- What Is a Shopify Page Using Password?
- Why Should you Add a Password to Shopify Store?
- When to Secure Your Shopify Store with a Password
- How to Add Password to a Shopify Store ?
- Key Elements of a Shopify Password Page
- How to Edit Password Page in Shopify
- How to Use Shopify Password Page to Boost Your Marketing?
- Wrap Up
- FAQ about Shopify Password Page
Create and Customize The Shopify Password Page: A Step-by-Step Guide

Ever considered how to gain better control over access to your Shopify store? Whether gearing up for a major launch or aiming to create an exclusive vibe around your products, understanding how to add password to Shopify store could be the answer.
In 2023, online payment fraud caused a whopping $38 billion loss for US eCommerce businesses. Experts predict this number will jump to $91 billion by 2028. Additionally, a recent report found that between 2022 and 2023, fraudulent activities accounted for a 2.9% loss in global eCommerce revenue.
In an era where privacy holds increasing importance, understanding how to password protect your Shopify store is a savvy business move. Password protection isn't just about security; it's also about crafting a strategic marketing approach and enhancing the customer experience.
Let’s dive right in!
What Is a Shopify Page Using Password?
A Shopify page using a password is a Shopify store webpage requiring visitors to enter a password before accessing its content. This feature is often used by store owners who want to restrict access to certain parts of their store.
When visitors try to access a password-protected page, they are prompted to enter the correct password. If the password is entered correctly, they are granted access to view the page's content; otherwise, they are denied access.

An example of a Shopify page with password protection enabled.
Why Should you Add a Password to Shopify Store?
- Access Management
Running an online store involves many reasons why locking certain pages with passwords is essential. It empowers you to control access to specific content - like exclusive products, promotions, or sensitive data - reserved only for selected customers or members.
- Membership Platform Creation
Password-protecting pages on Shopify allow for creating a membership platform where customers must sign up and log in to access premium content or services. This membership model can serve as a reliable revenue stream for your business, providing greater control over who interacts with your prized resources.
- Customer Trust Building
Adding a password to your Shopify store ensures the privacy and security of your online presence. By requiring a password for certain pages, you can prevent unauthorized access to sensitive information and unauthorized changes to your store's settings, safeguarding your customers' personal data and preserving the integrity of your online brand.
- Revenue Generation
Password-protected pages prove invaluable for hosting time-sensitive promotions or exclusive sales. By establishing password-protected pages for these special offers, you dictate who gains entry, stoking a sense of urgency and exclusivity among your customers. This strategic approach not only boosts sales but also generates buzz and anticipation surrounding your online store.
Learn More: How to Set Up The Shopify eBay Integration?

When to Secure Your Shopify Store with a Password
So, when's the right time to add a password to your Shopify store? Here's the lowdown:
- In the early stages: Implementing a password for your store early on offers valuable control. It allows you to manage access while refining design and content. With this control, you can perfect your store behind the scenes before going public
- Private sales or events: Password protection maintains exclusivity for limited-time events, fostering loyalty and aiding in inventory management by restricting access to invited customers.
- Exclusive Member Content: Password-protecting pages ensure exclusive access to subscribed member content, motivating more sign-ups and fostering long-term brand engagement.
- Before launch or during maintenance: Adding a password page before your launch or during maintenance is wise. It hides your store during updates, ensuring a seamless experience for customers upon unveiling the finished product.
When to remove password from your Shopify store?
In contrast, when your Shopify store is ready to be launched, remove password is an essential step to:
- Allow public access to your store by removing the password.
- Boost search engine visibility by making your store accessible for indexing.
- Signal professionalism by removing the password and launching your fully functional store.
- Enhance marketing efforts by driving traffic to an open and accessible store.
- Build customer trust by providing easy access to browse and purchase products.
Below are comprehensive guides for you to follow:
How to Add Password to a Shopify Store ?
Now, let’s follow the step-by-step guide to create a password page on Shopify.
Step 1: From your Shopify admin dashboard, go to Online Store > Select Preferences to enable password protection.

Step 2: Scroll down to Password protection section > Enable Restrict access to visitors with the password. Input a unique password for customers you wish to grant access to your online store. Avoid using the same password as your admin login credentials.
Craft a message for visitors to display on the password page, if desired. You can leave this field blank if no message is needed.

Step 4: Click “Save” to apply the changes once you're done.
Learn More: How to Connect Your Shopify Store to YouTube?

