如何在几分钟内自定义 Shopify 结帐页面

首先,网站转化漏斗是一个友好的旅程,引导客户浏览网站的不同部分——从主页开始,到结帐页面结束。
因此,必须设计和优化 Shopify 结帐页面以实现转化。
在这篇博文中,我们将为您提供有关如何自定义结帐页面的详细指南,以及最佳实践和示例。当然,还有不可或缺的游戏规则改变者: Shopify 单页结帐。
让我们深入研究吧!
了解更多: 2024 年如何创建电商网站转化渠道

Shopify Checkout 与Shop Pay相结合,可以为您的客户提供快速、无缝的结账体验。
什么是 Shopify Checkout Page 以及它对网站转化渠道的影响?
大家都知道,结账页面就像是网上购物之旅的最后一站!在这里,您可以输入付款和送货信息以完成订单。
但对于网站转化漏斗来说,它的作用不止于此。它有助于:
1.保持品牌一致性
在整个网站中, 展示一致的品牌非常重要。尤其是您的徽标和配色方案代表了您的品牌。默认结帐页面不会反映您的品牌。
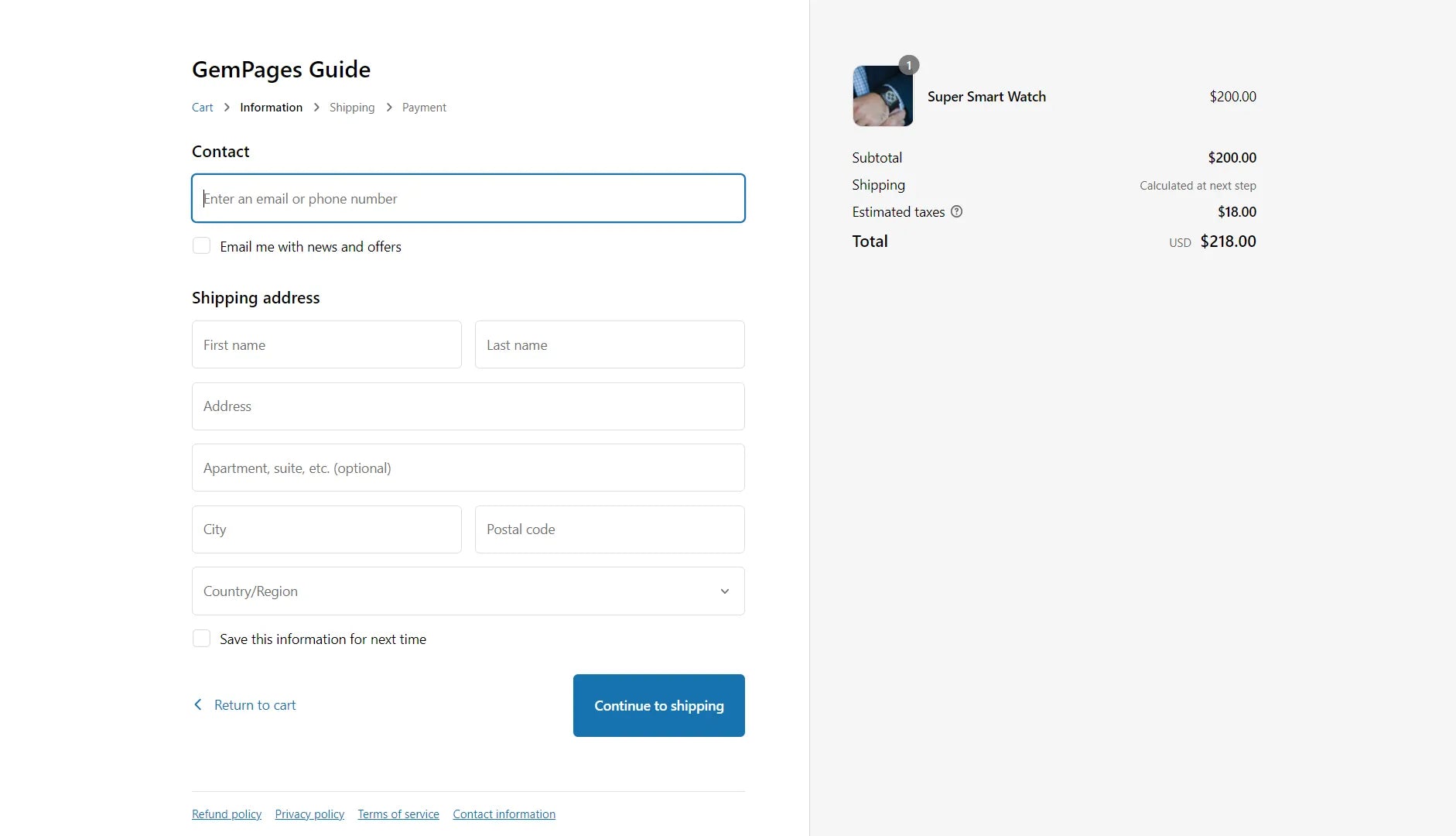
例如,如果您不自定义结帐页面,它将看起来像下图。这是 Shopify 的默认结帐页面,没有任何自定义。

