Shopify 字体 101:如何为你的 Shopify 商店找到最佳字体组合

如果您拥有一家网上商店,那么视觉效果是最重要的。访客一进入您的网站,就必须留下积极的印象。
虽然完成在线商店需要大量的元素,但字体是一个微妙但同样重要的细节。如果您打算传达品牌形象、使命,最重要的是产品,那么使用正确的字体是关键。
对于Shopify 业务来说,可能性是无穷无尽的。让我们看看本文中的最佳 Shopify 字体和组合,开始完善您的电子商务网站。
字体如何使您的 Shopify 商店受益?
我们将通过以下好处来了解字体对您的 Shopify 商店的影响。
提高可读性和可访问性
这一优势显而易见,因为语言是我们日常生活中不可或缺的一部分。在这个数字时代,合适的字体有助于有效地向用户传达网站上的内容。
在成为企业主之前,每个人都有过不少网上购物的经历。因此,不难看出电子商务网站在为客户提供易读性方面是成功还是失败。
通过选择合适的字体,在线商店可以更好地传达信息,降低跳出率并确保无缝的客户体验。当字体大小、颜色、间距和配对等因素都考虑在内时,就会产生这种好处。
了解更多: 10 多个最佳 Shopify 配送应用程序,带来无缝售后体验
强化品牌形象
字体不仅向用户提供信息,而且在强化品牌形象方面发挥着重要作用。
根据行业和细分市场,某些字体可以完美体现品牌精神。另一方面,不合适的字体会向买家发出混乱的信号,从而给客户留下不明确的印象。
例如,一个倾向于极简风格的当代珠宝品牌应该搭配优雅的浅色字体,而不是粗体文字,因为粗体文字代表了更外向的个性。当你的品牌的各个方面都具有完整性时,客户更容易记住你是谁。
了解更多: 如何在 2024 年构建电子商务销售渠道策略 [+ 示例]
激发积极情绪
网页设计中字体种类繁多,是为了满足用户不同的情感需求,字体和心理学就是这样联系在一起的。
您选择的字体的外观可以灌输不同的情感,塑造用户的行为,并引导潜在购物者完成购物之旅 - 这在电子商务中至关重要。
例如,虽然圆形、胖乎乎的字体最适合具有俏皮精神的品牌,但较细的衬线字体通常用于传达信息丰富的文本。

