创建有效 Shopify 产品页面的 AZ 指南(+专业人士的最佳示例)

产品页面是您的网上商店的命脉。
有效的产品页面会向潜在客户展示产品的外观、产品的感觉,并让他们想象使用产品后的生活。
不幸的是,创建出色的产品页面并非易事。事实上,许多品牌都在产品页面设计方面遇到困难。
这也是我们撰写这篇文章的原因——帮助您轻松创建令人惊叹、高转化率的Shopify 产品页面。
在本文中,我们将介绍:
- 任何优秀的Shopify 产品页面的重要元素
- 值得学习的优秀产品页面设计示例
- 有关如何定制Shopify 产品页面的简单指南。
什么是 Shopify 产品页面?
Shopify 产品页面是 Shopify 电子商务商店内展示特定产品信息的专用网页。它具有清晰的布局、有说服力的号召性用语按钮和无缝导航,鼓励潜在客户点击“添加到购物车”按钮并进行购买。
Shopify 产品页面的目的是展示和推广产品,为客户提供无缝的购物体验并推动转化。
一家网上商店可能有一个或多个产品页面,具体取决于其业务模式。 单一产品商店可能只需要一个产品页面,但多产品商店则需要多个产品页面。
 基本产品页面由产品图片、产品详情和 CTA 组成
基本产品页面由产品图片、产品详情和 CTA 组成
高转换率 Shopify 产品页面的必备组件
当然,您只需要一个产品名称、一个描述和一个号召性用语即可创建一个基本的产品页面。
尽管如此,具有基本组件的 Shopify 产品页面模板不太可能畅销,这凸显了对Shopify 高级定制的需求。您的页面越令人惊叹,转化的可能性就越大。
以下是您可以在 Shopify 产品页面上包含的关键元素的概述,以使它们同样令人惊叹且具有高转化率:
- 经过SEO 优化的简洁的产品标题。
- 像素完美的产品媒体,包括产品图像、gif 和视频。
- 详细而有趣的产品描述。
- 特别优惠和折扣。
- 运输信息、退货和退款政策。
- 大量客户评价
- 常见问题 (FAQ) 部分
- 引人注目的添加到购物车行动号召 (CTA)
了解更多:如何创建有效的 Shopify 常见问题解答页面(+ 预制模板)

从时尚到永恒:7 个最吸引人的 Shopify 产品页面示例
1. 瑞典特色
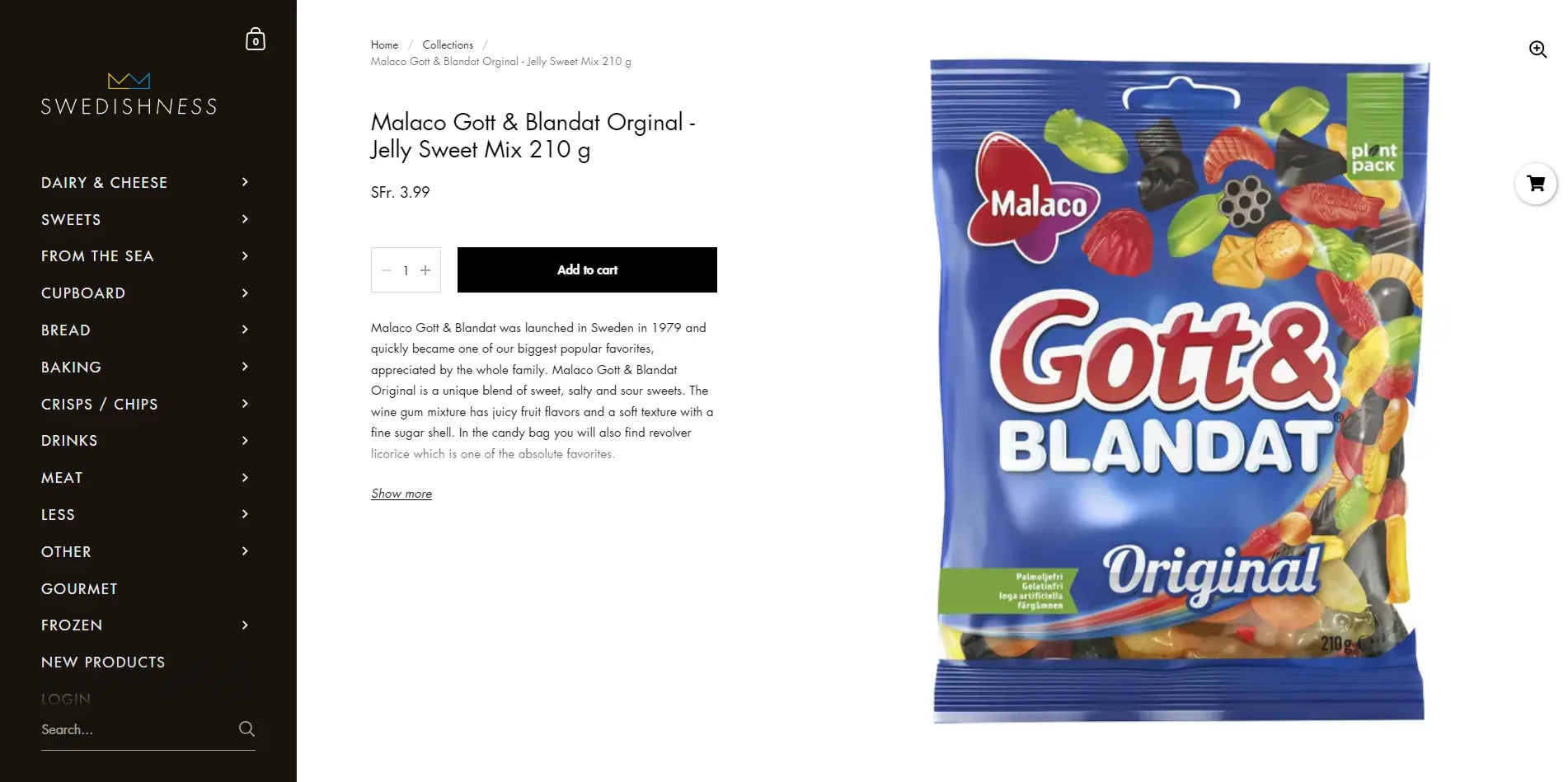
斯堪的纳维亚食品品牌 Swedishness 凭借其独一无二的产品页面脱颖而出。
Swedishness 在其产品页面设计上进行了改进,将所有产品细节放在左侧,将产品视觉效果放在右侧。黑色侧边栏菜单在所有不同的产品页面中保持不变,方便导航。

Swedishness 的产品页面
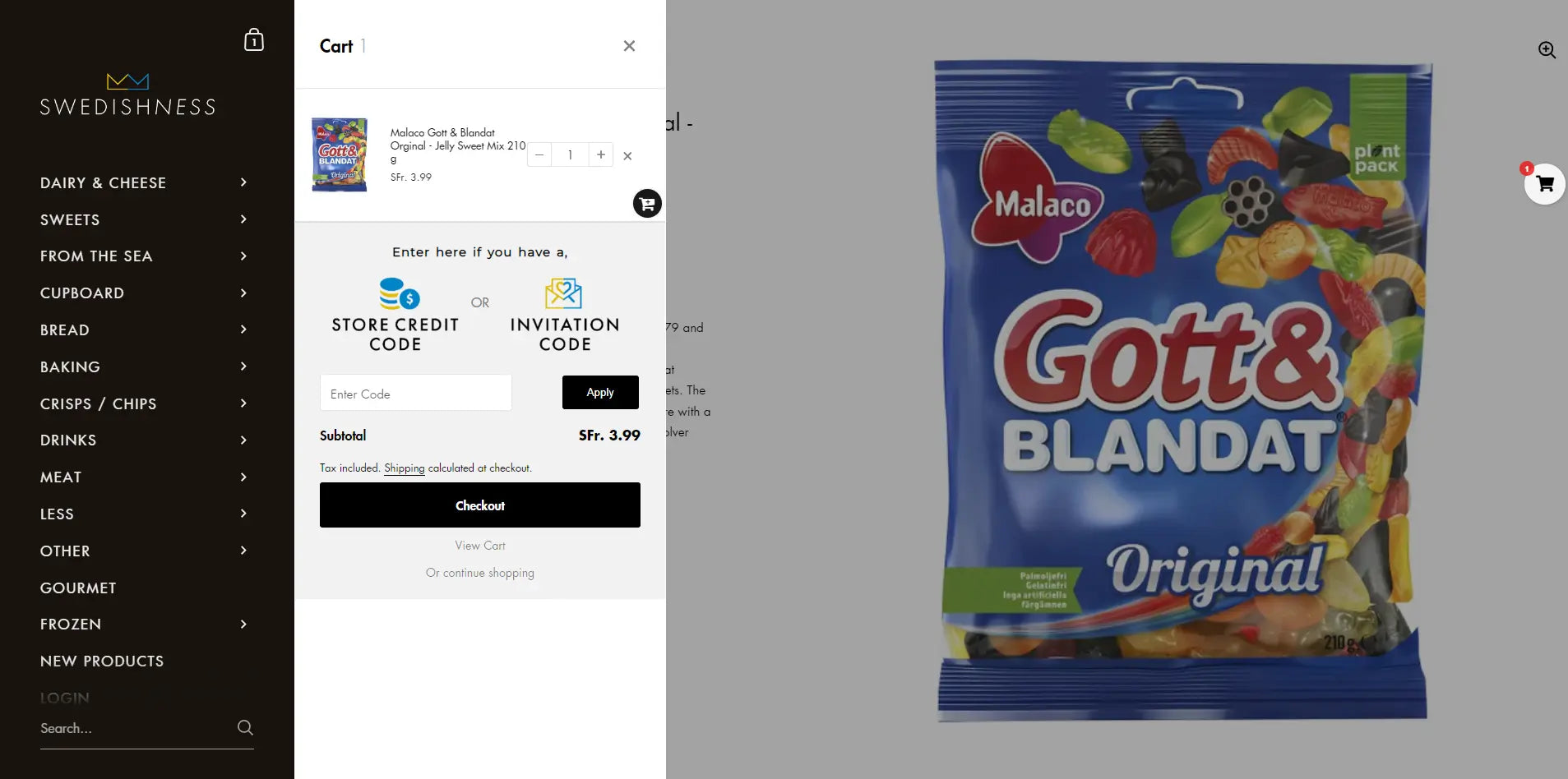
如果您决定将这种果冻甜混合物带回家,请单击黑色的“添加到购物车”按钮,您将立即进入结帐窗口。