看上去很无趣,对吧?
这就是为什么您必须努力增强结帐页面的品牌形象。当客户在您的结帐页面上看到相同的品牌形象时,他们会感到信任和安全。
专业提示:尝试使用第三方应用程序通过Gempages构建您自己的高转换页面。
2.降低购物车放弃率
电子商务的平均购物车放弃率为70.19% ,这是一个惊人的数字。
复杂的结账流程是结账时放弃购买的主要原因之一。研究还表明,通过改进结账流程(例如优化设计、表单元素、页面文案等),可以挽回购物车放弃率。因此,有效的结账流程可以减少购物车放弃率并提高转化率。
专业提示: 降低购物车放弃率的专业技巧之一是让购物车始终在客户视线范围内 -粘性添加到购物车。但如何才能不让客户感到烦恼呢?使用易于使用的页面构建器将其设计得美观。
3.提高平均订单价值
定制结帐页面不仅仅是品牌和视觉外观。
如果您是 Shopify Plus 商家,您还可以利用结帐页面作为提供追加销售和交叉销售的机会。这可以帮助您提高平均订单价值。
确保在结帐页面上推广正确或高度相关的产品,以增加转化的机会。
了解更多: 如何在 Shopify 上追加销售:7 个经过验证的技巧和示例(2023 年)
4.提高转化率
根据 Baymard Institute 的数据,通过更好的结账流程和设计,大型电商企业平均可以将转化率提高 35.26% 。仅此一项就可以帮助他们挽回高达 2600 亿美元的订单损失。
当客户到达结帐页面时,购买意向达到顶峰。向前迈出一步,您就能完成销售。如果客户离开您的结帐页面,很可能不会再回来,您可能会失去销售机会。
精心设计的结账页面可以帮助您完成交易。
Littledata于 2022 年对 2,174 家 Shopify 商店进行了调查,以了解结账完成率,即成功结账并产生购买的百分比。
以下是一些有趣的发现:
- 接受调查的 Shopify 商店的平均结帐完成率为 45.2%
- 如果您的商店的结帐完成率超过 58.7%,那么根据 Littledata 设定的基准,您的商店可以被视为最佳 20% Shopify 商店之一。
- 如果您的商店在所有设备上的结账完成率低于 29.7%,则您的商店属于 Shopify 商店中结账完成率最低的 20% 类别。
专业提示:要优化您的网站转化渠道,别忘了您还有一个关键武器,即“ 点击登录页面”。与我们一起了解更多信息,以改善您的网站转化渠道。
5. 赢得客户信任和安全感
分享信用卡详细信息、家庭住址和联系电话等个人信息表明客户信任您。因此,让我们为客户营造一个安全的环境和顺畅的体验。
添加诸如“为什么选择我们?”之类的信息以及有关销售数量或产品来源的更多详细信息将赢得客户信任。