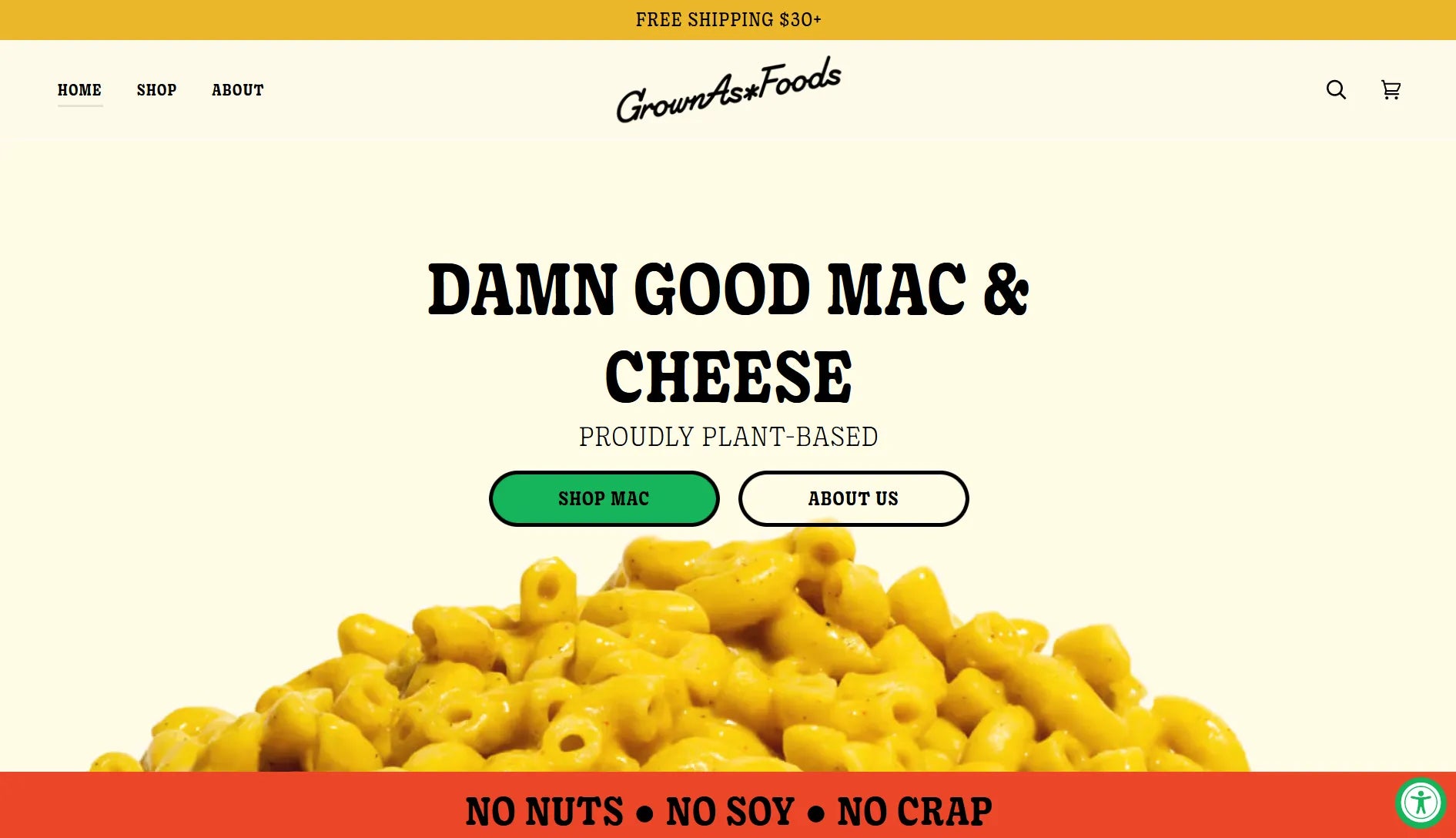
GrownAs* Foods 选择了一种与品牌审美相符的奇特字体。
提高网站速度
如果您想知道您选择的字体是否会影响网站速度,答案是肯定的。
作为卖家,大家都知道主题和媒体元素等因素对商店速度有直接影响。了解字体的同等影响也很重要。
例如,选择系统字体而不是网络字体,您的网站将为访问者提供更快的加载速度。这是因为系统字体已预先安装在用户的设备中,而网络字体则必须在每次访问您的网站时下载才能显示内容。
因此,根据您的需求选择正确的字体是提高网站速度的基础。

如何为你的 Shopify 商店选择合适的字体
没有一种万能的公式可以让你第一次就为你的网站挑选出完美的字体。话虽如此,但肯定有最适合 Shopify 商店的字体。下面的简要指南将帮助你快速找到它们。
让我们来谈谈网页设计中常见字体的基本内容:类型、粗细和颜色。
- 类型:选择衬线字体还是无衬线字体是需要注意的第一件事。一般来说,衬线字体适合用于标题,而无衬线字体则用于正文。但是,不同品牌的字体搭配方式可能有所不同。 字体搭配方式将决定网站的外观。
- 粗细:字体粗细是指字体笔画的粗细,通常从细到粗不等。找到最佳粗细的经验法则是考虑品牌形象:较细的字体适合简约、优雅的品牌;较粗的字体适合华丽、外向的品牌。
- 颜色:可读性应该是您的首要任务。因此,所有标题、标题和正文都应该从背景中脱颖而出。虽然经典的对比组合(例如黑白)效果很好,但互补色调(例如相同颜色的不同色调)也能提供一致的外观。
提示:如果您的产品具有独特的调色板,请通过将字体自定义为相同的颜色将其转化为网页设计。
使用 GemPages 自定义 Shopify 商店的字体
如果您想使用Shopify 字体库中未包含的字体,则可以使用来自第三方解决方案(如GemPages)的字体。
作为 Shopify 上最好的页面构建器之一,GemPages 拥有许多出色的功能,可为您的 Shopify 商店提供支持。GemPages v7的推出附带高级自定义字体元素,您可以在几分钟内轻松将所需的字体上传到 Shopify 商店的一个或所有页面。GemPages 的字体管理器支持 Google 字体,以确保最佳的加载速度和兼容性。
更多信息请见此处:
重要提示: GemPages 现推出 母亲节和父亲节促销活动:月度计划 20% 折扣。此优惠仅针对首次使用 GemPages 的用户!活动时间:UTC 时间 2024 年 4 月 1 日至 6 月 30 日。立即抢购!!!

