如何创建吸引人并能转化的主页设计

对于每个在线商店来说,主页是吸引访客并引导他们进行购买的最重要的锚点。
统计数据显示,访问者仅花费大约10 到 20 秒浏览网站,因此,制作有效的 Shopify 主页需要仔细考虑各种元素,以确保它吸引并转化您的受众。
在此综合指南中,我们将深入探讨网站主页设计的复杂之处,探索其内容、包含的内容、最佳实践、定制指南等。
现在就继续阅读吧!
了解更多: 2024 年值得学习的 10 个精彩 Shopify 主页示例
什么是网站主页?
网站主页是访问者加载域名时看到的第一个页面。它在塑造他们对你的品牌的认知和为他们的浏览体验定下基调方面起着关键作用。因此,在线商家有必要创建一个引人注目且用户友好的主页。
对于每个Shopify 商店来说,精心设计的主页不仅可以欢迎访客,还可以引导他们进行所需的操作,例如浏览产品、进行购买或与您的内容互动。
了解更多: 电子商务业务的数字店面指南(2024 年)
你的 Shopify 商店主页应包含哪些内容?
1. 首屏部分
折叠上方是网页的顶部部分,当您进入该部分后,在向下滚动页面之前会立即出现。
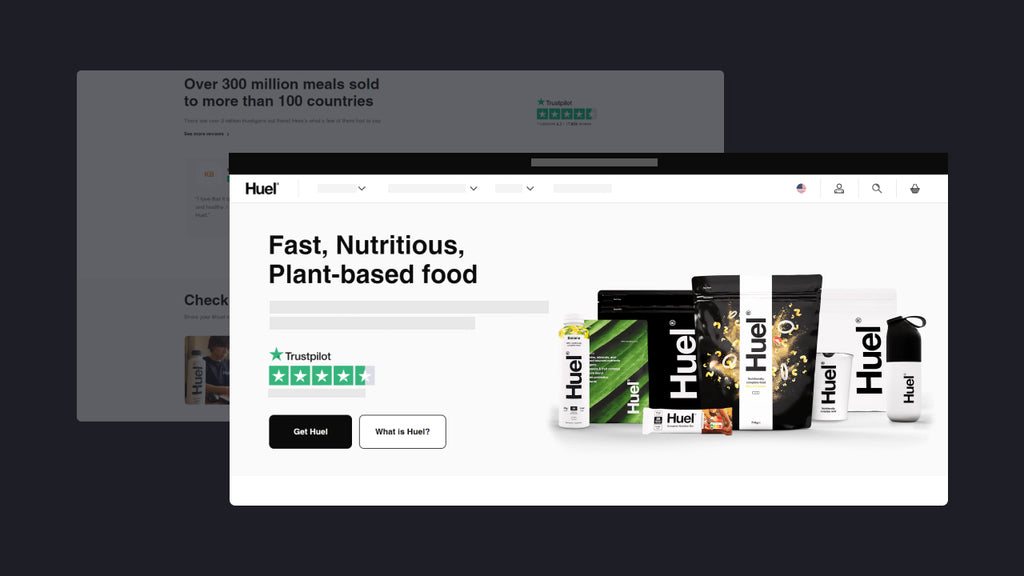
首屏部分是吸引访客注意力的绝佳空间。此部分应简洁地传达您的品牌价值主张,展示引人注目的视觉效果、引人注目的标题和醒目的号召性用语 (CTA),以吸引用户进一步与您的网站互动。有效的首屏设计为浏览体验定下了基调,并鼓励访客进一步探索。