Key Elements of a Shopify Password Page
A Shopify password page is often the first touchpoint visitors see before your store goes live. Getting the essentials right helps you build anticipation, collect leads, and keep your brand experience consistent. Below are the key elements every effective Shopify password page should include.
Clear headline and message
Your headline should immediately explain why the store is locked. Whether you are preparing for a launch, running maintenance, or releasing a new collection, keep the message short and easy to understand. A clear explanation reduces confusion and reassures visitors that something is coming soon.
Brand identity and visuals
Your password page should still feel like your brand. Add your logo, brand colors, and visual style so visitors recognize your store instantly. Even a simple background image or banner can help create excitement and set expectations for what is coming next.
Email signup form
An email signup form is one of the most valuable elements on a password page. It allows you to capture leads before launch and notify visitors as soon as the store opens. Offer a simple incentive like early access, launch updates, or exclusive discounts to encourage signups.
Password entry field
The password field is essential for staff members, partners, or early-access customers. Make it easy to find and clearly labeled so authorized users can enter the store without friction.
Social links and contact information
Adding links to your social media accounts helps visitors stay connected while they wait. You can also include a contact email or support link so users know how to reach you if they have questions.
Call to action
A strong call to action guides visitors on what to do next. This could be “Join the waitlist,” “Get notified at launch,” or “Follow us for updates.” Even when the store is locked, a clear CTA keeps users engaged.
Custom layout and flexibility
While the default Shopify password page works, customization gives you more control over layout and messaging.
By combining these elements, your Shopify password page becomes more than a lock screen. It turns into a lead-generation and brand-building asset that supports your launch strategy.
How to Edit Password Page in Shopify
You've got the password page set up. Now, it’s time to spice things up by editing it to fit your style.
1. Edit Shopify Password Page Using The Theme Editor
Step 1: From your Shopify domain dashboard, go to Online Store > Select Themes > Click on Edit Theme.

Step 2: On the top header, in the drop-down menu, click on Others > Select Password.

Step 3: Edit your password's page header, footer, and body in the theme editor.

You can also add more sections to the password page.
- In the Password Header, you can edit the logo and customize the background.
- In the Email signup banner, you can change the Background image, Image overlay opacity, edit Banner height, Desktop content position, Display content alignment, Color scheme, and customize Mobile layout.
- In the Password Footer, you can change Color scheme.
2. Remove a Password from your Shopify Store
There are two methods to remove the password from your store: via the Themes page or the Preferences page in your Shopify admin.
- Through the Themes page
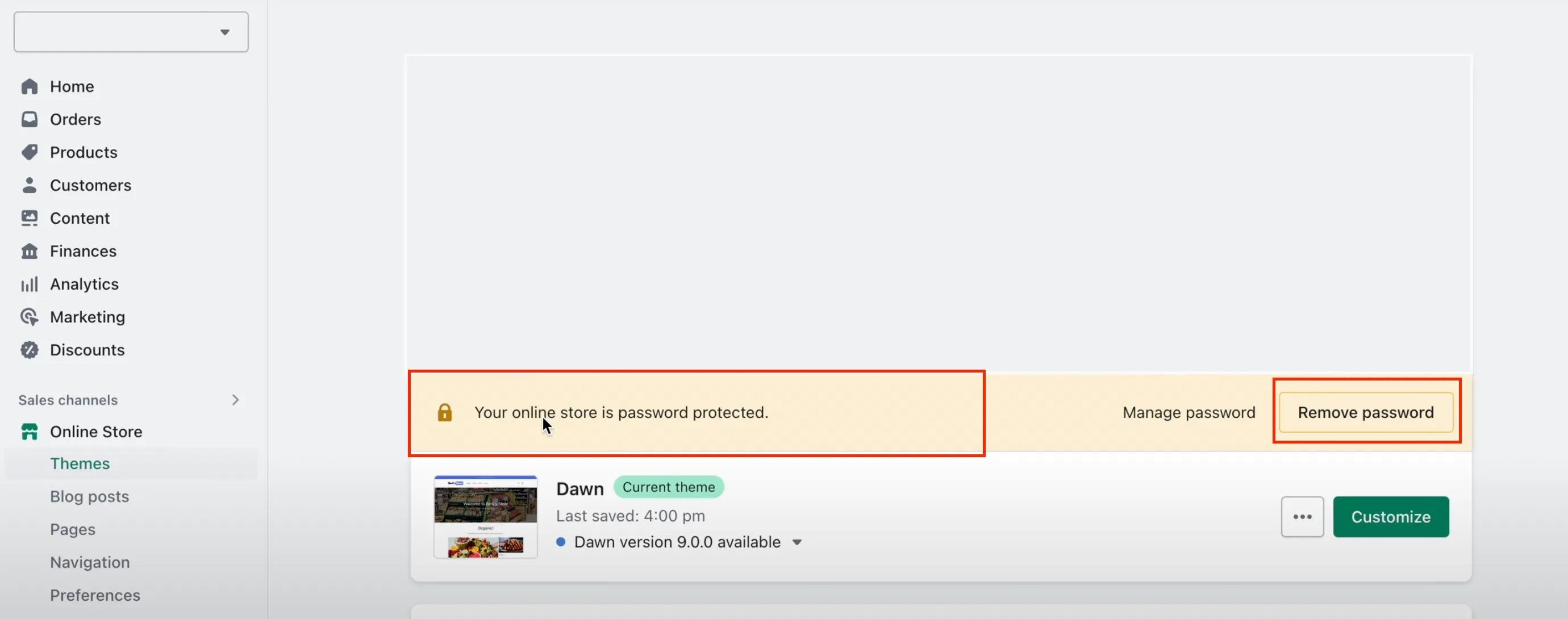
Step 1: Navigate to “Online Store” > “Themes” in your Shopify admin.
Step 2: If a banner appears stating "Your online store is password protected," click on "Remove password". If the banner is absent, your store is already unprotected.

