- ¿Qué es la marca de un sitio web?
- ¿Por qué es importante la marca del sitio web?
- Cómo crear una marca web impactante con los mejores ejemplos de marca web
- Mejores prácticas para el diseño y la marca de sitios web
- Comience a crear la marca de su sitio web
- Preguntas frecuentes sobre el branding para sitios web
Branding de sitios web en comercio electrónico: guía completa, ejemplos y mejores prácticas [2025]

Su sitio web es la cara de su marca.
Te ayuda a mostrar la personalidad, la filosofía y la misión de tu marca. Además, los clientes pueden percibir el valor de tu producto o servicio en función del diseño y la marca de tu sitio web.
Y por todas estas razones, la marca de un sitio web es uno de los factores más importantes, especialmente para las empresas de comercio electrónico.
En esta publicación de blog, lo guiaremos a través de una guía paso a paso sobre cómo crear una marca de sitio web llamativa junto con ejemplos y las mejores prácticas para la marca de sitio web .
Antes de eso, vamos a profundizar un poco más en su importancia:
¿Qué es la marca de un sitio web?
La imagen de marca de un sitio web incluye diferentes características de diseño que ayudan a crear una apariencia única y memorable para un sitio web. Se trata de construir una identidad de marca clara y consistente. El objetivo principal de la imagen de marca de un sitio web es comunicar un mensaje específico, inspirar emociones y ayudar a los visitantes a reconocer la marca. Las partes importantes de la imagen de marca de un sitio web son:
- Logo
- Opciones de color
- Fuentes
- Mensaje
- Experiencia de usuario (UX)
Una buena imagen de marca en un sitio web va más allá de la apariencia. También incluye la experiencia general que tienen los usuarios y los valores o la personalidad de la marca. Mantener una imagen de marca en línea consistente ayuda a causar una buena impresión, diferencia a un sitio web de la competencia y genera confianza en los usuarios.
¿Por qué es importante la marca del sitio web?
-
Crea tu identidad única
Hay toneladas de negocios de comercio electrónico por ahí: ¿qué lo hace diferente del resto?
Podrías decir, tu producto, tu servicio al cliente, tu misión o cualquier otra cosa de la que estés orgulloso. Pero, ¿cómo lo expresas? Es la marca del sitio web la que te ayuda a articular y comunicar el mensaje a tus clientes.
-
Genere credibilidad para su negocio
Los clientes ven su sitio web como una muestra de la autenticidad de su marca. Un estudio reveló que casi el 75 % de los usuarios afirmaron que juzgan la credibilidad de un sitio web en función del diseño o la presentación del contenido.
Por ejemplo, si usted es una marca de joyería premium pero su sitio web tiene un diseño deficiente, los clientes podrían dudar en comprar en su sitio web.
-
Exprese el mensaje de su marca
Si tiene una tienda de comercio electrónico, su negocio puede operar a través de diferentes canales o plataformas; sin embargo, su sitio web es el mayor activo para su negocio.
Desde la historia del origen de su marca hasta la visión futura de su negocio, su sitio web es la plataforma principal para expresar todo sobre su marca, en detalle.
-
Establecer autoridad en el mercado
La imagen de marca de un sitio web va más allá del aspecto del diseño. También se trata del contenido que publica a través de su sitio web. Le brinda la oportunidad de diferenciarse de la competencia.
Por ejemplo, crea un blog en tu sitio web y publica contenido que resuelva los problemas de tu público objetivo. Demostrarás tu experiencia en el campo y te convertirás en su fuente de información de referencia.
-
Aumente su tasa de conversión
Para cualquier sitio web de un negocio de comercio electrónico, el tráfico no es el factor principal de éxito: lo que importa es la cantidad de ese tráfico que se convierte en clientes que pagan.
La imagen de marca de un sitio web desempeña un papel fundamental a la hora de aumentar las ventas y las conversiones. Personalice su sitio web de una manera que le ayude con la optimización de motores de búsqueda (SEO) y conviértalo también en su embudo de conversión.
Más información: Cómo crear un embudo de conversión de un sitio web de comercio electrónico en 2024
-
Fidelizar a los clientes
Para que sus clientes se conviertan en sus seguidores, la marca de su sitio web es la herramienta principal que necesita. Puede ayudarlo a construir una conexión sólida con sus clientes y convertirlos en sus clientes leales.

Cómo crear una marca web impactante con los mejores ejemplos de marca web
Paso 1: Identifique y conozca a sus clientes objetivo
Para cualquier cosa relacionada con la marca o el marketing, los clientes siempre son lo primero.
La imagen de marca de su sitio web no debe basarse únicamente en lo que a usted le gusta, sino principalmente en lo que les gustaría a sus clientes o con lo que se identificarían. Conocer a sus clientes al dedillo le ayudará a crear una marca que esté alineada con su estilo y su personalidad.
Investiga sobre las plataformas de redes sociales para descubrir su estilo, gustos y preferencias. Obsérvalos y observa sus conversaciones para aprender más sobre ellos y úsalos en tu marca.
¿Dónde encontrar a tu público objetivo?
Consulta las páginas de la comunidad de tu nicho, así como las cuentas de redes sociales de tus competidores. Tendrán una audiencia objetivo casi igual o al menos similar.
Más información : Las 6 mejores aplicaciones de fidelización de Shopify para aumentar la retención de clientes
Paso 2: Prepare los activos de marca para su sitio web
Los activos de marca consisten en las propiedades visuales e intelectuales de su marca.
2.1 Nombre de marca y nombre de dominio
Para una empresa de comercio electrónico, dos de los activos de marca más importantes son el nombre de la marca y el nombre de dominio. Todos los demás activos de marca se crean en torno al tema del nombre de la marca.
Es recomendable que el nombre de marca y el nombre de dominio sean iguales para evitar confusiones. Además, es importante que sean lo más breves posibles para que los clientes puedan recordarlos fácilmente.
A continuación se muestran algunos de los mejores nombres de marcas/dominios de tiendas populares impulsadas por Shopify:

2.2 Logotipos de marca
Crea al menos dos versiones diferentes del logotipo de tu marca: un logotipo cuadrado y un logotipo con forma rectangular. El logotipo cuadrado es útil para los faviconos y las imágenes de perfil de las redes sociales.
Para la mayoría de los diseños de sitios web, se recomienda encarecidamente utilizar un logotipo con forma rectangular en el diseño del encabezado para que no ocupe mucho espacio en la sección superior del sitio web .
Por ejemplo, echemos un vistazo a los logotipos de la marca Decathlon . El encabezado tiene un logotipo de forma rectangular que ayuda a mantenerlo más angosto y el logotipo del favicon cuadrado se ve claramente visible.