如何自定义 Shopify 结帐页面
有多种方法可以自定义您的 Shopify 结帐页面。但是,请记住,这些选项取决于您的 Shopify 计划。某些选项仅限于 Shopify Plus 商家。
但别担心。我们会告诉您所有这些不同的方法以及兼容的 Shopify 计划。
方法 1:通过主题设置自定义结帐页面
[适用于除Shopify Starter 计划之外的所有 Shopify 计划]
如果您想对结帐页面进行一些基本或视觉自定义,您可以通过主题编辑器进行自定义。我们建议所有 Shopify 商家都应进行这些自定义,以将您的品牌形象融入结帐页面。
让我们逐步了解该过程:
步骤 1:转到 Shopify 管理员,然后单击“在线商店”>“主题” 。然后,单击当前主题上的“自定义”按钮。

第 2 步:打开主题编辑器后,下拉主页按钮以找到结帐按钮。

步骤 3:当结帐编辑器屏幕出现时,您将看到一条快速通知,通知您无法使用部分编辑结帐页面。单击“转到主题设置”以优化您的结帐页面

步骤 4:查看左侧栏,其中包含徽标、封面、布局等选项,以开始优化您的结帐页面:
- 横幅- 背景图像(在结帐页面顶部)
- 标志——上传您的品牌标志。
- 主要内容区域- 可以使用背景图像或颜色进行自定义。
- 订单摘要区域- 也可以使用背景图像或颜色进行自定义。
- 排版——用于标题和正文。
- 颜色-用于链接、按钮、错误消息等。
根据需要自定义所有部分后,单击“保存”按钮。

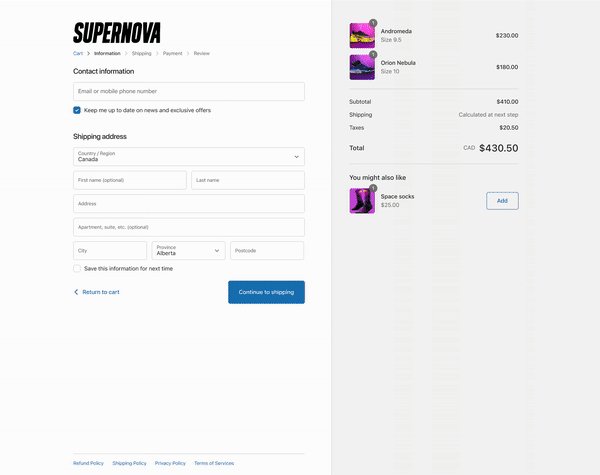
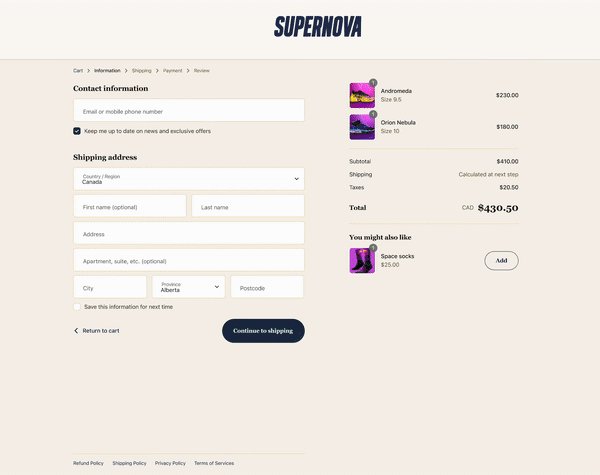
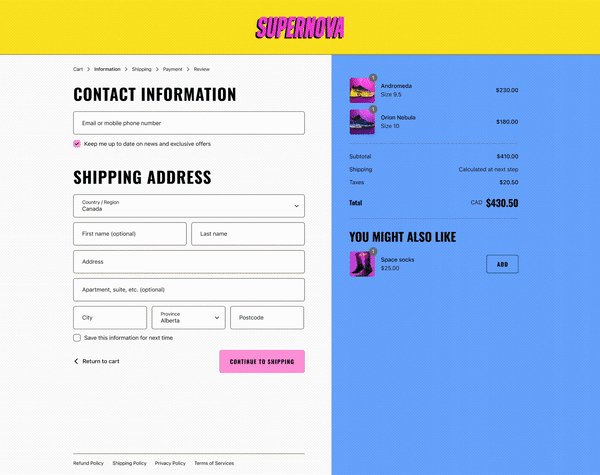
步骤 5:打开您的网站,通过任意产品进入结帐页面。检查一切是否符合预期。例如,这是我们定制的结帐页面在网站上的样子。

