8 Must-have Elements for a Winning Landing Page

In the digital age, where attention spans are shorter than ever, crafting a high-converting landing page is crucial for businesses and marketers. A well-designed landing page can significantly impact conversion rates and turn visitors into customers. This article delves into the essential elements that constitute a high-converting landing page, providing insights and actionable tips for creating compelling online experiences.
1. Captivating Headline and Subheadline
The initial impression carries significant weight. An attention-grabbing headline and a concise subheadline immediately communicate the value proposition to visitors. Master the art of crafting compelling, clear, and concise headlines that resonate with your target audience and pique their interest.
Some key takeaways:
- Ensure your headline is clear and to the point. Make it clear how your product or service can benefit them.
- Incorporate strong and persuasive words that evoke emotion or curiosity. Examples include "Discover," "Revolutionize," "Unlock," “Join”, etc.
- Integrate relevant keywords naturally into your headline to enhance search engine visibility.

Gymshark’s direct and clear heading and subheading.
Gymshark uses the headline "Nothing but the best" with a subheadline "They’re called bestsellers for a reason" to instantly convey their value proposition and entice visitors into exploring their programs.
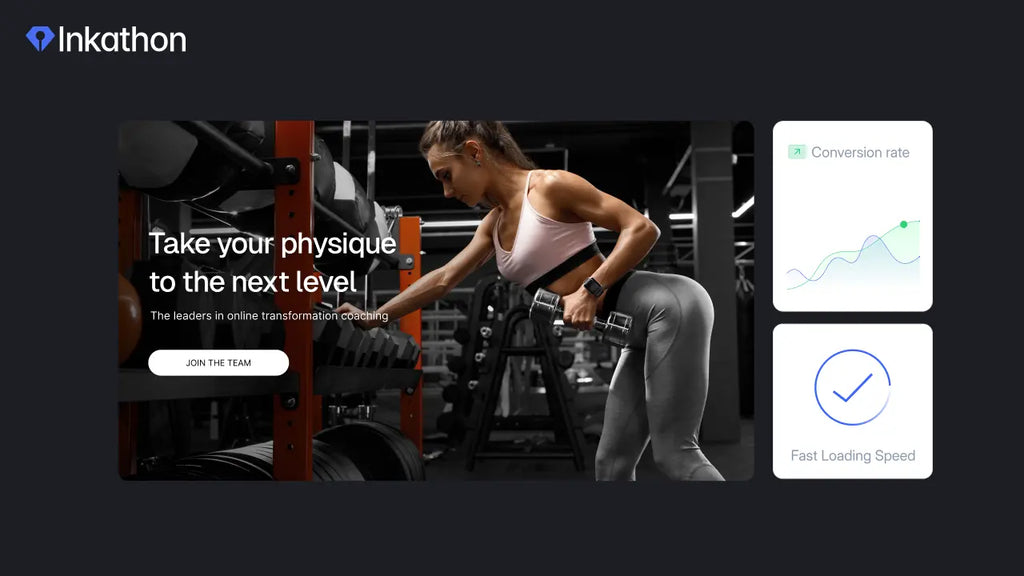
2. Engaging Visual Content
The endless work of upkeeping a website is no joke. Apart from looking appealing, it is crucial to consider the conversion rates of your landing page.
Visual elements, such as high-quality images, videos, and graphics, can enhance user engagement. Discover how to choose visuals that align with your brand, evoke emotions, and guide visitors' focus toward the call-to-action (CTA).
Some key takeaways:
- Use high-resolution images and graphics to convey professionalism and ensure clarity.
- Ensure that visuals directly relate to the content and purpose.
- Maintain a consistent visual style and adhere to your brand guidelines.
- Optimize visuals for mobile devices to ensure a seamless experience across various screen sizes.
 Jewelry by Johan offers customers high-quality images and interactive 360-degree product views to captivate their attention
Jewelry by Johan offers customers high-quality images and interactive 360-degree product views to captivate their attention
Take an eCommerce store selling jewelry - Jewelry by Johan, as an example. To elevate the shopping experience and boost the chances of a purchase, it's crucial to integrate high-quality images and interactive 360-degree product views. These features allow visitors to explore products, enhancing their understanding and engagement.
Learn more: Shopify Product Images: A 10-minute Guide for Beginners (2023)
3. Persuasive Copywriting
Conversion copy serves as a powerful salesman. Along the sales pipeline that converts potential customers into leads, every word matters.
By incorporating conversion copywriting techniques, your words can evoke emotions, trigger needs, and navigate visitors closer to the deal.
It also builds trust, emphasizes value, and guides users seamlessly toward the call-to-action (CTA), ultimately increasing conversions and achieving marketing objectives effectively.
Some key takeaways:
- Focus on the benefits your product or service provides rather than just listing features. Highlight what sets your product or service apart from the competition.
- Tap into the emotions of your audience. Use language that evokes feelings and connects with their aspirations or pain points.
- Frame your copy around the customer. Use "you" and "your" to make the message more personal and relatable.
Hello Fresh outlines the primary advantages that its products offer to customers.
Hello Fresh employs persuasive copywriting by focusing on the convenience of its product. It emphasizes phrases like "More Choice = Less Boredom", “Less Stress, Quicker Recipes, Easier Prep Work”, and "Flexible Plans, Less Hassle" to highlight benefits and address pain points.
Learn more: How to Write Shopify Product Descriptions That Inspire Purchase
4. Clear Call-to-Action (CTA)
A prominent, clear, and action-oriented CTA is pivotal for conversions. Learn about designing visually appealing CTAs, optimizing their placement, and creating a sense of urgency to encourage visitors to take the desired action, whether it's making a purchase, filling out a form, or subscribing.
Some key takeaways:
- Pick the right colors for your CTA buttons to skyrocket clicks and conversions. Consider various factors when choosing CTA’s colors, such as branding, color harmony, and contrast.
- Look for fonts that make the text on the CTA easily readable.
- Add negative space around CTA buttons to make it easy to click and improve user experience.
Learn more: Explore more key takeaways to create a high-converting CTA here: Effective Tips to Create Call to Action Buttons that Convert
 On the GemPages homepage, you'll find a clear "Start for Free" CTA button that effectively guides customers to take sign-up action.
On the GemPages homepage, you'll find a clear "Start for Free" CTA button that effectively guides customers to take sign-up action.

