Shopify Customization: How to Build Custom Shopify Pages That Sell?

If you're reading this, you're the type of merchant who takes your storefront seriously.
We're also betting that you might have tried to tweak your existing Shopify theme but it was not easy as you imagined. Or, you might even be looking for an agency or a dedicated developer to take care of Shopify customization for your online store.
Unfortunately though, customizing Shopify is far from a walk in the park. That's why we put lots of effort into crafting this article—to help you easily customize Shopify store themes to better suit your needs.
What is Shopify customization?
Shopify customization is the process of adjusting the design of your online store's ready-made theme so that it perfectly matches your brand identity, resulting in a unique and personalized shopping experience. This can involve making minor changes, such as modifying fonts and colors, or implementing major revisions, like reorganizing page sections or incorporating entirely custom content. When executed effectively, this tailoring can significantly boost sales; for example, customizing the checkout flow has been shown to increase conversions by as much as 35%.
Moreover, Shopify's recent updates have made it easier than ever to customize your store without writing any code.
Types of Shopify customizations
The four main types of customization available are:
- Quick theme tweaks: These are fast, daily adjustments to the existing theme design, such as changing fonts and logos, updating images and banners, or managing display options like showing stock levels or promotional badges. For example, you might adjust accent colors to match a new product line.
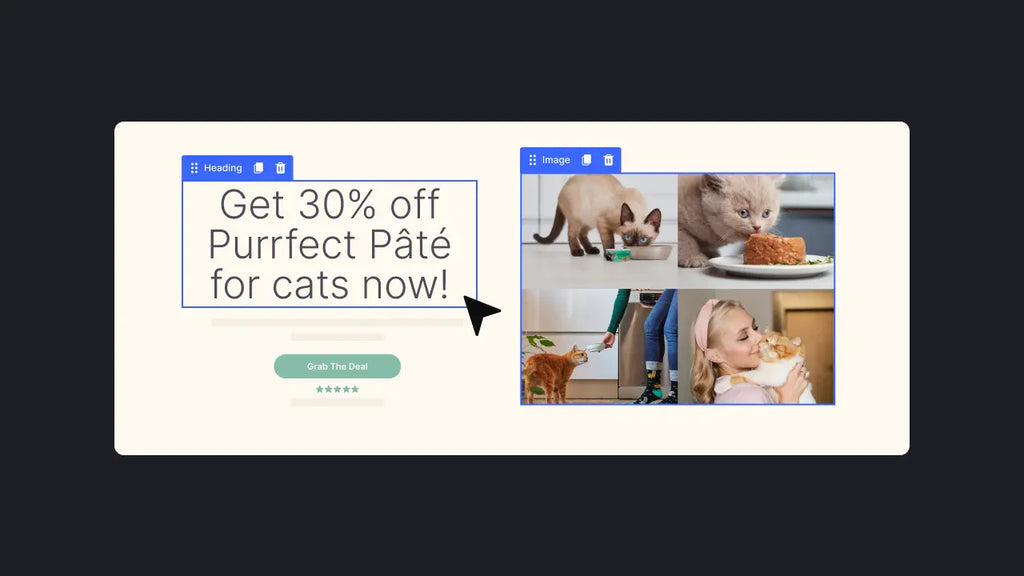
- Block-based layout changes: Modern Shopify themes use a modular "block" system that allows you to rearrange page elements using simple drag-and-drop functionality. This lets you design the structure of your pages—like the order of image galleries and review sections—without needing to write any code.
- AI-Assisted customization: With the Shopify Summer 2025 update (in Horizon themes), you can instantly generate new design elements and functionality by simply using a text prompt. For instance, telling the system to "add a countdown timer under the product gallery" will create that feature for you.
- Advanced Customization: For those seeking unique features and maximum control, developers can use tools like Liquid code, scripts, APIs, and metafields to extend the store's existing functionality and build completely bespoke layouts and features.
Preparing to Customize Your Shopify Store Theme
First, there are two common ways of Shopify theme customization:
Second, don't forget to duplicate your theme before customizing it. This makes it easy to discard your changes and start again if needed.
The Shopify standard limits the number of themes for each store to 20. If you already have 20 themes added to your Shopify admin, you'll need to delete one before you can create another.
Here is how to duplicate your theme:
- Go to your Shopify admin.
- There, click on Online Store > Themes.
- Locate the theme you want to duplicate—if it's your live theme, it'll be labeled as Current theme, or if it’s one of the other themes, it'll be in your Theme library.
- Click the 3 dots button > Duplicate.