使用高对比度配色方案以提高可读性。不要保留繁杂的背景图像以避免分散注意力。一定要将设计与您的品牌相匹配。

方法 2:安装应用程序以扩展结帐功能
[适用于所有 Shopify 计划]
Shopify 允许 Shopify 商家安装公共结账应用程序,从而为他们提供更大的灵活性。
这些应用程序可以帮助您在结帐页面添加新的部分或功能。
A.从 Shopify App Store 安装应用程序:
您可以在 Shopify 应用商店中找到这些Shopify Checkout 自定义应用。例如,如果您想在结帐页面上追加销售产品,您可以安装AfterSell Post Purchase Upsell之类的应用。它可让您在结帐页面的订单摘要区域显示追加销售产品。

B. 构建您自己的结账应用程序
如果您想创建一些目前任何应用程序都无法提供的独特功能,您可以构建自己的应用程序。当然,这需要技术知识。但您也可以寻求应用程序开发人员或 Shopify 合作伙伴的帮助,根据您的需求定制应用程序。
以下是您可以使用 Shopify 结帐应用添加的一些功能:
- 在结帐页面配置日期选择器,以便您的客户可以选择他们想要的交货日期。
- 在结帐页面上创建并显示横幅,为您的客户提供一些重要信息。
- 允许您的客户在订单中分享更多信息。例如,他们可以分享礼品的名称或个性化信息。
方法 3:使用 Checkout Branding API 进行高级定制
[仅适用于 Shopify Plus 商家。]
嗯,这种方法听起来可能很复杂而且技术性很强,因为它实际上就是这样。
要使用 Branding API 进行结账自定义,您可能需要与开发人员合作。但这种方法可以为您提供无限的自定义选项,您可以为您的品牌创建独特的结账设计。

让我们简单看看用这个方法可以做什么。
Shopify Plus 商家可以选择使用 GraphQL Admin API。当您想要进行 Shopify 结帐编辑器无法实现的高级自定义时,此方法非常有用。
例如,您可以在结帐页面添加一个图标。您还可以灵活地控制按钮上的边框半径等设计元素。
了解有关开始使用高级结账品牌推广的更多详细信息。
了解更多:升级前您需要了解的有关 Shopify 定价的所有信息
Shopify 单页结帐
Shopify 的一页结账是这个电子商务平台的突出功能之一。在Shopify Editions - Winter '23中,Shopify 已经宣布了这一全新更新,它将改变 Shopify Checkout 的功能。
那么,什么是 Shopify 单页结账?
通常,当客户想要在 Shopify 商店完成结账流程时,他们需要浏览几页来填写账单、送货和付款信息。
然而,单页结账带来了一种全新的体验,顾客只需在一页上填写所有详细信息即可。
自 2023 年 9 月起,Shopify 已将三页结帐模板替换为新的单页结帐。所有 Shopify 计划(包括 Basic、Shopify、Advanced 和 Plus)默认都会自动迁移到单页布局。不过,您仍可以从 Shopify 管理员在单页和三页结帐之间切换。
了解更多: 2024 年 18 个最佳单品 Shopify 商店示例
从早期试用开始,Shopify 的这项新功能就得到了许多用户的积极分享。一位曾体验过BoomBoom单页结账的 Shopify 商家在 Twitter 上分享了对它的一瞥。
向 Shopify 上实现单页结账功能的人致谢🙏💚 pic.twitter.com/WO2PFCmw2e
— August Noble (@AugustNoble) 2023 年 5 月 2 日
更有趣的是,同一位 Shopify 商家还分享了有关 Shopify 单页结账转化率显著提高的进一步更新。
这太疯狂了。
— August Noble (@AugustNoble) 2023 年 5 月 4 日
Shopify 全新单页结账功能推出后,过去 3 天内 WoW 转化率提高了 88%。
我们唯一做出的改变就是昨天早上增加了广告支出。pic.twitter.com /E3URLLnJ28
 Shopify 的一页结账为企业带来了积极的变化
Shopify 的一页结账为企业带来了积极的变化