Swedishness 使用GemPages创建的产品页面
Swedishness 的产品页面以最后一个钩子结束。我们喜欢该品牌如何最大化页脚来突出退款政策。大胆、简洁、有力的文案给顾客一种安全感,让他们感到被重视,并最终说服他们购买。

Swedishness 的产品页面
2.重要蛋白质
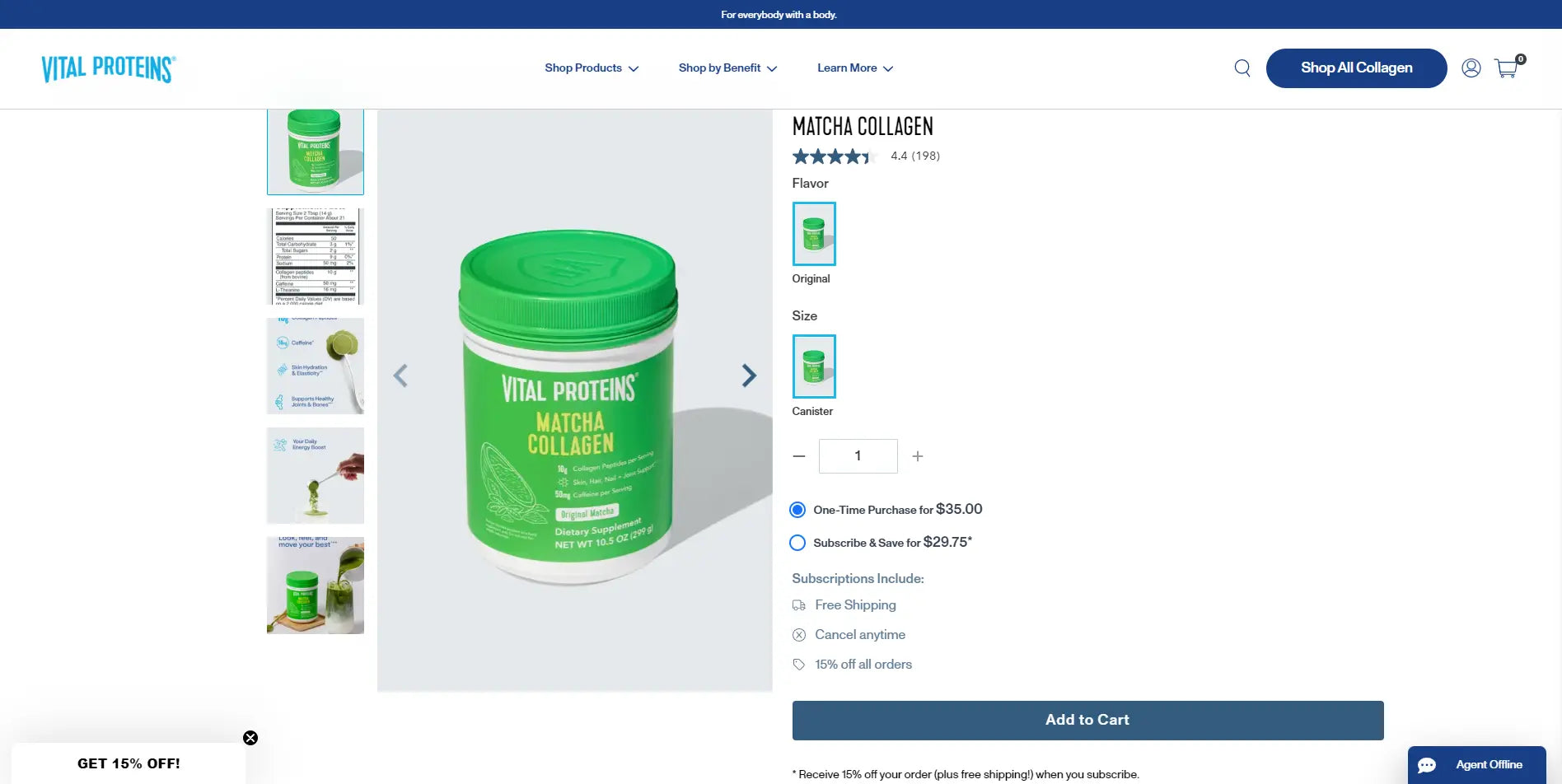
Vital Proteins 是一个视觉品牌,就像其产品页面一样。简洁的设计风格将你的目光吸引到几个关键元素上:产品、黑色文本和交互按钮。

Vital Proteins 的产品页面
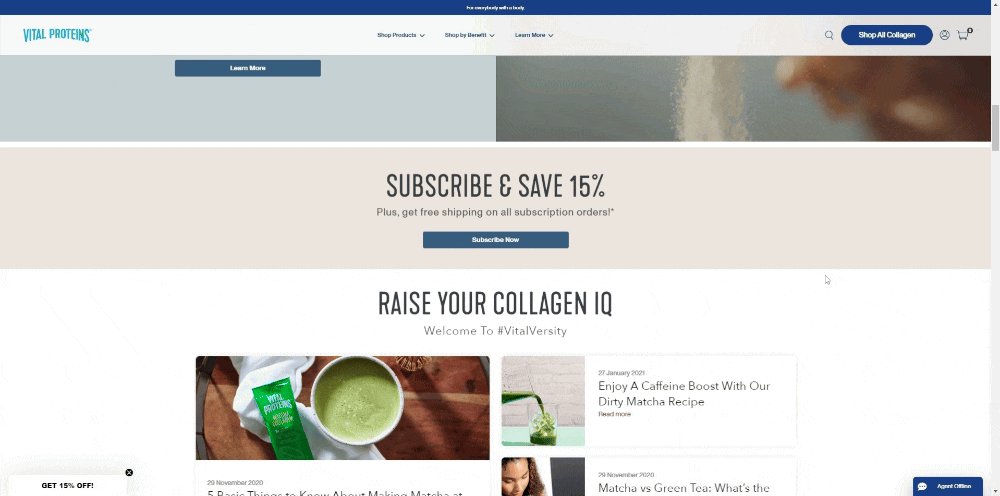
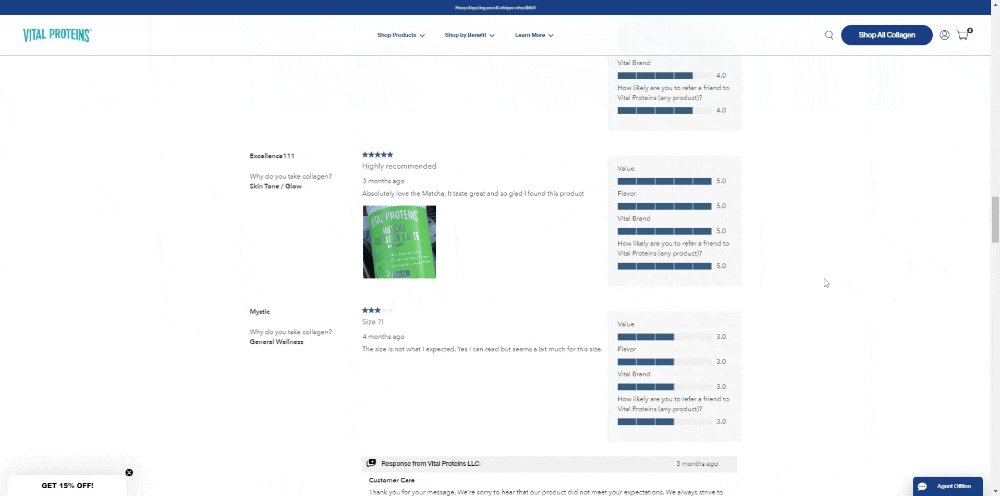
但其产品页面的其余部分并不像您在首屏看到的那么简单。向下滚动,您将找到更多信息图表、产品相关事实和指南、客户反馈、现场问答和图片,以了解有关产品的更多信息。
了解更多: 2024 年最值得参考的 10 多个最佳首屏广告示例
 Vital Proteins 在其产品页面中包含其他功能
Vital Proteins 在其产品页面中包含其他功能
这里有很多值得称赞的地方。首先,图片直观地展示了所有补充剂的事实和成分,以及客户如何使用 Vital Proteins 的产品制作一杯美味可口的饮料。
在产品综合信息的下方,是对主打产品胶原蛋白的更深入的介绍和相关博客文章,方便客户与其他产品进行比较或保存配方以备将来使用。
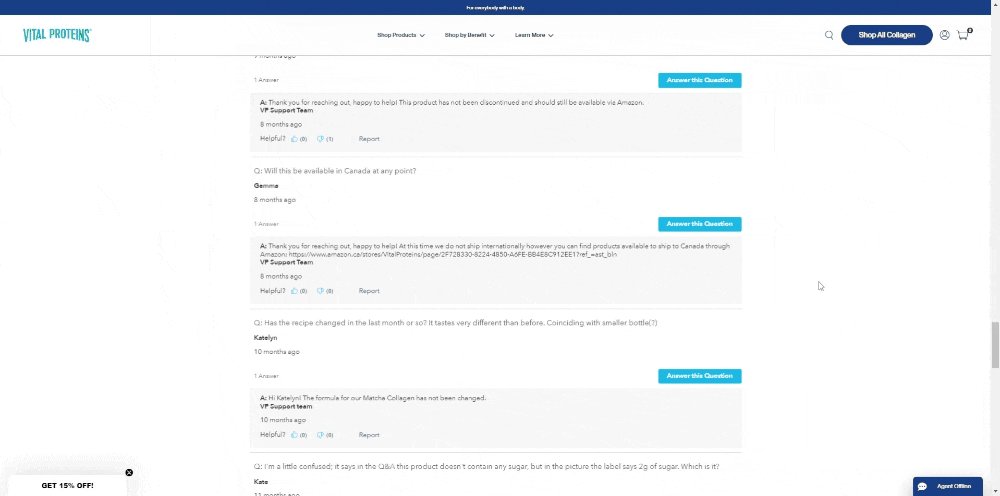
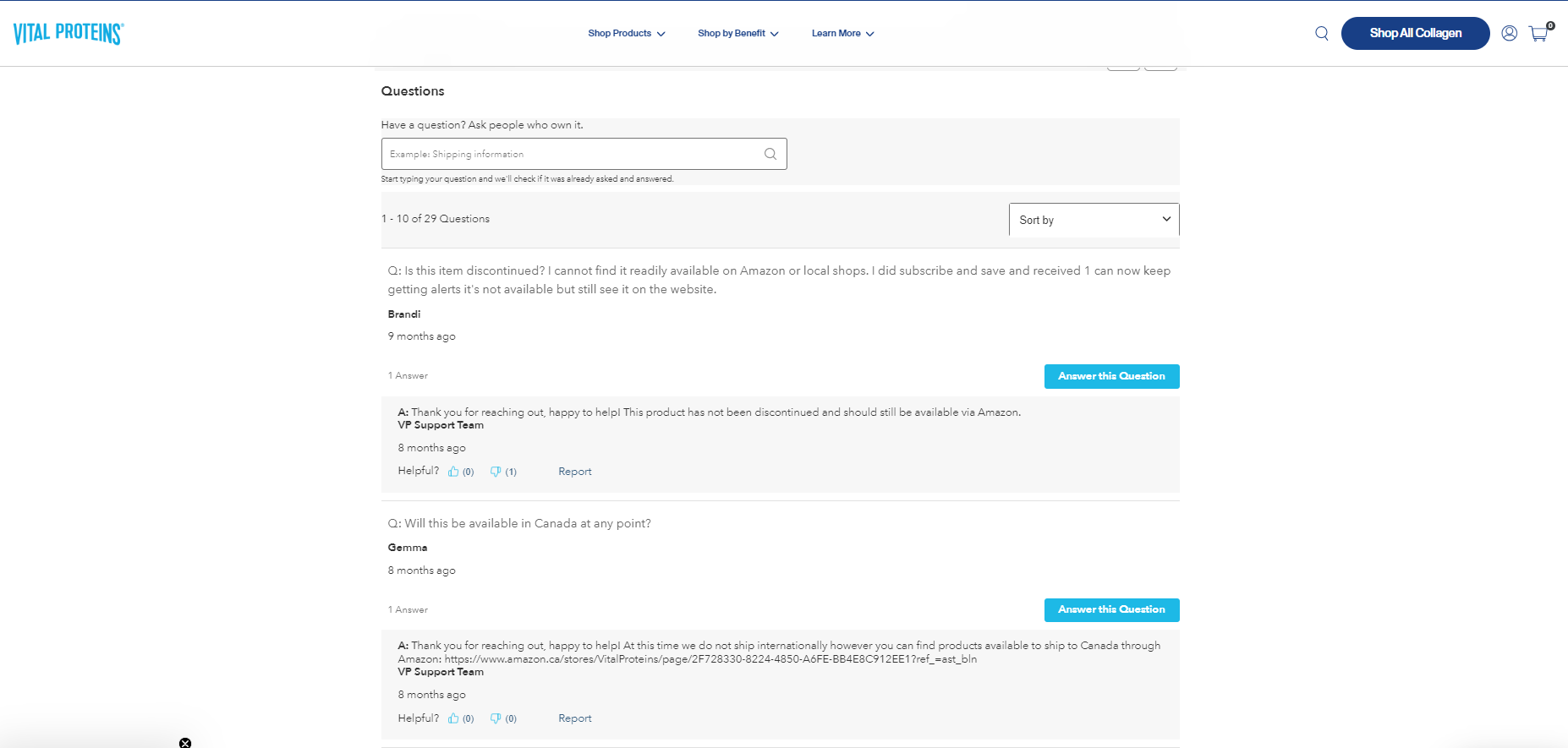
Vital Proteins 产品页面的另一个奇妙之处在于,它不仅为您提供了大量的产品详细信息,而且还提供了实时问答部分,让您可以轻松查看常见问题解答或提出问题。