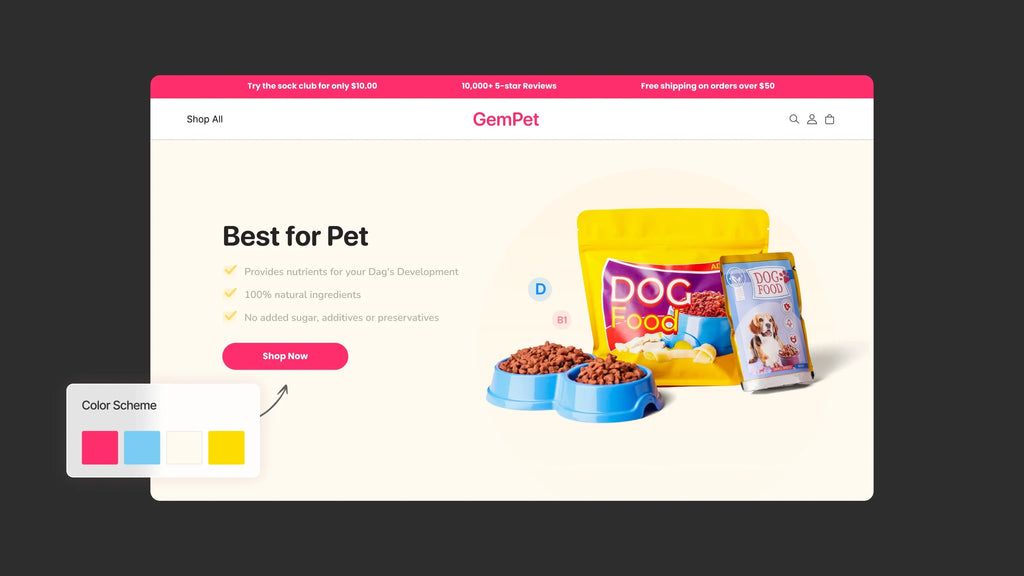
2.3 Esquema/paleta de colores
La imagen de marca de su sitio web debe tener un esquema de colores uniforme en todas las páginas. Por supuesto, es posible que algunas páginas se muestren con un tema diferente para mostrar un aspecto específico; sin embargo, puede mantenerlo dentro de su esquema de colores principal.
Pero lo más importante es comprender la “psicología del color” , es decir, las emociones asociadas a los colores, y utilizarla en la imagen de marca de su sitio web. Se deben tener en cuenta varios factores al finalizar la combinación de colores, pero nuevamente, su público objetivo y el producto/servicio son los factores más importantes a considerar.
Por ejemplo, esta “Guía de emociones y colores” publicada por The Logo Company explica cómo diferentes marcas parecen haber diseñado sus logotipos con una determinada combinación de colores inspirada en las emociones que representa. Lo mismo se puede aplicar a la imagen de marca de su sitio web.

Más información : Las 10 mejores combinaciones de colores de Shopify + ideas de paletas de colores
2.4 Tipografía (Estilo de fuente)
La tipografía se aplica a varias áreas de la marca de su sitio web, incluido el texto del logotipo, el texto del sitio web (encabezados y cuerpo del texto) y otros elementos visuales como imágenes y videos.
Las tipografías pueden expresar la personalidad y los sentimientos de tu marca y, por lo tanto, también pueden ayudarte a realzar el texto de tu producto.
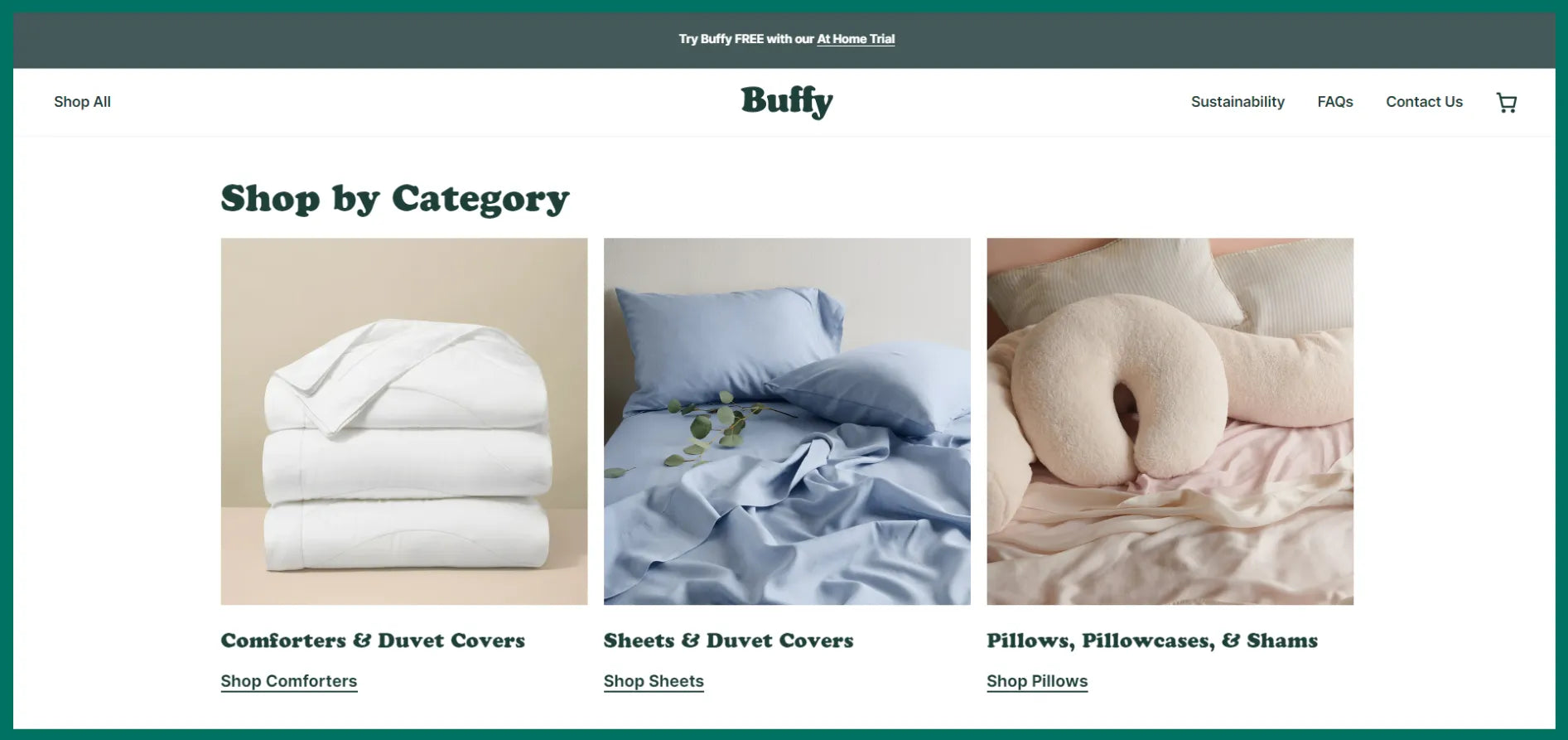
Por ejemplo, Buffy , una marca de comercio electrónico que vende productos como edredones, almohadas y mantas acolchadas, utiliza una tipografía que se adapta a la sensación reconfortante de sus productos.