值得您考虑的顶级 Shopify 字体
1. 蒙特塞拉特

Montserrat 字体。来源:Google Fonts。
Montserrat 是一种万无一失的字体。它可以用于各种用途,包括作为电子商务网站上的主要字体。它的简单性使其成为日常生活中最常用的字体之一。
2. Open Sans

Open Sans 字体。来源:Google Fonts。
Open Sans 以其高度可读性和最优雅的字体之一而备受青睐。此字体适用于标题和正文,是不同行业的商店的理想选择。
3. Roboto

Roboto 字体。来源:Google Fonts。
Roboto 是最著名的无衬线字体之一,由于其多功能性,它既适合用作标题字体,也适合用作正文。这种字体的灵活性使其成为网页设计中最受欢迎的字体之一。
4.Futura

Futura 字体。来源:Unblast。
Futura 是另一种功能性字体,可以在各种电子商务商店中找到。通过调整粗细,此字体将成为您最好的品牌字体之一,可轻松与您的网站融合。
5.《欢乐满人间》

Poppins 字体。资料来源:Google 字体。
Poppins 被我们列为Shopify 商店最佳简约字体之一。Poppins 字体更纤细,非常适合那些采用更简约风格的品牌。

最佳 Shopify 字体搭配,流畅协作
您不需要华丽、小众的字体来让您的内容大放异彩。魔法在于字体搭配的艺术。在本节中,我们将介绍一些最佳的 Shopify 字体组合,就像这个电子商务平台最受欢迎的主题中看到的那样。这些实际示例将让您更好地了解要利用哪种字体组合。
Avenir Next - 匿名专业版

这两种字体相互补充,形成美丽的效果,正如在 Taste 主题中所见。
Taste是吸引您注意力的主题,从独特的布局到视觉优先的界面。将这一切联系在一起的细节是衬线字体和无衬线字体的组合 - 对于希望视觉效果和副本齐头并进的 Shopify 商店来说,这是一个组合。
这家演示商店中 Avenir Next 和 Anonymous Pro 的搭配表明,少即是多。这些字体不强调粗体文本,但仍然通过使用大小和不同的字体粗细来吸引您。Anonymous Pro 的打字机风格可能不是每个人的心头好,但如果使用得当,它会非常有效。
ITC 先锋派哥特式 - Futura

使用 Motion 主题中这种实用的字体搭配为您的商店增添活力。
使用这种对比鲜明但兼容的字体组合立即吸引访客的注意力。粗体 ITC Avant Garde Gothic 字体作为产品标题效果惊人,而较细的 Futura 则是最好的正文字体之一。通过分离这两个元素,买家可以看到明确的层次结构。这样,购物之旅将更加顺畅。
了解更多: 电子商务用户体验:2024 年最佳实践
助理 - 助理

采取简单的方式,使用匹配的字体组合使您的商店更加明亮,就像 Dawn 主题所建议的那样。
使用来自同一系列的字体是一种有用的秘诀,可节省卖家研究 Shopify 字体搭配的时间和精力。担心您的商店看起来单调乏味?不用担心,只需看看Dawn主题。通过选择像 Assistant 这样的无衬线经典字体,您的商店将看起来别致而干净 - 一切都不会无聊。这种无需思考的搭配非常适合销量低到中等的女性时尚和服装店。
继续阅读: 2024 年可带来更多流量的十大 Shopify 博客主题
蒙特塞拉特 - Nunito Sans

这种搭配非常适合那些追求基本而又专业外观的商店,帝国主题非常适合这些商店。
说到标题,Montserrat 绝对不会出错。搭配 Nunito Sans 作为正文,您的商店将显得非常亲切和专业。这两种字体都具有圆润的风格,没有生硬的线条,相得益彰。正如Empire主题所展示的那样,由于界面温馨,这种组合最适合家居装饰和厨房用具。
档案 - Questtrial

使用刷新主题显示的字体组合,大胆而又简单。
Refresh主题的演示商店是将网站字体与实际产品上的字体相匹配的完美示例。从上面的预览图,我们已经可以看到整个商店的凝聚力。为了获得干净的外观,此示例选择了 Archivo 和 Questrial 的组合 - 两种无衬线字体本身就很出色,搭配在一起时则更具活力。