Vital Proteins 在其产品页面中包含常见问题解答部分

了解更多:查看 2023 年值得学习的 17 个 Shopify 产品页面示例
3. 缠扰者
Lingerist 是一个有意识的内衣品牌,其创建的产品页面反映了女权主义的能量。

Lingerist 的产品页面
其产品页面结构简单,但定制性极佳。页面图片精美,包括生活照和极简主义照片,以白色背景捕捉整个产品。
在“添加到购物车”按钮下方,该品牌使用微妙但有效的库存数量显示来触发紧迫感。它还建议另一种产品,可以与您当前正在查看的产品完美结合。你知道,交叉销售技术。
 Lingerist 的产品页面经过精心设计,以提供更好的用户体验
Lingerist 的产品页面经过精心设计,以提供更好的用户体验
由于许多内衣不符合退货条件,该品牌在设计方面尽一切努力减少摩擦、问题和退货。The Lingerist 的产品页面包含尽可能多的相关信息,例如模特尺码以及产品是否适合您的常规尺码。
4.纳特
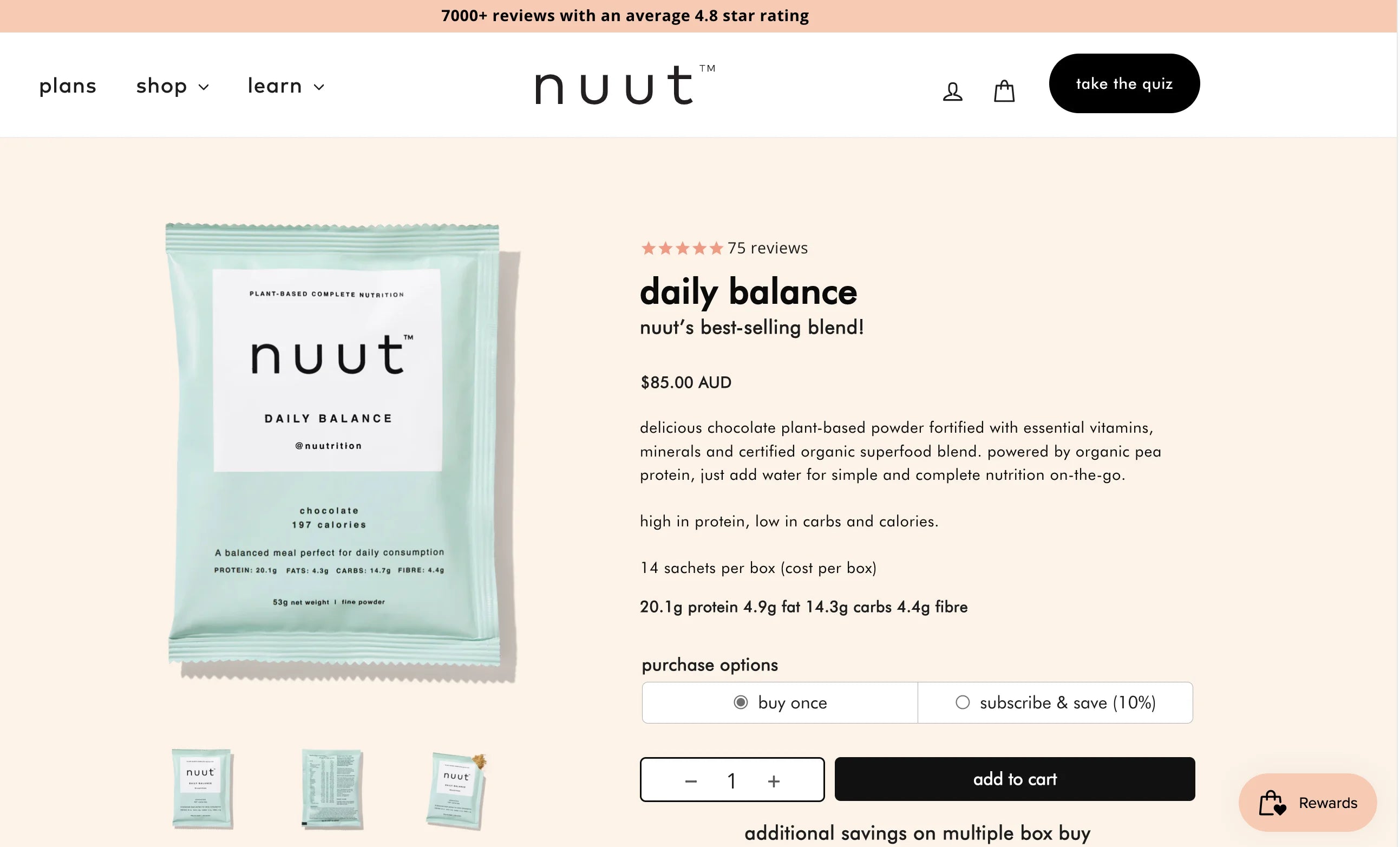
Nutt 是一个知名品牌,销售用于增强体能和锻炼肌肉的日常补品。Nutt 的 Shopify 产品页面外观现代、色彩丰富且美观,融合了柔和的色调、高品质的平面布局、易于阅读的字体和均衡的空间。
 Nuut 的产品页面设计精美,字体、图片和配色都十分赏心悦目
Nuut 的产品页面设计精美,字体、图片和配色都十分赏心悦目
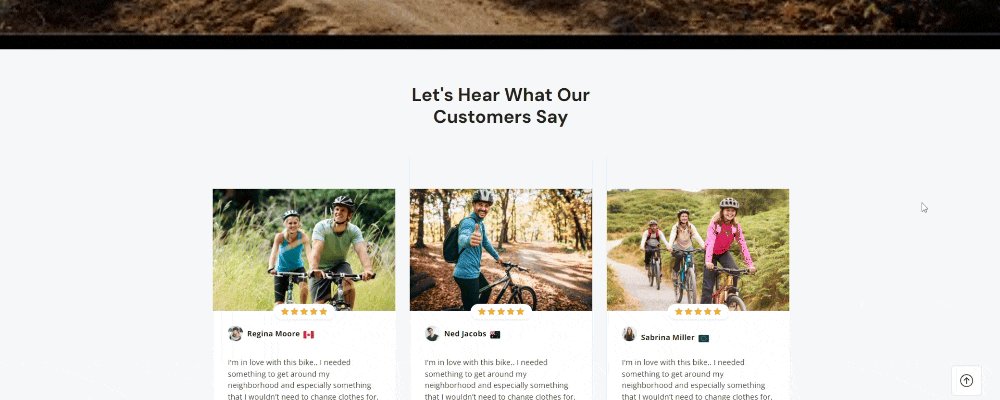
这些产品页面的另一个特殊元素是嵌入的客户评论。对这个产品犹豫不决?向下滚动查看最近的推荐。通过在每个产品页面上直接包含客户反馈,Nuut 向访问者保证其产品质量的证明,从而实现更高的转化率。
 Nuut 的产品页面展示了其诚实的客户评论
Nuut 的产品页面展示了其诚实的客户评论
5.被提名者
Nodiee 是一家销售便携式多功能白噪音机的品牌,可帮助人们改善睡眠。其产品页面专注于为购物者提供购买所需的所有信息。
如果您已经准备好信用卡,您可以直接下订单。为了增加吸引力,Nodiee 还提供批量折扣 - 买两件可优惠 20 美元,买三件可优惠 40 美元。
 Nodiee 的产品页面提供买 X 送 Y 的优惠,以提升销量
Nodiee 的产品页面提供买 X 送 Y 的优惠,以提升销量
所有产品详细信息(包括功能和包装盒内物品)都存储在下拉菜单中。因此,如果您犹豫不决,您可以随时获得购买所需的所有必要信息。
 Nodiee 的产品页面包含有关产品的详细信息
Nodiee 的产品页面包含有关产品的详细信息
不过,向下滚动,还有更多令人兴奋的产品等待着你。“为什么你会喜欢 Nodiee”部分、产品比较图描绘了 Nodiee 相对于其他产品的优势,以及涵盖大多数购物者问题的下拉式常见问题解答部分。