自定义 Shopify 结帐页面的创意和最佳实践 - 附示例
1. 泰勒·史迪奇
Taylor Stitch是一家服装品牌,在打造最优质的服装产品的同时,也深切关注环境问题。Taylor Stitch 致力于打造一家更好、更负责任的公司,致力于保护人类和野生动物。
显示结帐流程的进度条
Taylor Stitch 的结账页面是一个很好的例子,说明即使您没有单页结账,您也可以鼓励客户完成结账。由于此结账需要您浏览多个页面,因此他们在顶部显示了一个进度条。
追加销售或交叉销售相关产品
通过在结帐页面上追加销售或交叉销售相关产品,您可以提高平均订单价值 (AOV)。Taylor Stitch 在主内容区域顶部显示追加销售产品,这可能会吸引客户将其添加到购物车中。
展示为什么客户应该从你这里购买
在这个竞争激烈的时代,让客户知道为什么他们应该选择您的品牌而不是其他品牌非常重要。Taylor Stitch 的结账页面设有“为什么选择我们?”部分,其中列出了从他们那里购买产品的好处。这为客户提供了更多完成结账的理由。

Taylor Stitch 的结账页面有多个值得学习的方面。除了追加销售部分和优惠外,它还允许客户在结账页面上兑换商店积分。

2. Tentree
Tentree是一个有着伟大使命和地球优先理念的服装品牌。该品牌每售出一件商品,就会种植 10 棵树,到目前为止,Tentree 已经种植了超过 7500 万棵树。
你的品牌使命要独特、创新
除了该品牌鼓舞人心的使命外,其 Shopify 结帐页面也颇具启发性。该品牌没有追加销售其他产品,而是使用追加销售功能来鼓励客户为种植更多树木和减少碳足迹做出贡献。