Duplicate your theme before customizing it.
The duplicate theme will appear on the Themes page and be named as Copy Of + the name of the theme you duplicated.

How to Customize Your Shopify Theme in The Theme Editor?
When you customize your pages using the Shopify theme editor, you are customizing the page templates rather than the individual pages themselves. That means any changes you make to a particular template will apply to all pages using that template.
You can customize your online store's content, layout, typography, and colors. Each theme provides sections and settings that allow you to change the look and feel of your store without having to touch or even see any code.

There are many sections—some fixed and some movable. The Header and Footer section are fixed on the page—they will always appear on the page and you can't change their position.
Other sections, as you can see, will have two icons on the right: the eye and the trash can icon. When you hover on the section name, you may also see a kebab icon on the left. Whether those sections appear or don't appear on your page depends on your settings, and you can also move them between your Header and Footer to fit your needs.
1. Customize The Announcement Bar and Header Section
Announcement bar
The announcement bar is where you can display important information about your business, such as promotions being offered, shipping delays, or any updated policies.
However, not every theme has a built-in announcement bar. Other Shopify themes might require downloading a third-party app to display one.
For the Dawn theme, the announcement bar is available out-of-the-box, and you can make changes to things like:
- Text
- Color scheme
- Links
Header section

The header is present on all store pages, so these changes will apply across the entire store.
Here are some tweaks you can make with your header using the Dawn theme:
- Color scheme
- The menu items that display
- Spacing and padding
You can also edit your logo, favicon image or make changes to color palette, typography and so much more in Theme settings (See details in 4. Adjust Shopify Theme Settings).

2. Edit Individual Sections
Next, scroll down to customize other sections including the image banner, rich text, featured collections, collages, videos, and multicolumn.
Each of these sections has its own options for customization. Left-click on any section to see the menu of changes you can make.

For the Collage section, for example, you can determine which collection to show and which product to feature.

Shopify's preview inspector
Tip: Don't forget to activate the preview inspector at the top of the theme editor during your editing sessions. The preview inspector allows you to navigate to sections and blocks directly from the preview window and find the corresponding settings faster and more intuitively.
Add a section
To add a section, click on the blue button Add section and either select a new section from the list or search for a specific term in the search bar. Of course, the newly-added section doesn't have to stay right above the footer—it can be moved up or down on your page.
Move a section
To move a section, hover your mouse over the kebab menu. When your mouse pointer turns into a white glove, click and drag the icon to rearrange the section on your page.
Remove a section
To remove a section, left-click on the section you wish to delete and choose the recycle bin icon at the bottom.
3. Customize The Footer Section
Like the header, changes you make to your footer section will appear across your entire store.
Of course, the Shopify customization options will depend on which theme you are using.
Here are some of the things you can change in your footer using the Dawn theme:
- Color scheme
- Email signup visibility
- Follow on Shop allowance
- Social media icons
- Country/Region selector
- Payment method icons visibility
- Policy links
- Spacing and padding
4. Adjust Shopify Theme Settings
Another thing you can do in the Shopify theme editor is to change your theme's general settings, which govern the look and feel of your store.
To access your theme settings, click on the gear icon Theme settings in the left corner of your screen, and the Shopify customization menu will pop up.

Of course, Shopify customization options depend on the theme you are using.
But, here are some you can find in most Shopify themes:
- Logo: Set up your logo image and logo width, favicon image.
- Colors: Change your color scheme for elements like backgrounds, buttons, text, and accents.
- Typography: Choose the fonts that work best for your store.
- Layout: Adjust page width, space, and grid.
- Animations: Enable the hover effect for cards and buttons.
- Buttons, Variant pills, Inputs: Determine how your buttons, variant pills and inputs look by customizing their border and shadow.
- Product cards, Collection cards, Blog Cards: Adjust the style, text, color scheme, border, and shadow of your product cards, collection cards and blog cards.
- Content containers, Media, Dropdowns and pop-ups, Drawers: Customize the border and shadow of the elements.
- Badges: Set up badges’ position, corner radius, and color scheme.
- Brand information: Input the headline and description, select the featured image.
- Social media: Add links to your social accounts.
- Search behavior: Enable search suggestions or product vendor, product price display.
- Currency format: Choose to show or hide currency codes.
- Cart: Define your cart type—drawer, page, or popup notification.
- Custom CSS: Add custom styles to your entire online store.
- Theme style: Change your theme’s style (will not lose any content from your store).
By customizing sections and theme settings via the theme editor, you are bringing new twists to the basic Shopify theme. That's the very first initial step to leveling-up your storefront.
Want to tailor a more sophisticated online presence that aligns your brand essence? It's time to step out of the standard default theme and basic Shopify customization.
Fortunately, you have the option for endless flexibility with a powerful page builder like GemPages.
Continue reading to explore a game-changing solution for your Shopify customization, you'll never have to sweat over web design.
How to Create Shopify Custom Pages with GemPages Page Builder?
1. Shopify Themes vs Page Builders: What’s The Difference?
A theme determines the organization, features, and style of your online store.
A page builder is an extension you install on the top of your theme to help further customize Shopify store pages with minimal effort and time.
To make it easier to understand, imagine your Shopify store as a sponge cake.
The theme acts as the sponge, and a page builder is like the icing. The sponge is a must-have for any cake, whereas the icing is a nice-to-have.
We can totally enjoy the cake simply with a light, airy sponge. But it's the artfully crafted drip frosting that captivates customers and convinces them to buy.
2. How GemPages Helps with Your Shopify Customization?
GemPages page builder is compatible with the latest Shopify themes and Online Store 2.0. So basically, whatever Shopify theme you're using, you can install GemPages for more advanced customization.