 Nodiee 的产品页面包括产品优势、产品比较、常见问题解答
Nodiee 的产品页面包括产品优势、产品比较、常见问题解答
该品牌深知评价的力量。它用了近三分之一的页面空间来展示嵌入式评论——让你了解以前的客户对这款产品的喜爱程度。

6.BetterMan
BetterMan 是英国的一个流行草药品牌,它通过创建引人入胜的 Shopify 产品页面充分利用了网络影响力。
该品牌在其包装和产品页面上使用一致的蓝色、黑色和白色颜色代码来确立其身份。
 BetterMan 产品页面示例
BetterMan 产品页面示例
BetterMan 的产品页面经过精心设计,旨在提高销量。折扣后的价格会突出显示在中间,让消费者更容易看到。此外,订阅会员还可额外获得 15% 的折扣,从而提高客户忠诚度和留存率。
为了简化结账流程,该品牌提供多种付款方式,并向客户保证银行级别的安全。
 信任信号让您的产品更值得信赖!
信任信号让您的产品更值得信赖!
BetterMan 使用各种信任信号,如推荐、客户评论、安全徽章和研究来增强其产品信任度。他们还展示了 Stephen Booth 博士的建议,强调其产品含有草药成分并经过临床测试。
 引自史蒂芬·布斯博士
引自史蒂芬·布斯博士

该品牌专注于通过捆绑产品、促进交叉销售和鼓励客户进行额外购买来提高转化率。这不仅简化了客户的购买流程,还有助于一键提升销量。

BetterMan 的产品组合
在页面末尾,BetterMan 拥有一个引人注目的页脚,其中集成了 Instagram,引人注目。这些吸引人的缩略图增加了客户点击的机会,从而增加了与品牌的互动。

了解更多:如果您是 Shopify 电子卖家,您可能想知道 BetterMan 如何构建这个具有多种功能的 Shopify 产品页面,因为默认情况下,Shopify 页面不允许轻松自定义布局。相反,您必须修改自定义 HTML 或 CSS 代码才能进行更改。
专业提示:如果您不是编码专家,则需要使用 Shopify 应用来构建类似的页面。别担心, GemPages 拖放编辑器可以帮助您! GemPages 现提供母亲节和父亲节促销活动:月度计划 20% 折扣。此优惠仅针对首次使用 GemPages 的用户!从 2024 年 4 月 1 日到 6 月 30 日,UTC。立即抢购!!!
7. Bunny James 盒子
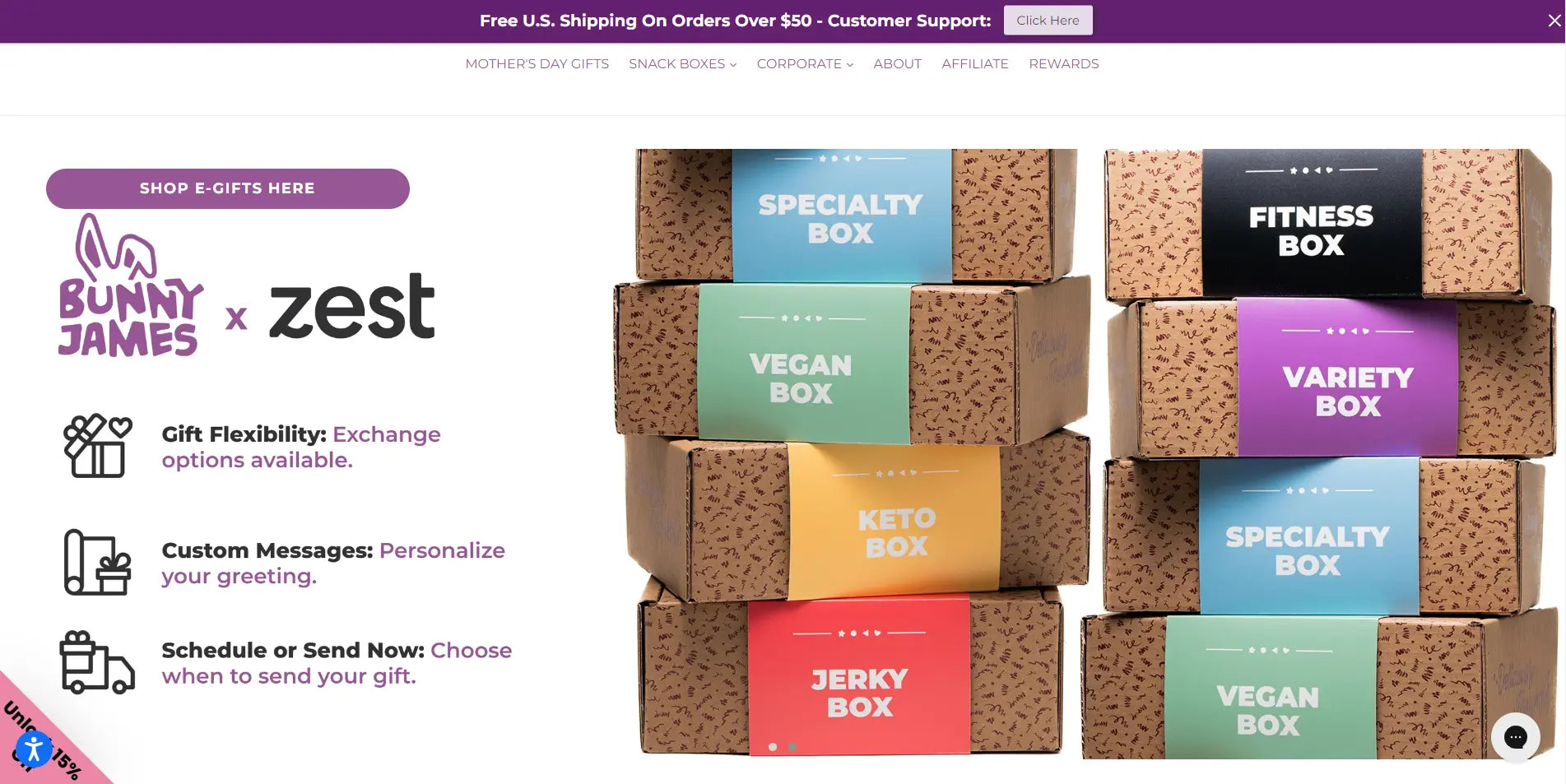
Bunny James Boxes 是一家提供健康零食的美国在线品牌,它也有一个产品页面,可能会给你带来启发。
当顾客进入产品页面时,他们会看到一个引人注目的英雄横幅,突出他们的核心产品:零食礼品盒。这种策略激起了顾客的兴趣,并鼓励他们进一步探索产品。

