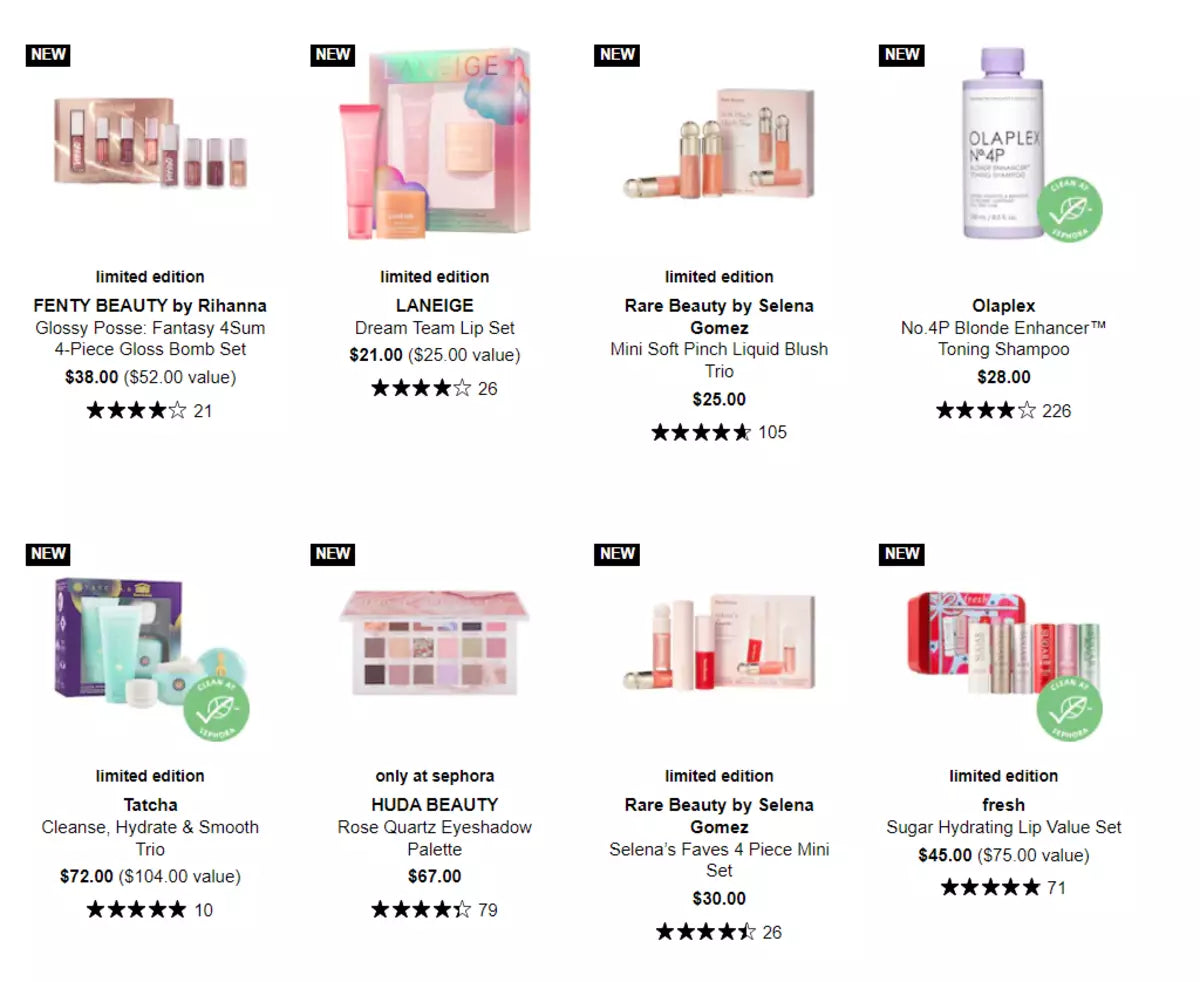
产品标签、精确的价格范围和评级使丝芙兰的美容系列页面对顾客更具吸引力。
优化产品缩略图

Zara 以其效益驱动的内容和专业摄影展示了其新的儿童滑雪系列缩略图。
- 三条规则:确保您的缩略图大小相同、质量高并且适合移动设备。
- 添加悬停效果,以便客户可以放大。
- 尽可能使用 3D 产品图像。
- 展示正在使用的产品。例如,在视频中。
让导航变得轻而易举
根据买家的需求和期望来构建您的产品系列页面。清晰直观的导航路径可让购物者快速找到并获得他们喜欢的产品。换句话说,导航应同时带来销售和客户满意度。
现在,买家可以通过 Gap 的过滤系统来寻找自己想要的东西。
- 尺寸
- 颜色
- 价格
- 上升
- 洗
- 合身
- 长度
- 面料材质
- 袖长
创建快捷方式
在收藏页面上使用添加到购物车按钮,这样客户无需离开收藏页面即可进行购买。这简化了购买流程并减少了结账所需的时间。请记住,您应该不断优化每个电子商务客户接触点以实现转化。收藏页面也不例外。 除了在其收藏页面上提供有用的信息之外,Endlessly Collection 还出色地利用 GemPages 在每个产品旁边添加了“添加到购物车”按钮。
除了在其收藏页面上提供有用的信息之外,Endlessly Collection 还出色地利用 GemPages 在每个产品旁边添加了“添加到购物车”按钮。
Shopify 产品系列页面示例
泰勒与布莱克
Taylor & Black 凭借这款奢华优雅的男士西装系列页面一箭双雕。它采用静态简约设计,配有大型产品缩略图。他们将其用作独立系列页面和主页。

Taylor & Black 在其主页上展示了多个风格迥异、别具一格的系列产品。

该品牌的系列页面是一个量身定制的精品店,为客户提供满足其西装需求所需的所有款式和选择!