Dicho esto, también debes tener en cuenta la velocidad de carga de la página al usar el estilo de fuente. El uso de fuentes del sistema puede ayudar a que el sitio web se cargue más rápido, mientras que otras fuentes pueden afectar la velocidad de la página y también debes tener en cuenta el RGPD (Reglamento General de Protección de Datos) y las licencias del desarrollador de la fuente.
2.5 Imágenes y vídeos
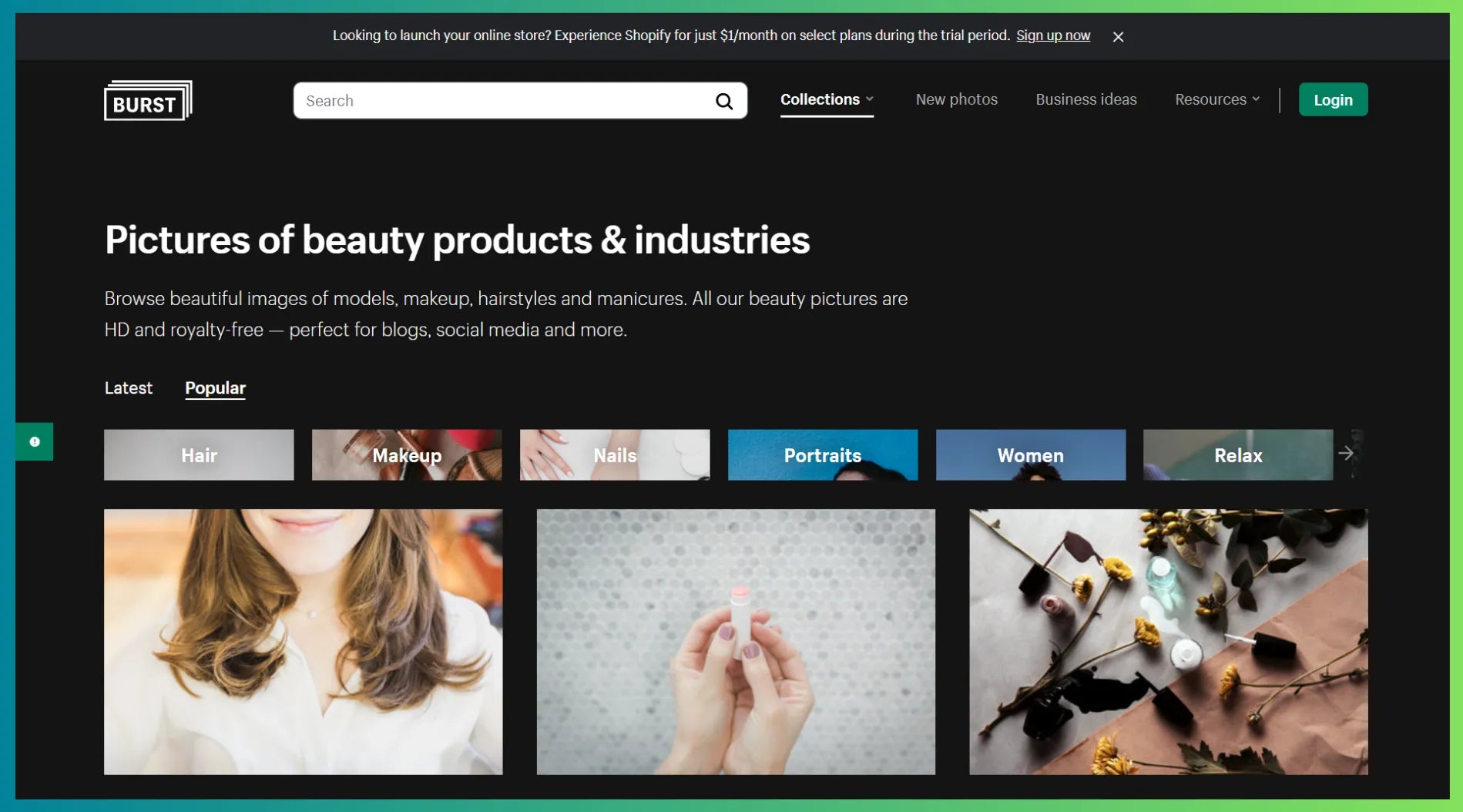
Como práctica recomendada, es mejor utilizar imágenes y vídeos propios para evitar infracciones de derechos de autor. Sin embargo, es comprensible que las pequeñas empresas no dispongan de presupuesto para producir imágenes y vídeos de alta calidad.
Puede consultar Burst (desarrollado por Shopify) para descargar y usar fotografías de stock libres de regalías para uso comercial gratuito.