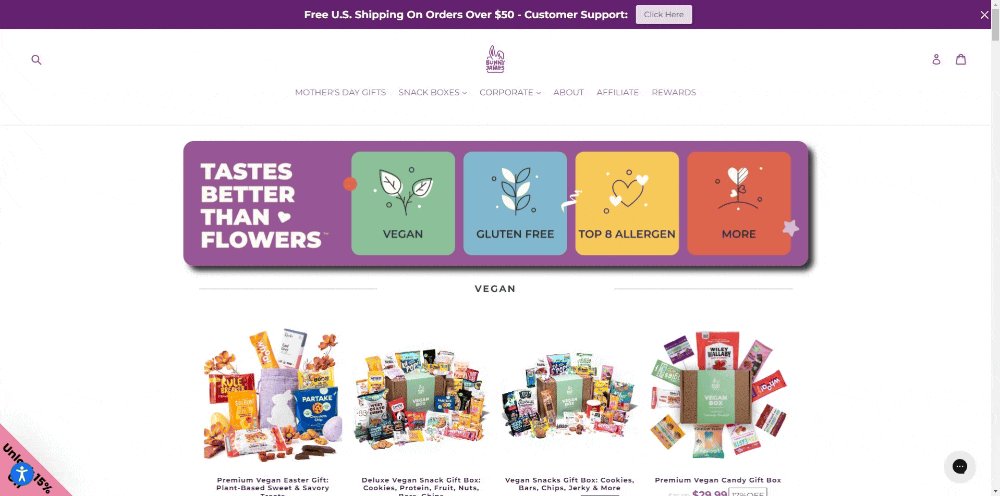
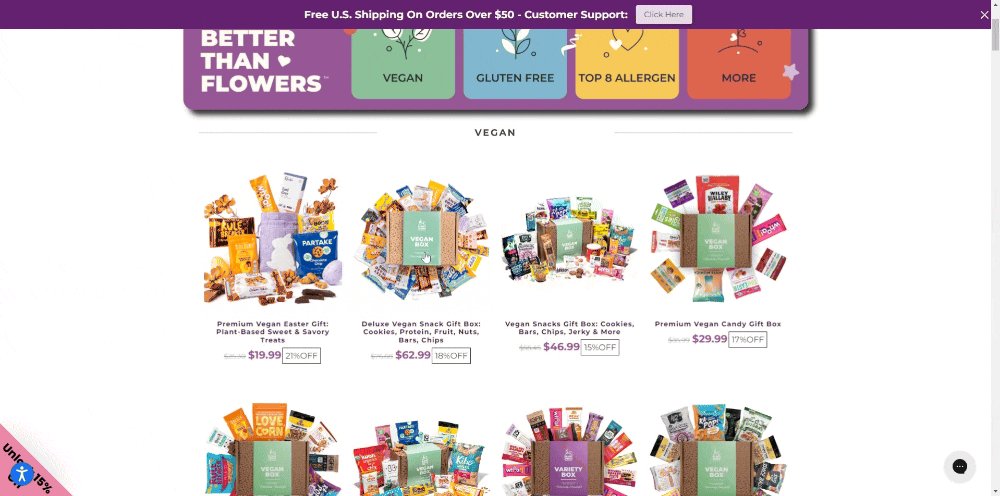
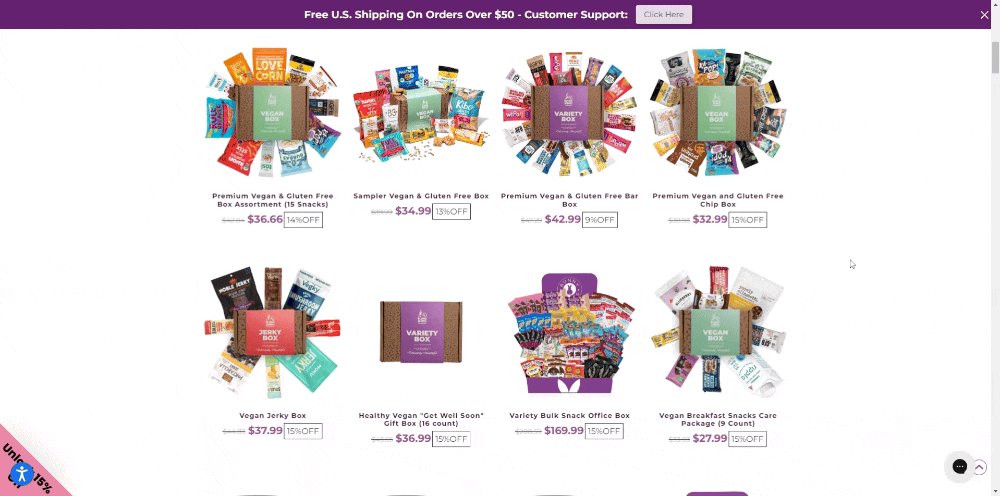
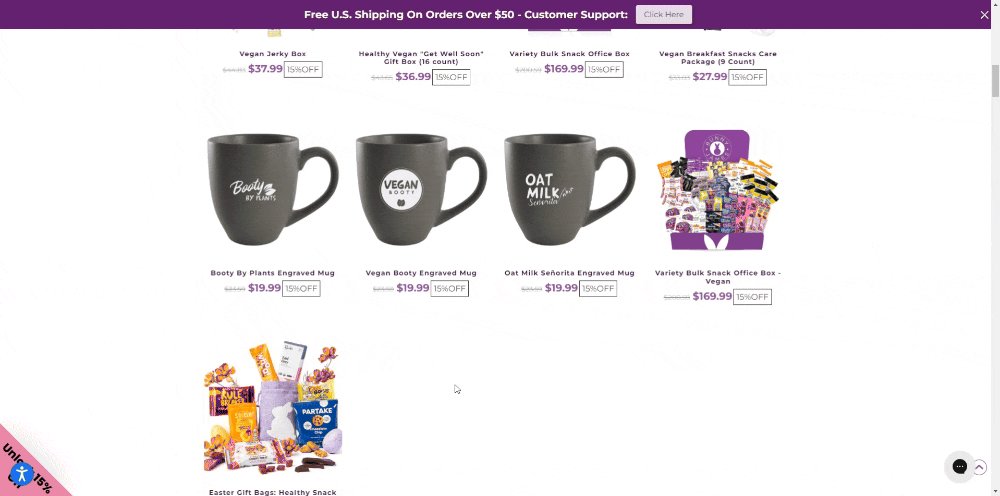
导航到产品列表页面,您可以看到设计以视觉为中心,高品质图像展示了丰富多彩的功能和引人注目的商品。还包括近距离拍摄以突出关键细节,让客户可以清楚地看到产品并一睹其真实面貌。

您的多产品页面可能如下所示
在产品详细信息页面上,高质量的产品图片非常引人注目。客户甚至可以放大和缩小,以便仔细检查常规尺寸图像中看不到的纹理、颜色和其他细节。此功能可帮助客户做出明智的购买决定,并增强他们对产品的信心。

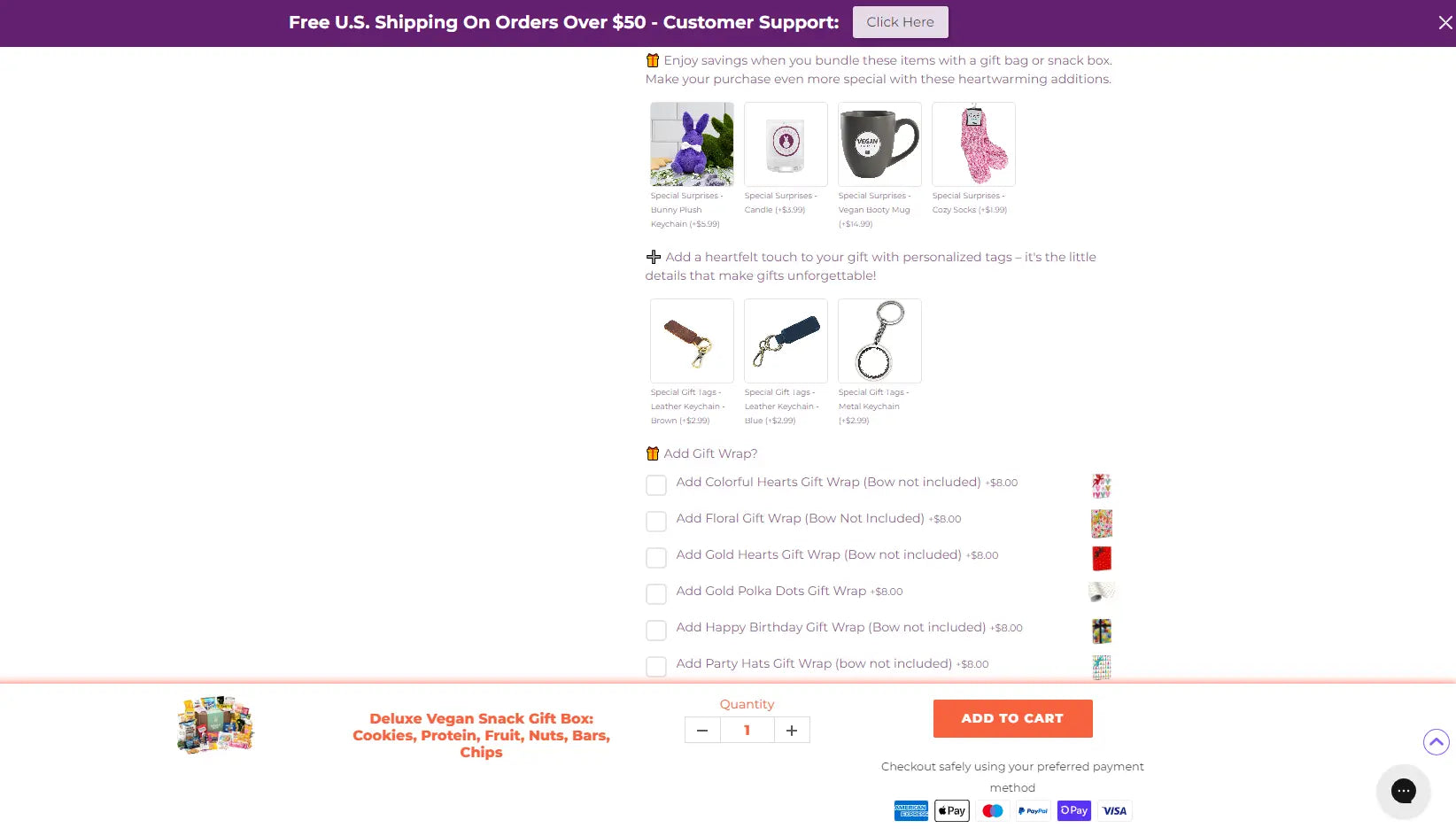
该品牌还在产品下方提供捆绑选项,以增强客户参与度。这些额外奖励可以提高客户满意度和忠诚度,让他们感到被重视和欣赏。一点点付出就能产生很大的效果,而 Bunny James Boxes 知道如何付出更多。