Big Bag Lecco 展示了如何时尚地携带他们的包包。
狗国
Dog Nation 只是 GemPages 友好的宠物用品供应商之一!他们向我们展示了客户互动在建立客户信任和忠诚度方面发挥着至关重要的作用,尤其是对于我们亲爱的四足朋友而言。
除了明亮清晰的产品英雄图像外,该品牌还为其系列中的每件产品提供尺寸、颜色、领型选项,甚至来自客户的评分和评论。
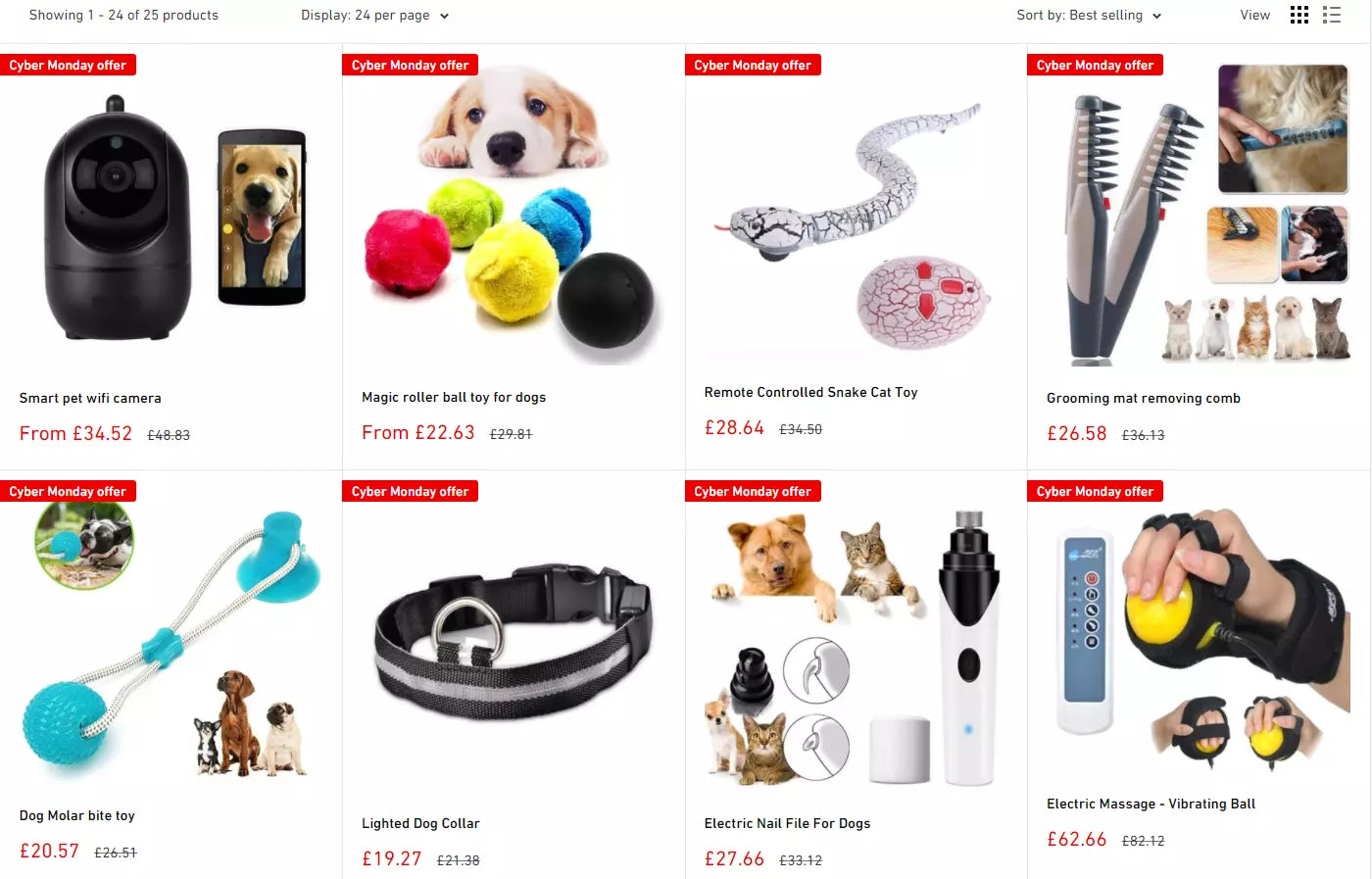
Dog Nation 的所有产品系列都展现了活泼而温暖的精神!

这是号召宠物爱好者采取行动的完美方式:收集页面包含评级、评论和产品选项/变化!

准备将收藏夹添加到您的 Shopify 页面吗?
现在是时候采取行动并升级您的电子商务收藏页面了!



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