With GemPages, you can create any page type, like homepages, landing pages, product pages, collection pages, coming soon pages, about us pages and many more. You name it!

GemPages' extensive library of page templates.
GemPages grants you access to an extensive library of 200+ page templates, so you don't need to start with a blank slate.
Just choose from our collection of professionally ready-made templates and make your mark by uploading your products, inserting some fresh content, and adding images, videos, animations, and effects.
What's more, with GemPages' Global Styles feature, you can create custom presets and apply them to each of your pages. This can save you the hassle of repeatedly editing every tiny detail while ensuring brand consistency.
Pro tip: Create pre-made sections across multiple Shopify pages, and update them all at once with GemPages Theme Section.

But it's not just about page design. Brands need a way to balance beauty, conversion, and performance.
GemPages also offers:
- A slew of conversion-boosting elements like a countdown timer, a sticky add to cart, and social sharing to boost sales.
- Lazy loading, pre-load resources, and high-speed CDN ensures your page loads as fast as possible.
- GemPages also takes the liberty of optimizing your pages for mobile devices and search engines with mobile-friendly design, on-page meta data, and alt tags.
Andrew Ethan Zeng, the founder of AEZ Media & Mastery shares his experience using GemPages to create, customize, and optimize his Shopify store. You can watch his video for a quick, easy tutorial on how to build custom store pages with GemPages.
3. Examples of Shopify Custom Pages Created with GemPages
Below are some of the best Shopify customization examples of how merchants leverage GemPages to create custom designs that are equally stunning and high-converting.
Cozy Ladies
Cozy Ladies is a feminine hygiene brand that manufactures and sells fluffy thigh-high socks available in various color options. This single-product brand turned to GemPages to create a stylish product page and luckily, they trusted the right app!
Just look at their custom product page built with GemPages! Their focus is on designing the website with before-vs.-after images of the product and customer positive feedback as evidence throughout the site.

A blend of bold copy, balanced whitespace, and pixel-perfect visuals communicate the brand personality and keep eyes on the product. We also love the way they build trust in their product with high-quality short product videos, detailed product descriptions, and upsell with product bundles.
Pro tip: To further upsell while cutting down marketing expenses, consider bundle pricing - one of the most effective tactics.

"This app (GemPages) is a must. Highly recommend to anyone looking for big customization. And if you have any bugs, there's no need to hire a developer. The support is very helpful."
- Cozy Ladies
Saturnbird Coffee
Saturnbird's online store makes shopping for instant coffee anything but mundane. See how they create their magnificent store pages with GemPages!

Colorful, dynamic, and modern branding—from hero banner images and image hover effects to interactive buttons on the homepage and product pages, this site is a joy to browse.
"I really like GemPages. It's very user-friendly, with more customization features to make our product pages richer and more attractive to customers. Customer service is also very cooperative... It's better than the app I chose before, and I would recommend it to you!"
- Saturnbird Coffee
PopBae
PopBae is a fast-fashion handbag, footwear, and accessories retailer based in the U.S. They chose Envy as their store theme and later installed GemPages for more advanced Shopify customization.

Aside from bright and clear product images, the brand provides color and discounted and original prices, for each product in their collection. There are also many options to sort products, making it easy for customers to find products as they wish.

Your Shopify Store Deserves An Upgrade!
Now that you've learned the basics about Shopify theme customization to get the exact look that suits your brand personality.
What are you still waiting for? Customize your store with GemPages today and watch your sales grow!



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center