Bunny James Boxes 提供的奖励
Bunny James Boxes 的产品页面注重清晰度和便利性。产品描述为客户做出明智的决定提供了所有必要的信息,而显眼的“添加到购物车”按钮则使购买变得轻松。
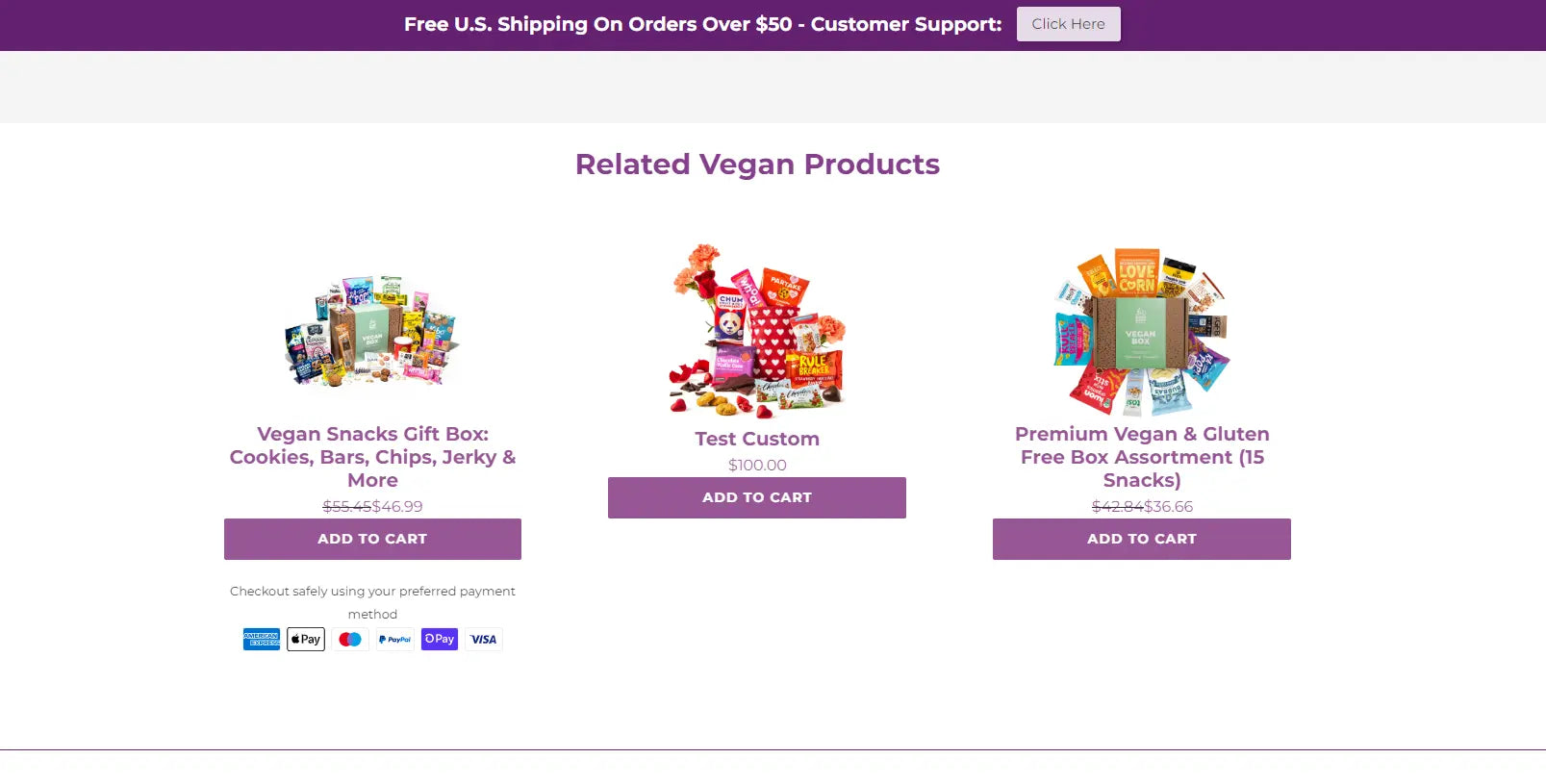
在页面底部,您会看到相关产品的推荐。这些建议旨在促进交叉销售并提高销售潜力。

了解更多:为了向您的网站添加一项功能而搜索众多第三方解决方案,这难道不是一件让人不知所措的事情吗?GemPages 可为您节省时间和麻烦。我们的平台提供各种视觉上吸引人的元素,以吸引更多客户访问您的 Shopify 商店,以及所有必要的集成,以使您的业务取得成功。您可以使用我们用户友好的编辑器轻松自定义和创建自己的 Shopify 产品页面。
免费试用 GemPages 来创建引人注目、转化率优化的产品页面。无需编码。

如何创建 Shopify 产品页面?
仔细浏览完所有高转化率和视觉吸引力的页面后,您可能会觉得有必要制作自己的 Shopify 产品页面。
不要担心,我们将提供清晰简洁的分步指南,指导您如何创建。
步骤 1:登录您的 Shopify 帐户并导航到“产品”部分。单击“添加产品”按钮以创建新的产品列表。

第 2 步:输入产品标题、说明和图片。确保包含能从多个角度展示产品的高质量图片。 
步骤 3:设置价格和任何适用的折扣或促销。 
步骤 4:选择产品类型和系列。这将有助于整理您的产品,让客户更容易找到它们。添加任何相关标签或关键字,以帮助客户在搜索结果中找到您的产品。 
第 5 步:设置产品的运输和履行选项。

第 6 步:使用 Shopify 的预建模板之一或使用第三方集成(例如 GemPages)创建自定义设计来自定义产品页面布局和设计。 
第 7 步:预览产品页面,确保其外观和功能符合预期。

步骤 8:保存产品页面,以便它现在位于您的 Shopify 商店中!

如何使用 GemPages 定制 Shopify 产品页面?
我们刚刚向您展示了七个出色的 Shopify 产品页面示例。如您所见,所有这些产品页面都超越了标准默认主题和基本的 Shopify 自定义。
要将您的页面转换为高转换率的产品页面,请考虑使用GemPages 页面构建器,这是一种简单而有效的方法,可以对您的 Shopify 产品页面进行高级自定义。最好的部分是您不需要知道任何代码!

使用 GemPages,您无需从零开始。只需从我们现成的产品页面模板集合中进行选择,然后上传您的产品、插入一些新内容并添加图片、视频、动画和效果,即可将其变成您自己的页面。
以下是一个快速指南,可让您预期的产品页面变得生动起来。
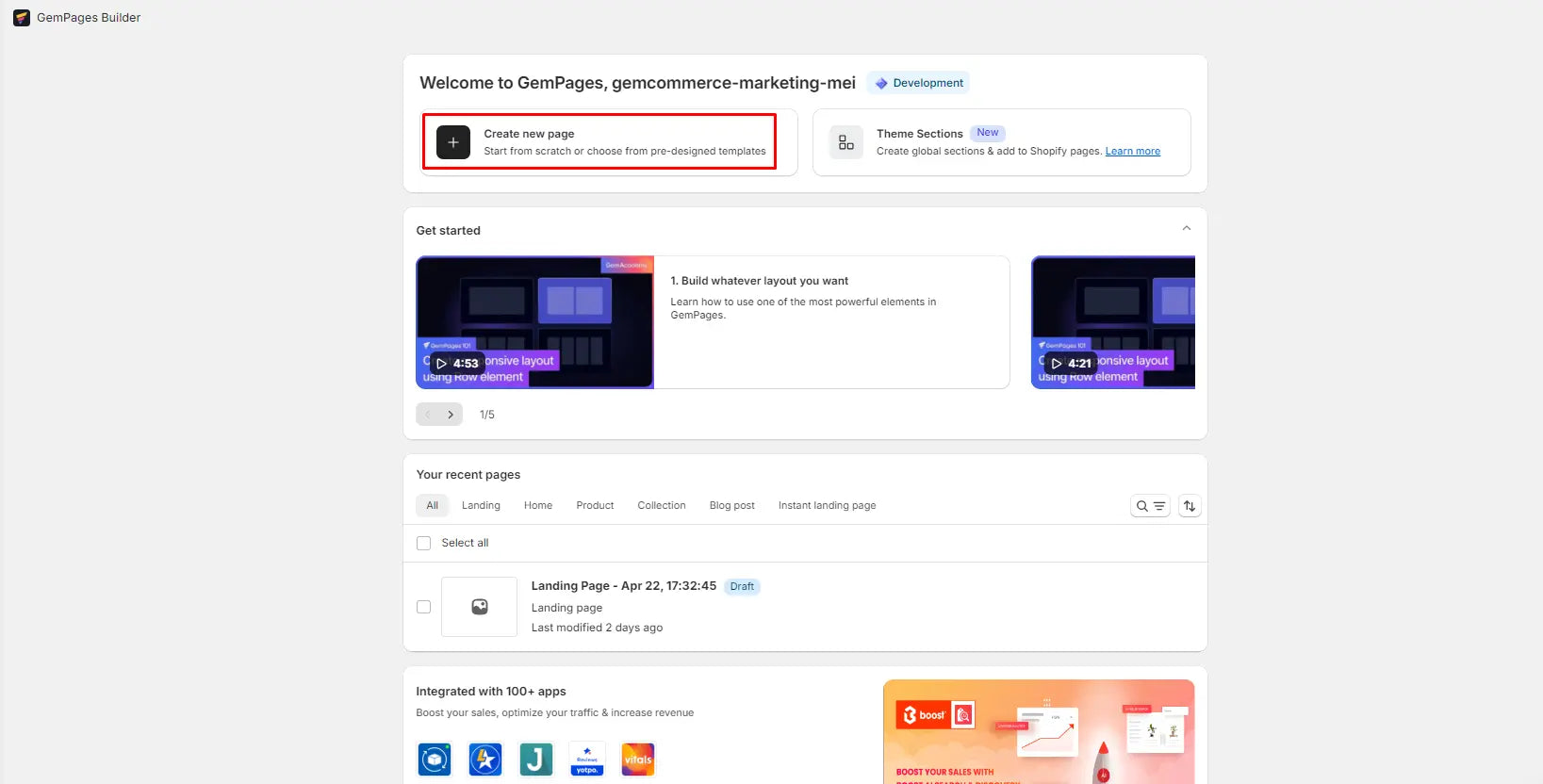
步骤 1:转到GemPages 仪表板并单击创建新页面按钮。从用例列表中,选择您的页面类型。单击产品页面。