在 Tentree 的结账页面上,客户可以选择以 5.00 美元的价格为额外种植 10 棵树做出贡献。同样,还有两个额外的选项可以为减少碳足迹做出贡献。
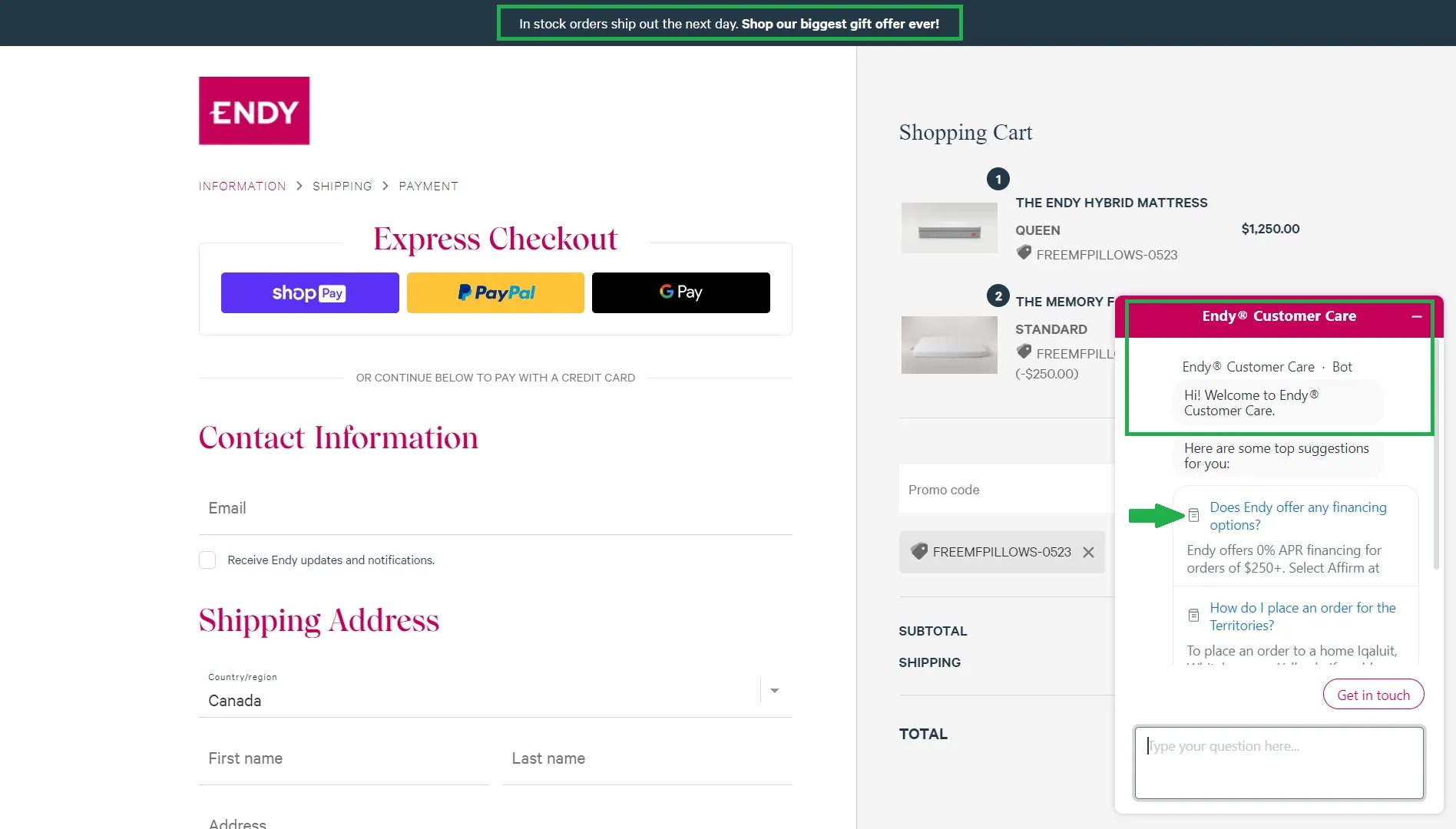
3. 恩迪
Endy提供加拿大制造的床垫,采用优质材料制成,非常舒适。该品牌已在加拿大销售了超过 500,000 张床垫。
创造一致的品牌体验
Endy 的结账页面通过恰当的颜色和字体使用,与其品牌完美契合。它不仅使结账页面看起来美观,而且还提高了品牌的可信度。
使用聊天小工具来提高转化率
在结帐页面上提供支持是确保您不会失去客户的好方法。 特别是当您销售昂贵的产品时,如果客户有丝毫疑问,他们可能会犹豫是否完成购买。 Endy 在其结帐页面上配置了一个聊天机器人,以便客户可以快速找到一些常见问题的答案。
如果您还可以提供实时聊天功能,那么功能将会更加强大,并且可以帮助您提高商店的转化率。

Endy 通过聊天机器人和帮助文章为客户提供帮助。考虑到其产品价格昂贵,他们优先提供关于融资选项的帮助文章是明智之举。
4. Chubbies
Chubbies是由一群朋友创立的服装品牌。该品牌提供休闲短裤、运动 Polo 衫、运动短裤、泳裤、T 恤、连帽衫等产品。
向客户提供来宾结账选项
24% 的在线购物者放弃购物车只是因为网站希望他们在结账时创建账户。虽然客户创建账户对您的业务肯定有好处,但您不应该强制客户创建账户来完成购买。
Chubbies 为客户提供多种注册选项,包括通过社交媒体、电子邮件和“以客人身份结账”选项。此外,他们还传达了在所有这些选项之上创建帐户的好处。