2.6 Elementos de diseño
Puede crear varios tipos de elementos exclusivamente para su marca, como íconos, ilustraciones y gráficos , y usarlos en la imagen corporativa de su sitio web y otros materiales de marketing.
El uso de sus propios elementos de diseño puede ayudar a que la audiencia reconozca rápidamente su marca incluso cuando el material de marketing se publique en otros sitios web o plataformas.
Paso 3: Crea y diseña las páginas de tu sitio web
Ahora que ya tenemos la investigación de clientes y los activos de marca listos, es hora de comenzar a crear su sitio web con su marca única.
3.1 Crea tus páginas principales de la tienda
Estas páginas incluyen:
- Página de inicio : esta es la página principal de su sitio web y, por lo tanto, una de las partes más importantes de la marca general de su sitio web.
- Páginas de colección : las páginas de colección son distintas categorías de sus productos. Por ejemplo, las colecciones de una marca de ropa pueden incluir camisetas para hombres, tops para mujeres, sudaderas unisex, etc.
- Páginas de productos : las páginas de productos son fundamentales no solo desde la perspectiva de la marca, sino también desde la perspectiva de la conversión. Asegúrese de mantener el equilibrio adecuado.
- Página de contacto : esta página ayuda a los clientes con su información de contacto. Asegúrese de proporcionar su correo electrónico con el dominio personalizado, ya que esto crea una imagen profesional de su marca. Por ejemplo, ayuda@susitioweb.com en lugar de ayuda@gmail/yahoo.com.
- Páginas de políticas : estas páginas cubren varios aspectos legales y contractuales de su negocio, como la política de privacidad, los términos de servicio, la política de devolución, la política de reembolso y la política de envío.
Asegúrese de que la estructura de su sitio web facilite a los visitantes la navegación por todas estas páginas para mejorar la UX (experiencia del usuario).
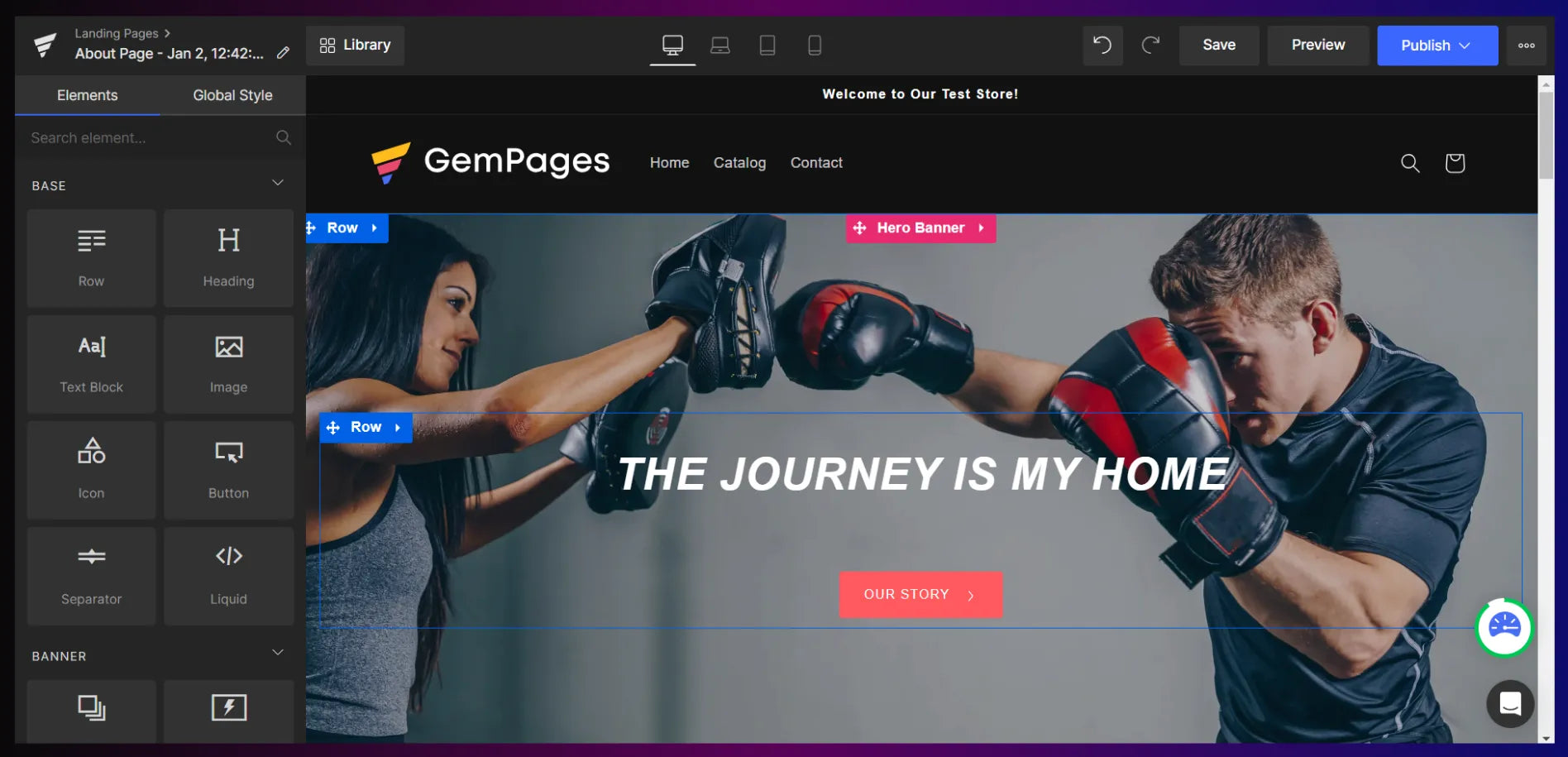
Si usa Shopify o desea iniciar su sitio web de comercio electrónico con Shopify , puede usar GemPages, la poderosa aplicación de creación de páginas , para diseñar y marcar su sitio web de Shopify.
Puede crear y diseñar su página de inicio, páginas de colección y de productos, página de información, blog, página de contacto y más utilizando plantillas diseñadas profesionalmente. Además, puede personalizar las plantillas con un editor visual que le permite arrastrar y soltar elementos fácilmente.