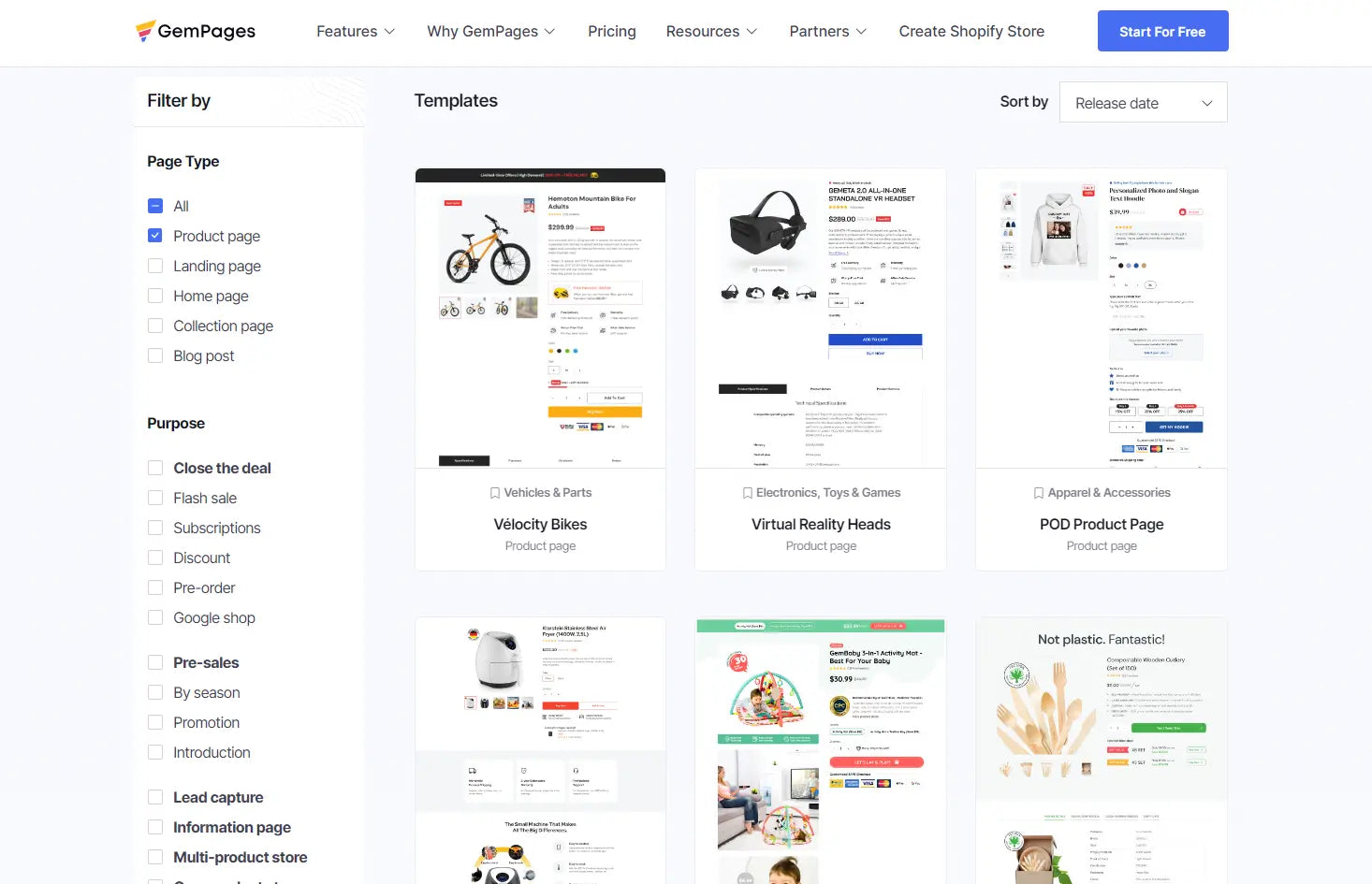
第 2 步:浏览 GemPages 模板库,找到适合您需求的模板。所有 GemPages 模板都支持移动设备,因此您可以放心,您的 Shopify 产品页面在客户浏览的任何设备上都看起来很棒。
您可以将鼠标悬停在模板上,它会自动向下滚动到页面底部供您预览,或者单击眼睛图标检查它是否符合您的要求。单击“选择”以选择模板并开始制作您的标记。

GemPages 提供了丰富的现成模板库
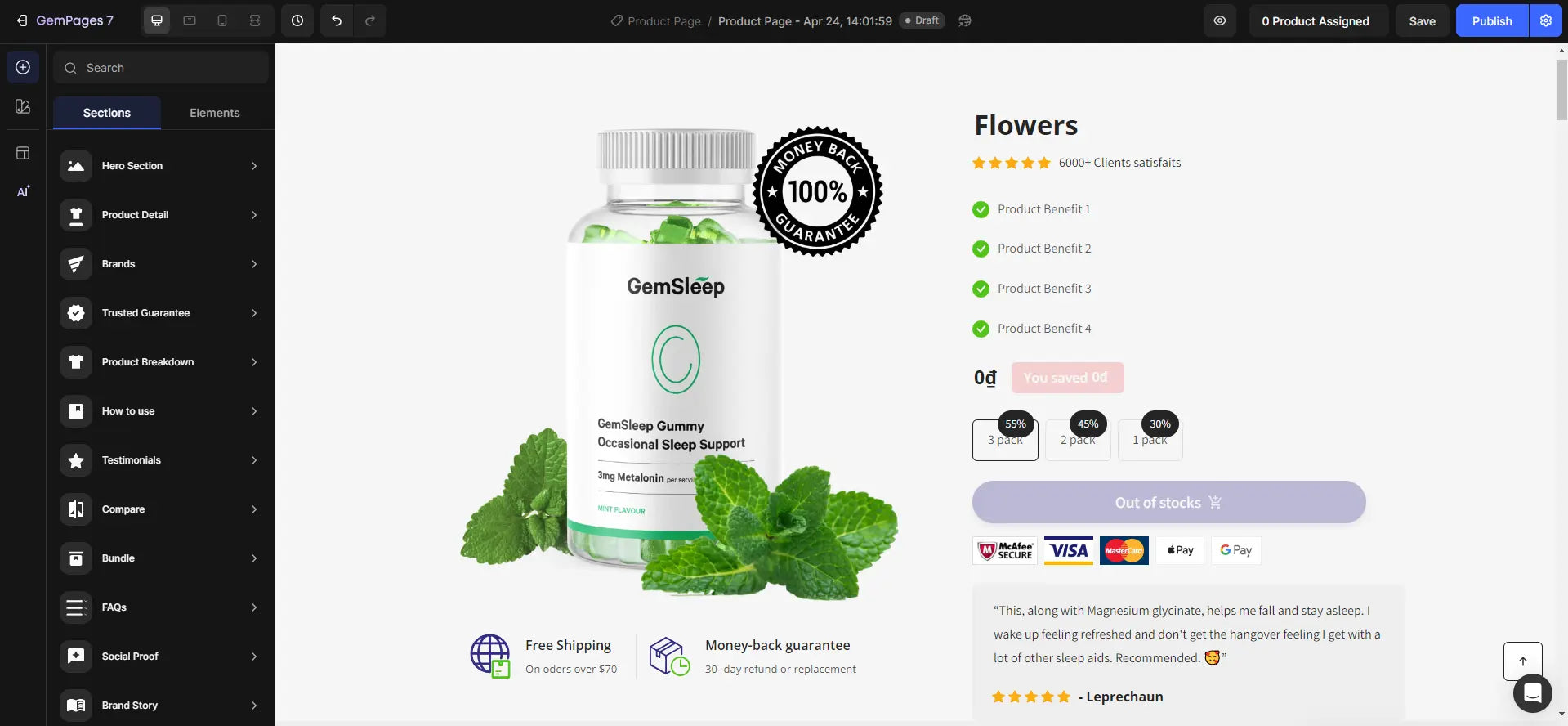
步骤 3 :单击“保存”按钮保存您的工作。您可以稍后返回并向产品页面添加更多视觉效果和内容。页面将自动切换为草稿模式。准备就绪后,点击“发布” ,或安排发布日期。