5. Trust-Building Elements
Establishing trust is essential for conversions, especially in the online realm. Discover various trust-building elements such as trust badges, case studies, data security assurances, Social proof, etc. Understand how these elements instill confidence in visitors and alleviate concerns, leading to higher conversion rates.
Some key takeaways:
- Display trust badges prominently near important conversion points, like the CTA.
- Communicate your commitment to data security and privacy with recognizable security icons for reassurance
- Clearly communicate your commitment to data security and privacy. Use recognizable security icons to convey a sense of safety.
- Place your testimonials in a prominent location on your website, such as the homepage or a dedicated testimonial page.
- Include industry, location, and use case to make testimonials more relatable.
- Incorporate visuals like charts or infographics to make case studies more engaging.
Learn more: How to Add Trust Badges to Shopify in 2 Fastest Ways.
 Include trust badges in your landing page to show how trustworthy and secure your store is.
Include trust badges in your landing page to show how trustworthy and secure your store is.
6. Mobile Responsiveness and Fast Loading Speed
On average, nearly 30% of internet users worldwide purchase a product or service via their mobile phones EVERY WEEK. Therefore, ensuring your landing page is mobile-friendly is non-negotiable. Explore responsive design principles and techniques for optimizing loading speed. Mobile-responsive, fast-loading pages enhance user experience and prevent potential customers from bouncing away.
Some key takeaways:
- Optimize content, including images and other resources, for mobile devices to reduce loading times and improve overall performance.
- Regularly monitor and optimize loading speed, conduct performance tests, and ensure compatibility with different devices
Learn more: Mobile-First Online Store Design: 10 Technical Considerations for Responsiveness;
How to Increase Shopify Store Speed: 11 Effective Ways (2023).
 Teddy Fresh’s desktop screen.
Teddy Fresh’s desktop screen.
 Teddy Fresh’s mobile screen.
Teddy Fresh’s mobile screen.
Teddy Fresh - a fashion online store ensures its landing page is fully responsive, adapting seamlessly to various devices, from smartphones to desktops. The landing page utilizes optimized images and efficient coding to achieve fast loading times, improving user experience and minimizing bounce rates.
7. Lead Capture Form
With a clear lead capture form for customers to fill in, a store owner can collect a wealth of data such as customer insights (name, age, gender, hobbies, interests, etc.) and enhance marketing efforts.
A well-designed lead capture form that aligns with the landing page's messaging can also enhance a visitor's trust in the brand and prompt immediate actions, such as signing up for a newsletter.
Some key takeaways:
- Keep it simple by maximize the fields accompany with user-friendly design
- Clearly communicate the benefits of signing up or providing information.
- Include a brief statement on how the information will be used and ensure data privacy.
- Test different form lengths, field placements, CTAs, and designs to see what works best.
- Consider using pre-made templates and blocks, such as those available through a Shopify page builder like GemPages, to simplify the design process and ensure a professional look.


- Include the customer's industry, location, and use case to provide context and make the testimonials more relatable to your potential customers.
Learn more: Testimonial Pages That Slay: Real-life Examples to Inspire You
8. A/B Testing and Continuous Optimization
The path to a high-converting landing page involves continuous optimization. Delve into the world of A/B testing, where you can experiment with different elements to identify what resonates best with your audience. Understand the importance of data-driven decision-making and iterative improvements for sustained conversion rate optimization.
Some key takeaways:
- Clearly define the goals and objectives of your A/B test.
- Test one element at a time to accurately identify the impact of changes.
- Consider the following factors that you should test on your landing page: headlines and subheadlines, copywriting, visuals, call-to-action (CTA), page layout and structure, and more.
 Learn more: How to Run a Proper Shopify A/B Testing on Your Store?
Learn more: How to Run a Proper Shopify A/B Testing on Your Store?
9. Urgency and Scarcity
On a landing page, urgency and scarcity drive immediate action by creating a fear of missing out. Time-limited offers and limited stock alerts motivate visitors to convert quickly, increasing conversion rates by leveraging psychological triggers that prioritize immediate decisions over prolonged deliberation.
Learn more: Countdown to Success in 3,2,1: How to Add Countdown Timer to Shopify
Some key takeaways:
- Highlight deals with countdown timers to create a sense of urgency.
- Show low inventory messages to encourage quick purchases.
- Offer special discounts or bonuses for a limited time.
- Use phrases like "Act Now" or "Limited Time Only" to prompt instant responses.
10. FAQs Section
An FAQs section on a landing page addresses common customer queries directly, reducing hesitation and increasing trust.
By providing clear, concise answers, it removes potential barriers to conversion. This enhances user experience, boosts confidence in your product or service, and ultimately improves conversion rates by facilitating informed decision-making.
Learn more: How to Create An Effective Shopify FAQ Page (+ Pre-made Templates)
Some key takeaways:
- Anticipate and answer customer queries to alleviate doubts.
- Provide straightforward responses that are easy to understand.
- Remove barriers to conversion by resolving potential concerns upfront.
Above-mentioned are the tips and our recommendations on essential elements of a landing page how to build a high-converting landing page. You can build it yourself, or directly use GemPages’ personalized and seasonal templates for landing pages.




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center