3.2 Crea tus páginas de marca
Aquí es donde entra en juego el núcleo de tu marca. Las páginas de tu marca se centran principalmente en destacar la historia y el mensaje de tu marca.
En estas páginas no intentes promocionar tus productos, pero sí puedes destacar la importancia fundamental que tiene tu producto o servicio para tu marca y el impacto positivo que pretende generar en la vida de los clientes y en la sociedad en general.
Aquí están las páginas clave de la marca:
- La página Acerca de : crea una página Acerca de ti dedicada a contar la historia de tu marca. Puede llamarse “Acerca de nosotros”, “Acerca de mí”, “Nuestra historia” o cualquier otro nombre creativo que se te ocurra.
Utilice imágenes/videos para mostrar su historia e incluya fotografías suyas o de su equipo para mostrarle a la audiencia quién está detrás de la marca.
- Misión, visión y valores: crea una o más páginas para expresar la misión, la visión y los valores de tu marca. Puedes cubrirlos todos en una sola página o crear una página independiente para cada uno, según la extensión del contenido.
- Iniciativas de marca: resalte las iniciativas o causas que su marca apoya, si las hay.
Más información: ¿Cómo crear una página Acerca de nosotros de Shopify impactante? (+ Ejemplos y plantillas)
Consejo profesional: al igual que las páginas principales de su sitio web, puede diseñar las páginas de su marca con GemPages . La biblioteca de plantillas de GemPages incluye varios estilos de páginas Acerca de que puede usar o crear una desde cero.

Paso 4: Escribe el texto y el contenido de tu sitio web
4.1 Escriba un texto sólido para su sitio web.
La investigación de clientes también juega un papel importante aquí. Comprenda qué tipo de lenguaje hablan y escriba un texto que les resulte atractivo.
- Texto superior: comencemos con la sección superior de la página de inicio. Es probable que la mayoría de los visitantes lleguen a la página de inicio. Escriba un título y un subtítulo sólidos para incitar a los visitantes a explorar más su sitio web.
El texto del título es un texto de una sola línea que generalmente representa la USP (propuesta única de venta) de la marca, y luego puede ampliarse en el bloque de texto del subtítulo.
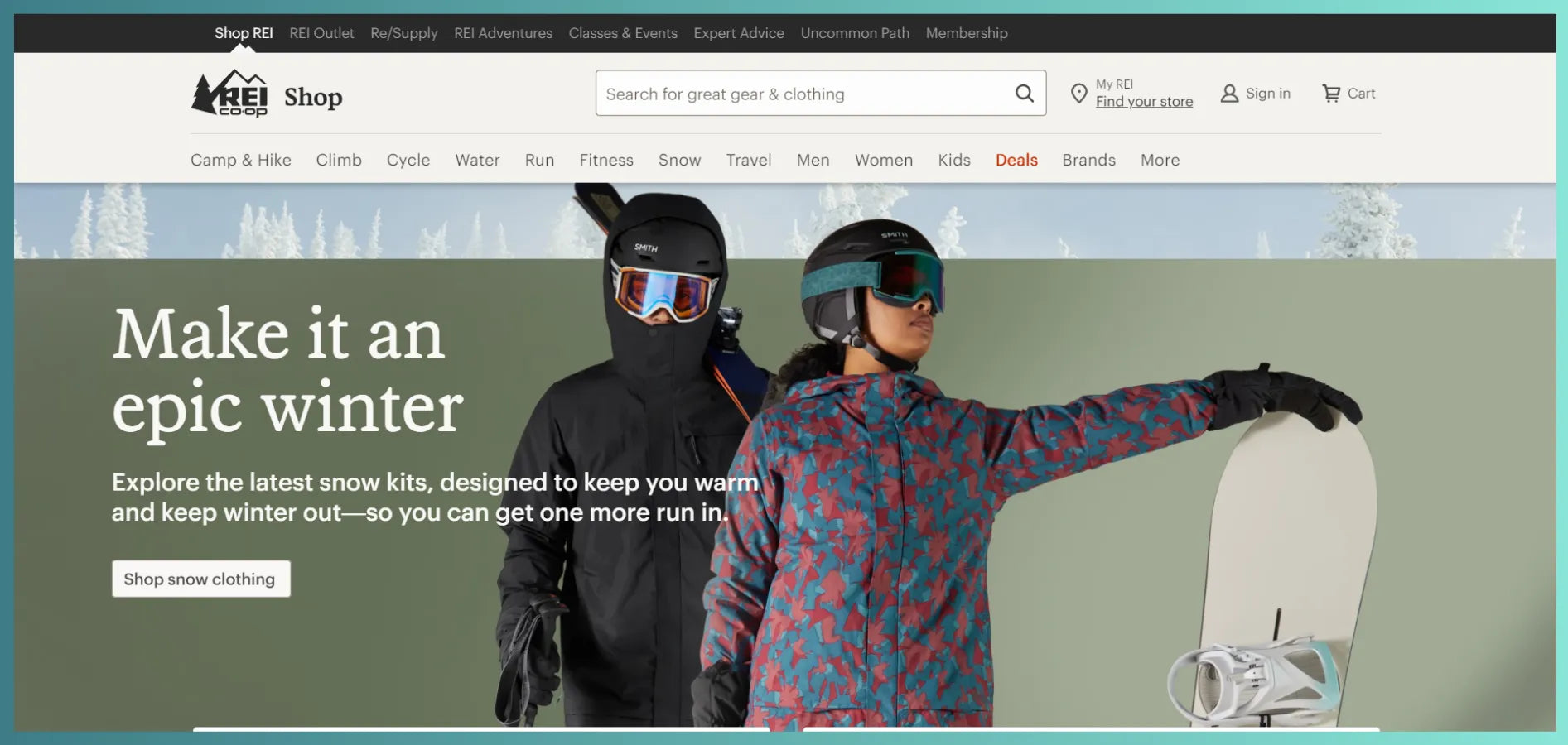
En este ejemplo, REI hace un gran trabajo al destacar su colección de ropa para la nieve:

- Texto del cuerpo: En todo el sitio web, deberás escribir texto en varias secciones para explicar tu marca y tus productos. Asegúrate de resaltar los elementos únicos de tu marca.
- Texto del producto: El texto del producto, también conocido como descripción del producto, explica más sobre los productos y sus cualidades y especificaciones. Asegúrese de resaltar los beneficios por sobre las características.
Consejos profesionales: no temas ser atrevido y original. Los clientes no quieren leer párrafos largos y aburridos. Sé creativo para escribir un texto original para tu sitio web. Debe despertar entusiasmo o emociones. Divide los bloques de texto extensos en partes más pequeñas con viñetas.
4.2 Iniciar un blog
Iniciar un blog en tu sitio web no es un paso obligatorio a seguir pero tiene varias ventajas que no querrás perderte.
Como mencionamos antes, un blog puede ser una excelente manera de generar autoridad en el mercado. Además, puede impulsar sus esfuerzos de SEO.
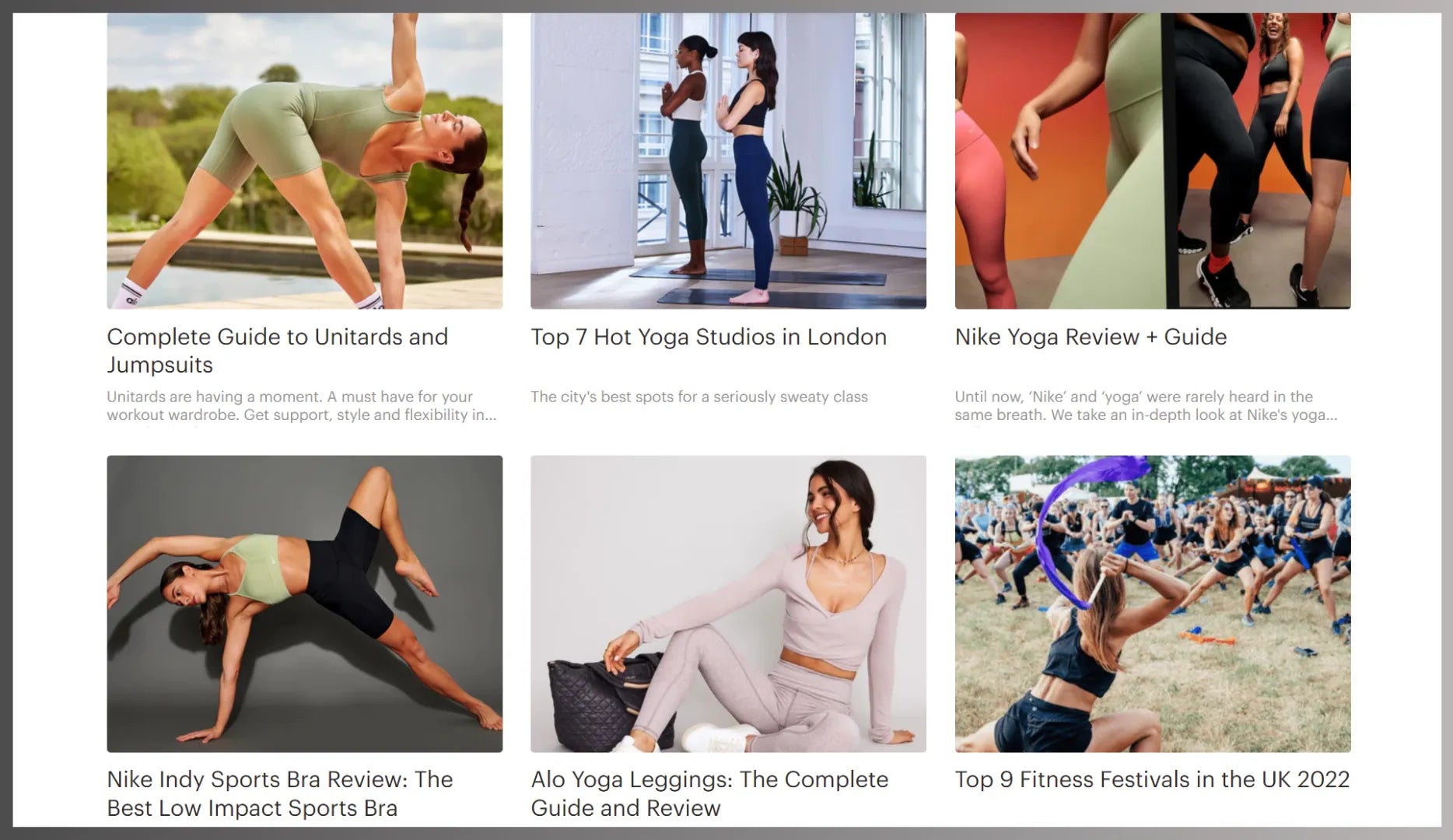
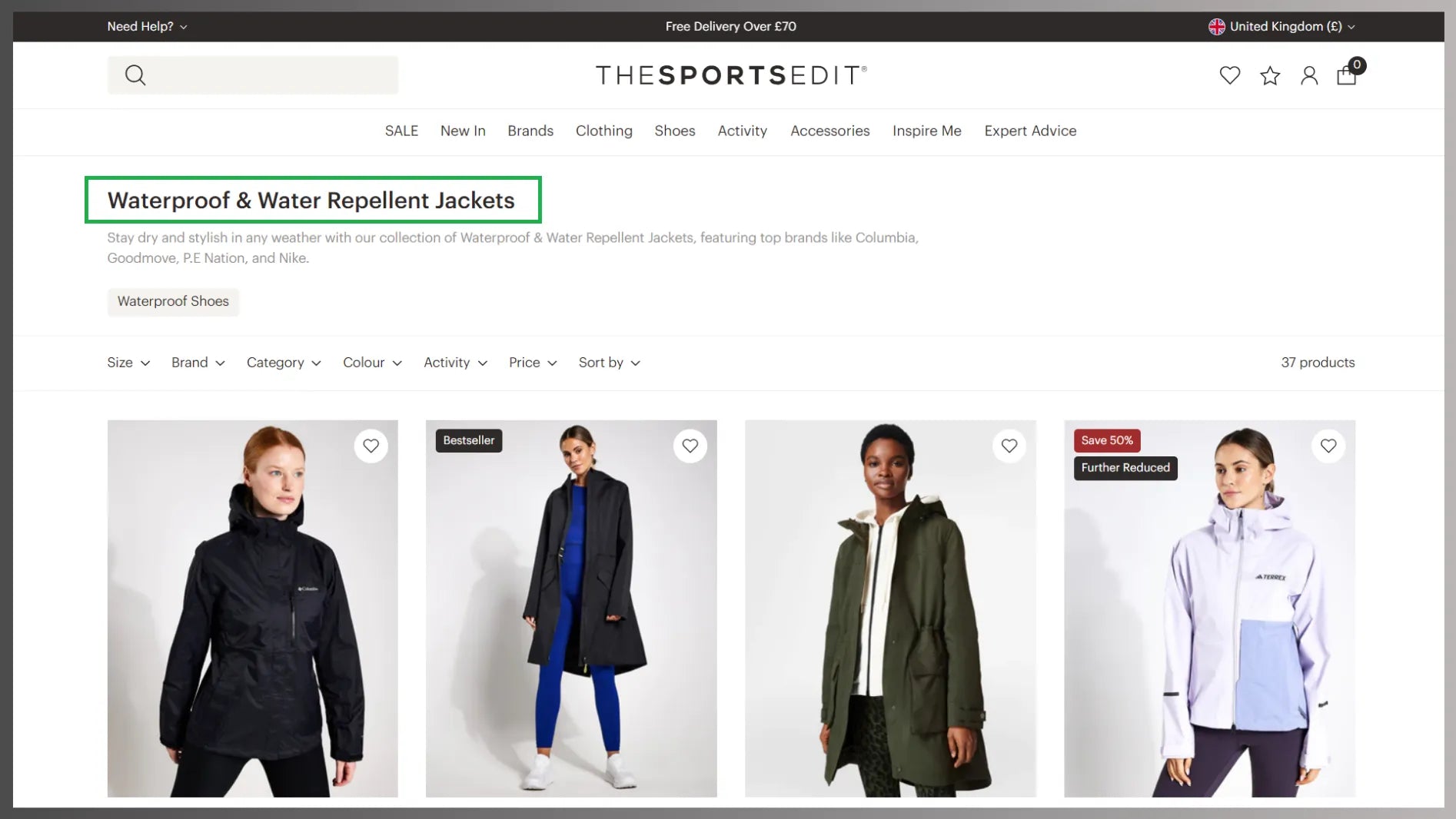
The Sports Edit , una marca de ropa deportiva, es un gran ejemplo de una marca de comercio electrónico que tiene un blog. Su blog tiene diferentes categorías, como fitness, yoga, running y bienestar.