专业提示:如果您的品牌有多种产品,并且每种产品都有不同的产品页面,我们的“全局样式”功能可以帮助您简化流程。此功能允许您在一个地方进行所有修改,将其保存为预设,然后将其应用于您的每个产品页面(或任何页面类型)。
以下是有关如何使用我们的全局样式功能来确保各个页面品牌一致性的简单指南。快来看看吧!
您应该使用 GemPages 提供的 5 个 Shopify 产品页面模板来推动转化!
#1.分屏布局模板
想要一款能完成工作的经典模板吗?分屏布局是明智之选。它设计简单,是展示产品信息和提高转化率的最佳方式。此布局将您的页面分为两个部分 - 一个用于产品图片,另一个用于产品详细信息、CTA 按钮和其他基本元素。
 分屏布局模板
分屏布局模板
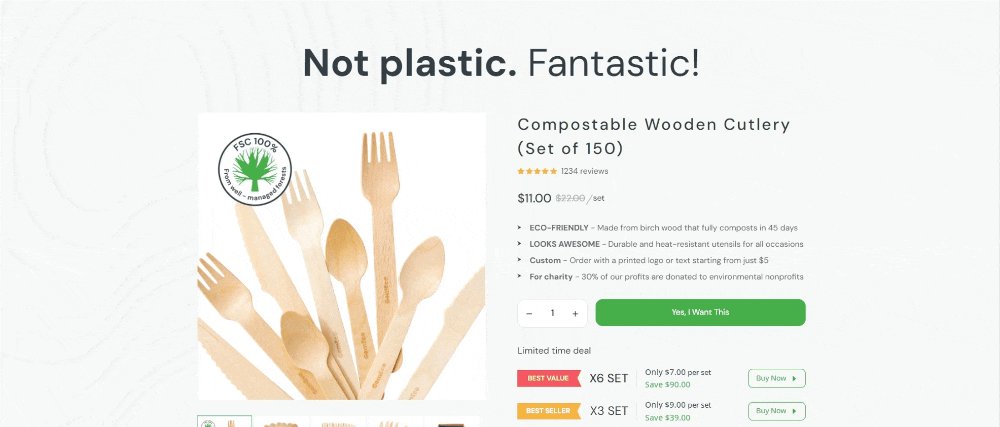
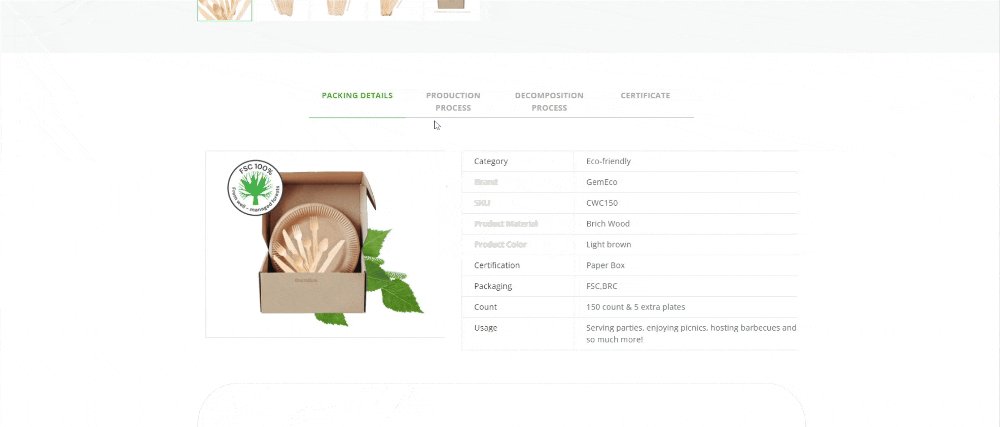
#2.包含产品详细信息的模板
此模板以产品特性、生产过程甚至相关证书的全面细节作为页面的核心。此模板非常适合那些由各种材料或成分精心制作,并为人类健康或自然环境带来巨大益处的产品。

包含产品详细信息的模板
#3.倒计时器或限时优惠模板
倒数计时器或限时优惠模板营造出一种紧迫感,鼓励人们立即采取行动。此设计元素利用稀缺性和时间敏感性的心理来推动转化,并关注客户对错过优惠的恐惧。

GemPages 倒计时器或限时优惠模板
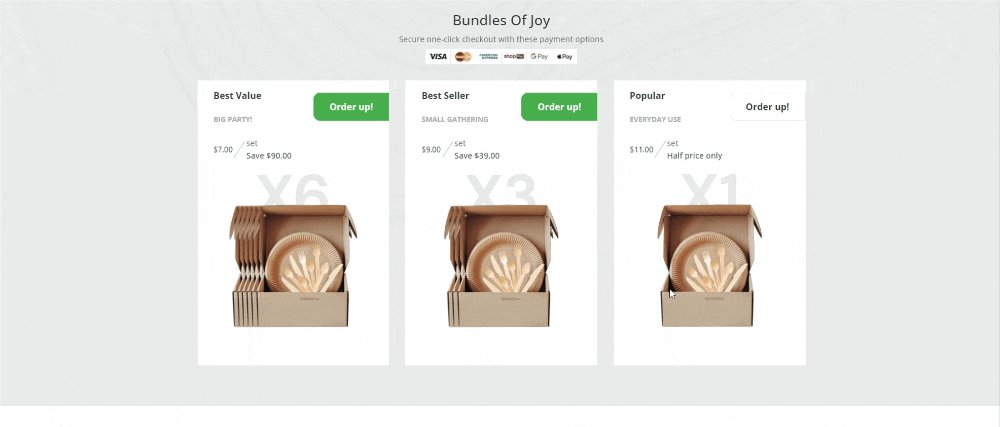
#4.提供产品捆绑服务的模板
 使用产品捆绑模板来促进您的交叉销售!
使用产品捆绑模板来促进您的交叉销售!
“产品捆绑优惠模板”是产品详细信息页面布局,旨在展示和推广捆绑产品优惠。它展示了以折扣价或附加值捆绑在一起的相关产品或服务的组合。
该模板通常突出显示主要产品(作为捆绑包的核心),并显示包中包含的补充物品或服务。
专业提示:考虑提供产品捆绑包来提高您的平均订单价值,因为您的客户往往会购买超过他们实际需要的东西。查看为您的产品捆绑包定价的提示。
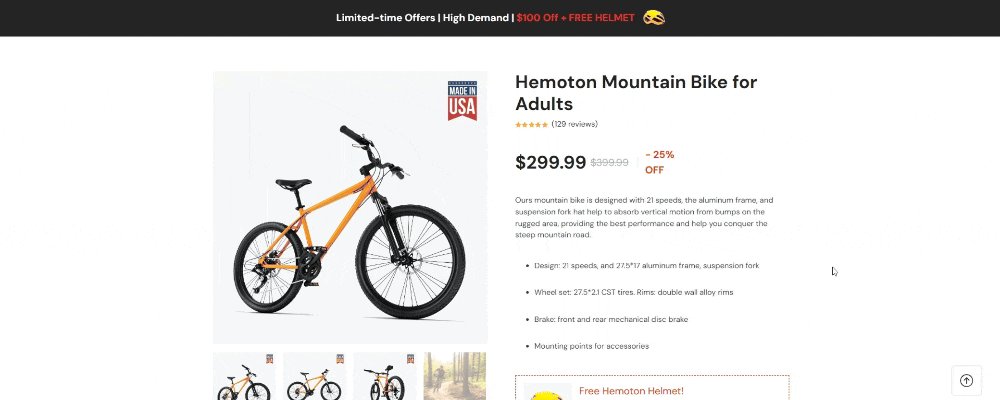
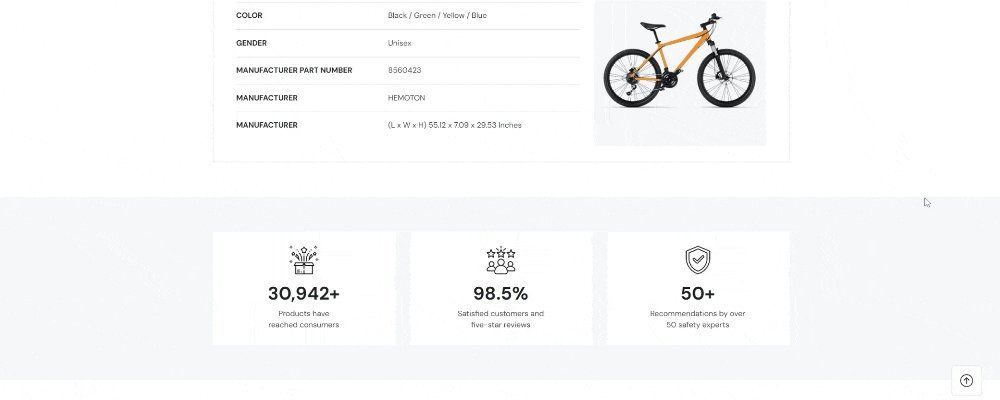
#5.以技术规范为中心的模板
此模板专门针对具有复杂功能、规格或细节的产品而设计,这些功能、规格或细节对于潜在买家在做出购买决定之前至关重要。通过捕捉产品的本质,客户可以更轻松地了解产品是否符合他们的需求并更快地做出购买决定。
该模板适用于各种规格全面的产品,例如智能手机和其他移动设备、家用电器、电子产品和安全系统。

让客户了解您的产品的详细信息!
通过 Shopify 产品页面改造释放您内心的设计师
我们已经进行了大量的研究来了解 Shopify 产品页面的所有细节、真正有效的最佳产品页面示例以及打造您自己的页面所需的工具和技巧。
虽然您在设计产品页面方面投入的投资是巨大的,但考虑到它可以产生的巨大效益,这绝对是值得的。
但是,您始终可以选择更简单的方法,例如使用 GemPages。作为 Shopify 最强大的页面构建器, GemPages使您能够创建、自定义和优化您的产品页面(或任何页面)以实现转化。即使您是新手,您也可以快速了解工作原理并轻松设计您的 Shopify 产品页面。它无需编码,因此您可以轻松无压力!




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center