Note: You can remove password protection from your online store only after selecting a pricing plan. If you opt for a plan during a free trial, you won't incur any subscription fees until the trial period ends.
- Through the Preferences page
Step 1: Go to “Online Store” > “Preferences” in your Shopify admin.
Step 2: In the Password protection section, uncheck "Restrict access to visitors with the password"
Step 3: Save your changes by clicking on "Save".

Learn more: Shopify Customization: How to Build Custom Shopify Pages That Sell?
How to Use Shopify Password Page to Boost Your Marketing?
Think of your password page as a coming soon landing page to reveal your latest and greatest products. You want to capture their attention and get them to take action, whether it's signing up for more info or joining a waitlist.
So, what's the secret to crafting a killer Shopify password page? Let’s start with…
Tips 1: Clearly Describe What’s to Come
When it comes to your product release, it's crucial to be crystal clear about what it's all about. By doing so, visitors can better comprehend what you offer.
And a clear description also helps them feel more informed and confident about their purchase. One small note is to keep it brief and on point.
Now, let's see how Bare August describes its two foot-care essentials on a pre-launch landing page. And the brand chooses GemPages to leverage its page design.

Bare August customize its pre-launch landing page with GemPages
As you can see, the brand gives a brief product description that tells visitors exactly what to expect - silky foot essentials to lock in moisture for everyday softness.
Tips 2: Offer Limited-time Deals for Customers
Secondly, offering deals exclusively for early customers is also a fantastic way to let them leave email addresses. You can offer early bird pricing, free gifts or run a giveaway to boost your social engagement and attract more customers at the same time.
For example, a one-product Shopify store - Nutmixr - encouraged conversions with a $100 discount on purchases and free access to an exclusive plant-based recipe newsletter weekly.

Nutmixr encouraged visitors to sign up with a limited-time offer
Meanwhile, a Shopify clothing store - Vintage Supply - engages with its audience about its next drop by running a giveaway.

The first customer that makes a purchase will have a chance to win a free cap. To claim this offer, they need to join the waitlist and input their email addresses.

Vintage Supply created the Shopify password page to capture the email list for its next drop
Once signing up, they'll receive an early access password that increases their chances of being the first lucky customer. It’s such an incredible way to build a mailing list for a pre-launch campaign.
The brand also uses a countdown timer which we will talk about in the next section.
Learn more: 15 of the Best Shopify Themes for Clothing Stores
Tips 3: Use a Countdown Timer
Next, you should add a Shopify password page countdown timer. It’s designed to make viewers feel like they need to act fast before the timer runs out.
With a countdown timer, you can create a sense of urgency and motivate people to jump on your offer. This can help boost your conversion rate and ensure the success of your store launch.
Tips 4: Add Social Sharing Buttons
By adding sharing buttons to the Shopify password-protected page, your visitors can easily share your brand with their community on various social channels.
Plus, you can sweeten the deal by offering an incentive for shares, just like you do with email sign-ups. The best part is, the more people share, the wider your reach becomes. That means more leads and conversions to your website.
See how birdy + ember used social sharing buttons on its landing page in the screenshot below.

Tips 5: Ensure the Seamless Experience on Mobile
Make sure your password protection page has a mobile conversion optimization with buttons and forms that are easy to navigate with a simple tap of the finger. No more struggling to read content or zooming in to see images. Plus, having a mobile-friendly page can help boost your Google ranking.
Wrap Up
With a well-crafted Shopify password page that captures qualified leads, you’ll have a pool of potential customers to target from day one. Plus, they’ll spread the word about your upcoming launch, leading to more conversions and profits.
Follow these guidelines and tips above to create the perfect password page for your upcoming store launch.
If you want to customize not just your password page, but also your homepage, product page, and even landing pages without any coding, check out GemPages. It's the easy, effective solution you've been looking for.



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