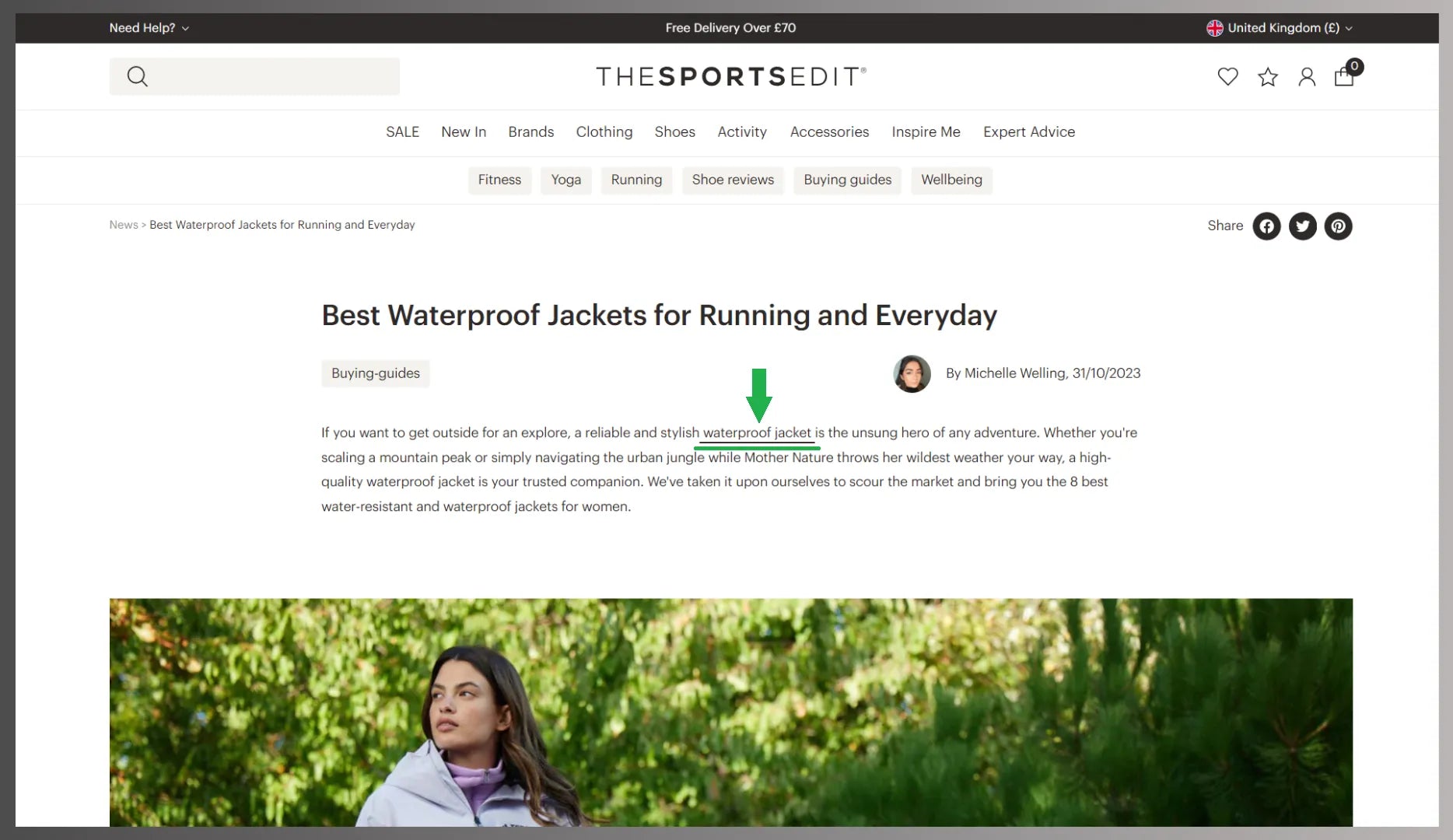
Este artículo no solo ayuda a los clientes con información útil, sino que también crea una oportunidad para que la marca promocione sus productos. Como puede ver, el párrafo de introducción tiene un enlace con la palabra clave: “chaqueta impermeable” .