Chubbies 有一个独特的结账弹出窗口,顾客可以选择登录/注册或直接以访客身份结账。
5. L'angel Hair 秀发
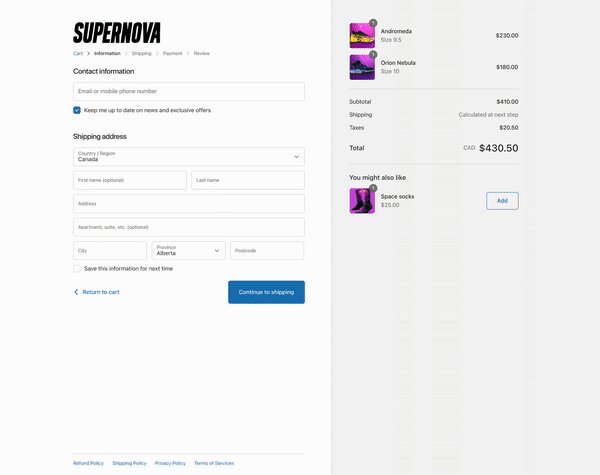
L'ange Hair是一个提供美发工具和产品的品牌,其使命是到 2025 年改变 2500 万人的生活。虽然该品牌的结账页面相当简单,但它有几个值得注意的亮点。
推广短信或电子邮件营销
建立短信或电子邮件订阅者列表可以帮助您成功开展营销活动。但客户希望通过订阅短信或电子邮件获得某种价值。如果客户同意订阅 L'ange Hair 的短信,他们将为下一笔订单提供 10% 的折扣。
显示信任徽章
结账时可能让客户感到困扰的事情之一是安全性。通过添加信任或安全徽章,您可以让客户对其个人信息和付款详细信息感到安全。L'ange Hair 在政策页面链接的正下方显示信任徽章。

L'ange Hair 已通过短信营销注册和信任徽章优化了其结账页面,以提升营销和转化率。
6.忒萨斯
Thesus 是一家户外靴子、木屐和配饰品牌。其产品几乎全部采用天然和再生材料制成。设计注重简约和多功能性。
优化移动响应能力
2022 年,超过65% 的电子商务零售销售发生在移动设备上。这就是移动结账设计真正重要的原因。
“简单就是最好的”——这就是 Thesus 如何通过简单明了的设计来增强其移动结账功能。没有弹出窗口、超链接或其他分散注意力的元素来引起购买摩擦。他们的表单只包含最重要的字段,排除了不必要的字段,例如地址 2、公司地址、后续问题等,这些字段可能会让客户精疲力竭,然后导致放弃购物车。
 Thesus 移动结账页面设计简洁,表单优化
Thesus 移动结账页面设计简洁,表单优化
此外,号召性用语按钮清晰可见且足够大,以鼓励客户点击它。
请记住,桌面结账页面显示的元素在移动设备屏幕上可能效果不同。因此,为了提高转化率,请采用移动优先的方法设计结账页面。
7.亲属关系
Kinship 是一家化妆品公司,以实惠的价格销售清洁、无残忍且具有临床效果的护肤产品。该品牌保证其所有产品均以科学为基础,不含对羟基苯甲酸酯、硫酸盐、邻苯二甲酸盐或香料。
Kinship 的化妆品以健康和科学为基础,有益于所有人的健康,甚至适合敏感性皮肤类型。
提供一键结账
您可能会对它的结账流程感到“亲切”。原因如下:他们使用一键结账来简化购买流程。

Kinship 使用一键式模板作为其结帐页面。
一键结账模板让客户只需点击“立即付款”即可轻松购物,无需导航到多个页面并执行多项操作。所有订单信息都完整显示在一页上。这大大消除了等待页面加载或经历无用摩擦的需要,从而减少了购物所需的时间和精力。
单页结账模板特别适合 B2C 产品,尤其是必需品或吸引顾客立即下订单的引人注目的新奇商品。
结论
由于 Shopify 结账自定义取决于您的 Shopify 计划,因此并非每个人都可以进行高级自定义。但是,所有使用基本及以上计划的 Shopify 商家都应出于品牌推广目的编辑结账页面。
检查您的 Shopify 商店的结帐完成率,看看是否有任何需要改进的地方。您还可以使用不同的自定义功能进行测试,看看哪种效果最好。但您绝对不应该错过自定义结帐页面,因为它可以影响客户行为并帮助您提高销售额和转化率。




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