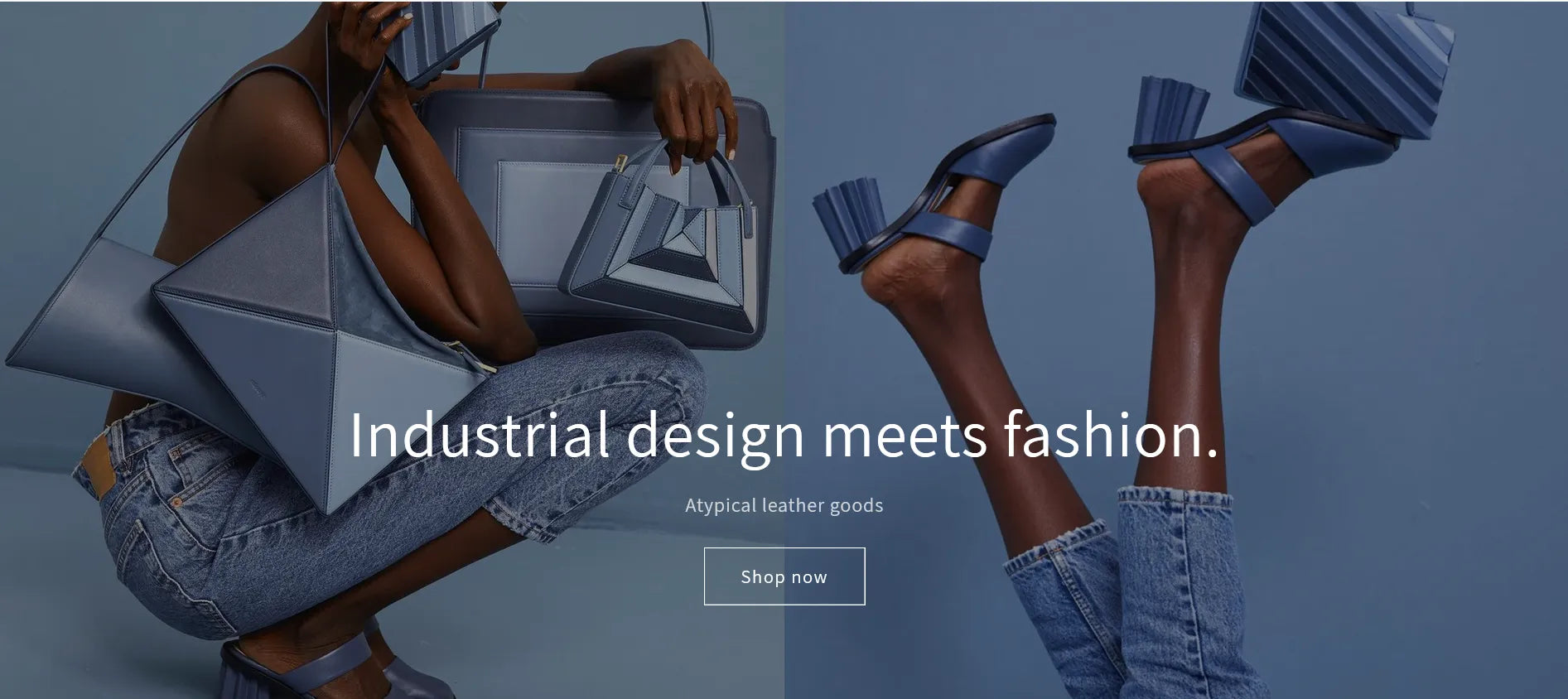
Mariposa Sans - 档案

正如 Crave 主题所展示的,借助这种无与伦比的字体搭配为您的食品业务注入活力。
从一眼看去, Crave的预览图以其独特的字体和生动的产品形象脱颖而出。如果您的品牌体现了类似的氛围,那么这种字体组合将是让您在竞争中占据优势的最佳选择。
虽然 Mariposa Sans 字体以其花哨的笔触作为标题效果很好,但 Archivo 的简洁性作为正文效果却令人惊叹,它为用户提供了足够的产品信息。这种组合作为食品和饮料商店的一部分表现非常出色。
专业提示:除了字体和主题, 调色板也可以将您的商店提升到一个新的水平。
Harmonia Sans - Harmonia Sans