Cuando los clientes hagan clic en ese enlace, serán dirigidos a la colección: "Chaquetas impermeables y repelentes al agua" , como se muestra a continuación:


Más información: 11 ejemplos de blogs de Shopify que querrás copiar
Mejores prácticas para el diseño y la marca de sitios web
Haz un uso adecuado de imágenes y vídeos
Las imágenes y los vídeos te ayudan a transmitir tu mensaje visualmente; sin embargo, no utilices demasiadas imágenes y vídeos innecesariamente. Asegúrate de que sean relevantes para el texto o el contenido.
Si bien las imágenes y los videos pueden mejorar la imagen de marca de su sitio web, también pueden afectar la velocidad de carga. Optimice sus imágenes y videos. El uso del formato WebP para imágenes y el formato WebM para videos puede ayudarlo a reducir el tamaño de los archivos. Incluso puede incorporar videos de YouTube para mejorar la velocidad de carga de la página.
Comprenda los elementos básicos del diseño de sitios web
Además de los elementos de diseño, también debes ocuparte de ciertos aspectos técnicos. No te preocupes, no es tan complejo, especialmente si usas GemPages.
Asegúrese de que el diseño de su sitio web sea responsivo y esté optimizado para todos los dispositivos.
Lista de verificación de SEO de Shopify para principiantes
Domina la optimización SEO con tu blog de Shopify: guía para 2024
Investiga a tus competidores
Para diferenciarse de sus competidores, primero debe conocerlos. Revise sus sitios web y descubra cómo han posicionado su marca y piense en cómo puede posicionar su marca de manera diferente.
Comprueba la legibilidad de tu diseño
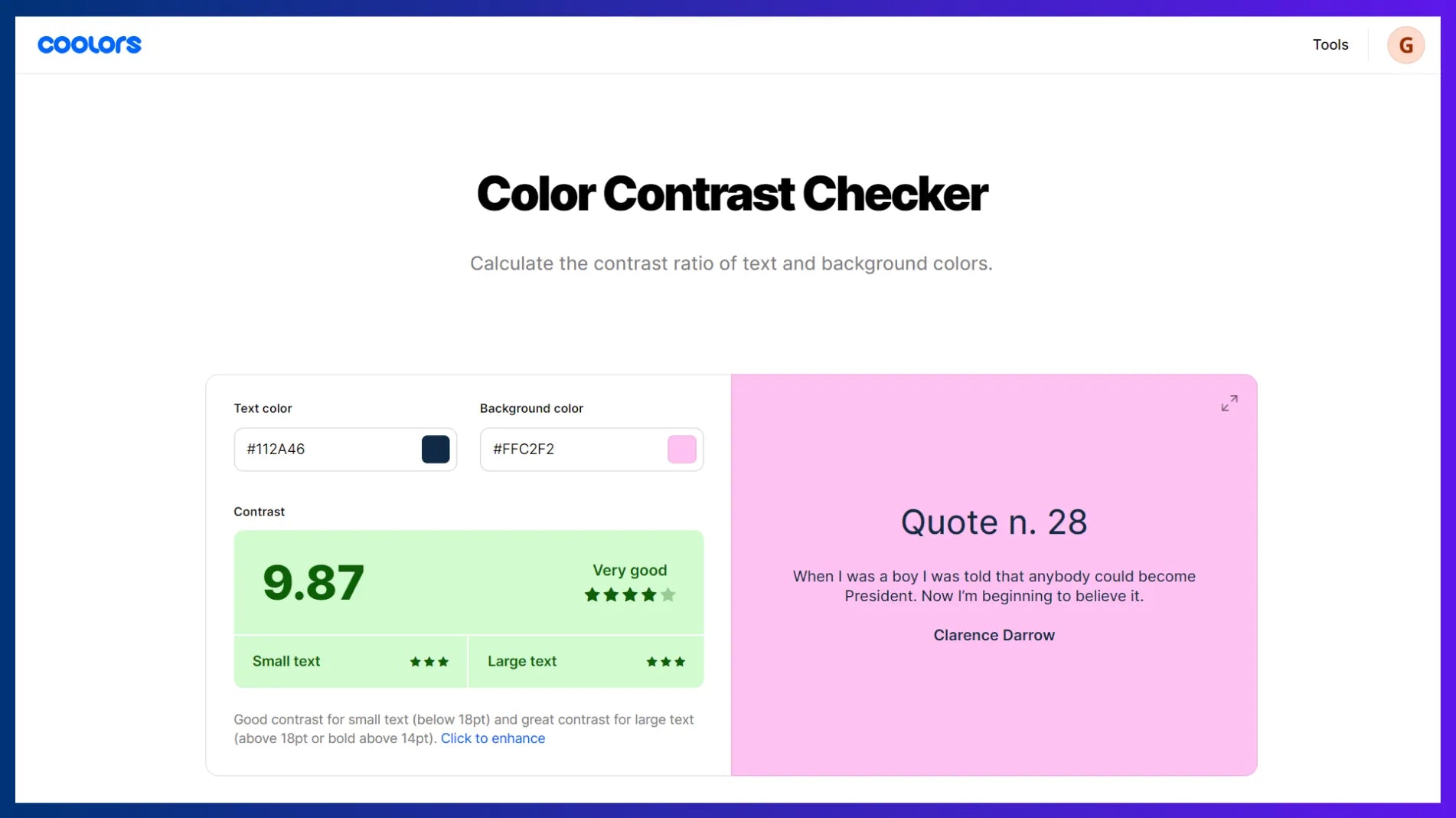
Algunas marcas tienden a pasar por alto este aspecto importante. Debe asegurarse de que el diseño de su sitio web tenga un contraste de color adecuado en el color de fondo y el texto para garantizar que el contenido sea fácil de leer.
Consejo profesional: usa una herramienta como Coolors para comprobar el contraste del fondo y los textos. Puedes insertar los códigos de color hexadecimales para los colores del texto y del fondo, y te mostrará la puntuación de contraste junto con la calificación. Te ayudará a ver si el contraste de color es bueno, muy bueno, bueno, deficiente o muy deficiente.

Comience a crear la marca de su sitio web
Esperamos que esta guía le resulte útil para desarrollar la marca de su sitio web.
Sin embargo, tenga en cuenta que la creación de la marca de un sitio web es un proceso continuo. No puede crear la marca de su sitio web una vez y dejarla así para siempre.
Revise y analice cómo su marca lo ayuda a conectarse e interactuar con los clientes. El objetivo final es crear y mantener una base de clientes leales y, para ello, también debe mantener la marca de su sitio web.




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