使用 Sense 主题中久经考验的字体组合来设计您梦想中的化妆品商店。
作为 Shopify 上最佳极简字体之一,Harmonia Sans 也是另一个强有力的竞争者。正如Sense主题的演示商店所展示的那样,这种字体作为标题和正文都非常棒。只需阅读英雄图像上的第一个活动标题,您就会确切地知道品牌试图传达什么信息。
如果您的品牌致力于清洁美容、天然护肤和所有这些爵士乐 - 这种字体组合就是有助于提升您网站的终极解决方案。
了解更多: 电子商务中的网站品牌塑造——完整指南 + 示例和最佳实践 [2024]
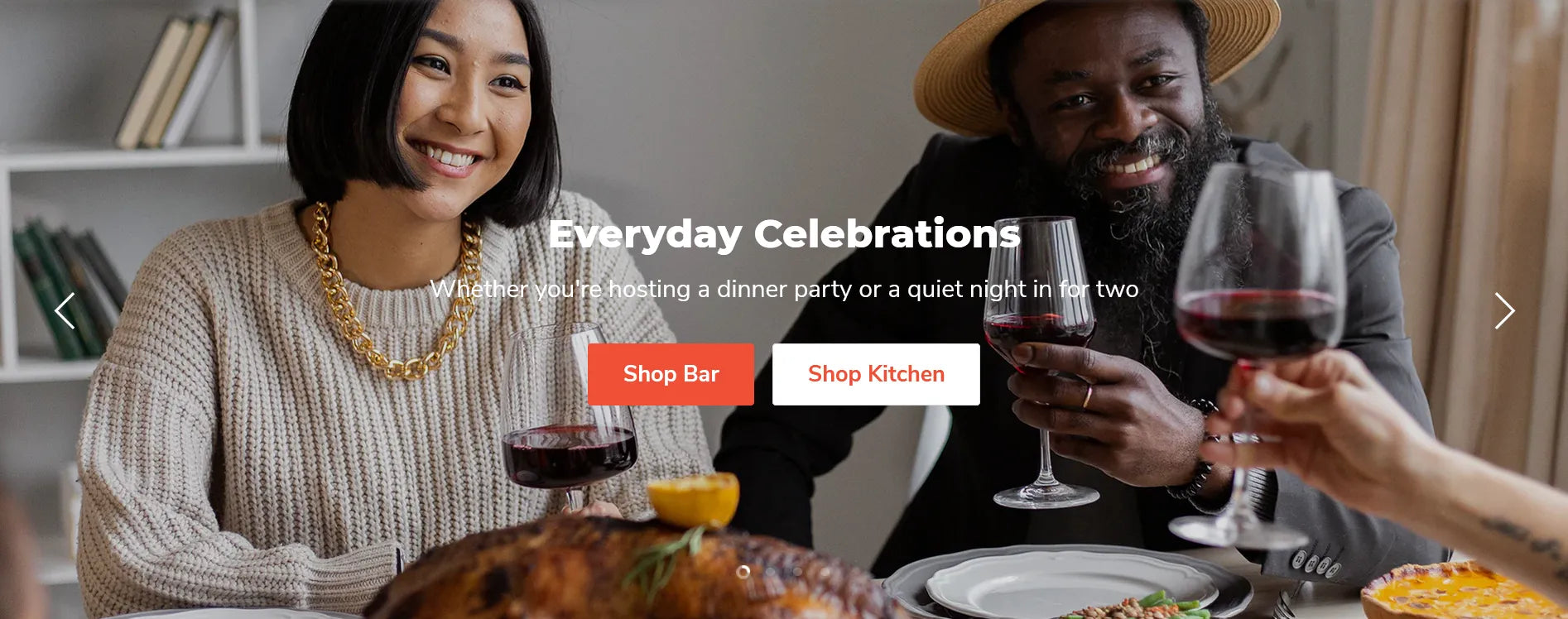
DIN 下一步 - DIN 下一步

Impact 主题上呈现的这种动态字体配对非常适合您的电子商店。
另一个有效使用相同字体系列的例子是Impact。DIN Next 字体非常适合充满活力的界面,不会忽略任何元素。该字体易于阅读和扫描,并且能够在醒目的背景下保持良好的状态。
DIN Next 是电子产品和手机配件商店的不错选择。这种多功能字体可以用于整个网站,甚至可以作为产品徽标的一部分。
总结
字体是Shopify 商店的无名英雄。虽然它们看起来很小,但它们可以成就或毁掉你的生意,这取决于你如何利用这个巧妙的元素。
话虽如此,一家优秀的网上商店必须从头到脚都是一流的。其他元素,如产品图片和移动优化,只是提升品牌和在电子商务游戏中脱颖而出的一些最关键的组成部分。如果您不确定从哪里开始,让GemPages帮助您今天就建立梦想中的企业。




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