-
带有清晰导航的标题
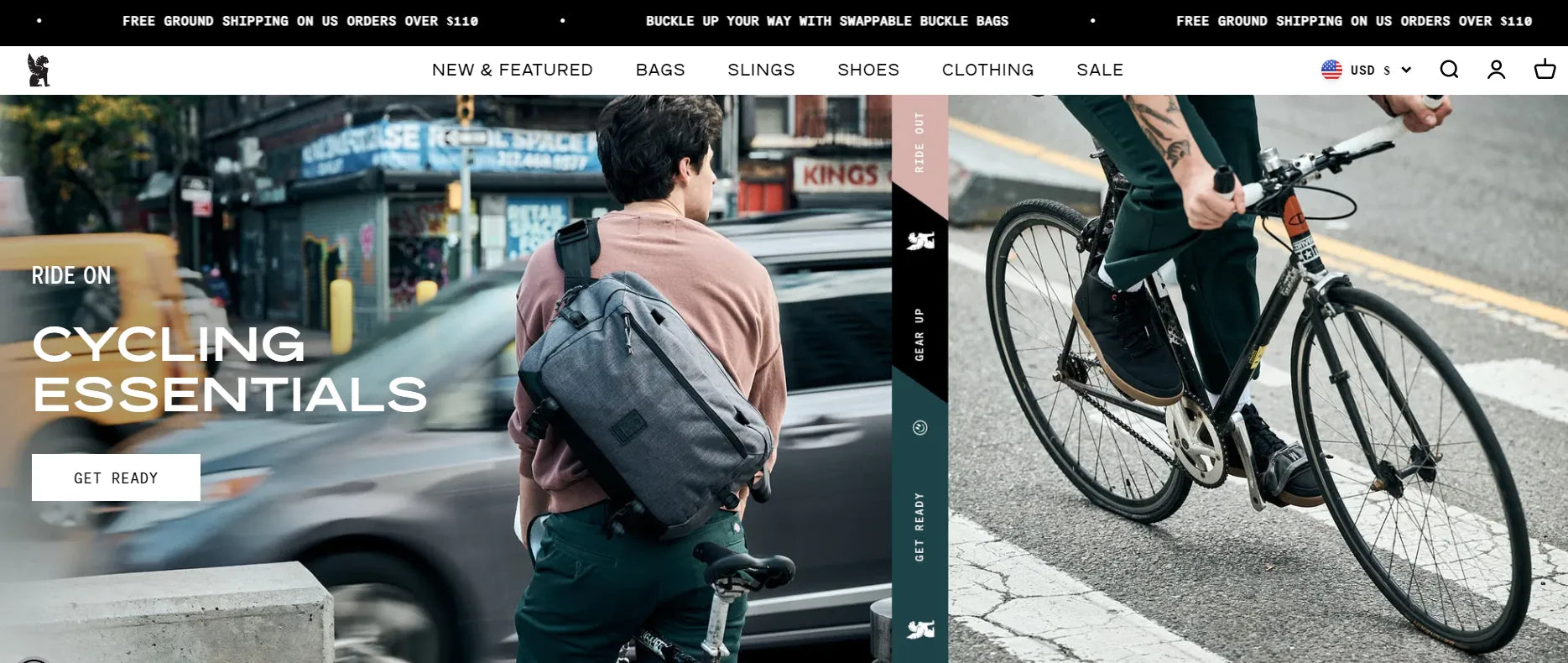
包含在首屏部分中的最重要的是标题。此部分是Shopify 商店的门户,为访客提供基本导航选项,让他们轻松浏览您的网站。大多数店主会将元素放在这里,包括新品、新品系列、捆绑交易或按性别展示,如男性专用、女性专用。看看 Chrome Industries,他们在导航栏上显示了 6 个类别,即新品和特色;包袋;吊带;鞋子;服装和促销。清晰的标签和直观的组织确保用户能够毫不费力地找到他们想要的东西,从而增强整体浏览体验。
了解更多: 关于编辑 Shopify 页眉和页脚你需要知道的一切
-
带有强大 CTA 按钮的英雄横幅
英雄横幅— 醒目地显示在主页上,作为店主产品或审美的视觉表现。许多企业选择与自己领域的名人或有影响力的人合作,通过迷人的图像来提高品牌知名度并增强客户信心。
专业提示: 叠加效果是一种流行的悬停视觉效果,不仅可以增强可读性,还可以吸引人们对所选内容的注意。将此效果应用于您的英雄横幅并见证其高转换效果。
视频元素—- 创建引人注目的横幅的另一种方法是加入视频内容。通常,这些视频会自动播放,持续时间相当短。有时只需几秒钟就能以简洁的方式有效展示产品的所有功能。
了解更多:视频登陆页面的力量:将点击转化为客户
CTA 按钮—- 请记住,访客可能不会在进入商店后立即进行购买。因此,此处的 CTA 按钮可以引导客户查看您重点介绍的产品或包装,提供诱人的激励。
提示:加入醒目的颜色和引人注目的内容(如“八折优惠”或“仅需 1 美元”)将鼓励人们点击您的号召性用语按钮。

畅销产品/推荐功能
在主页上突出显示畅销产品或推荐功能有多种用途。它向访问者展示您的顶级产品,立即吸引他们的兴趣并提供产品受欢迎程度的社会证明。此外,展示推荐产品或主要功能有助于引导用户找到相关内容或产品,简化他们的浏览体验并提高转化的可能性。

Better With Friends在其主页上提供了一个最受欢迎的产品部分。
了解更多:释放潜力:提高电子商务平均订单价值
产品系列
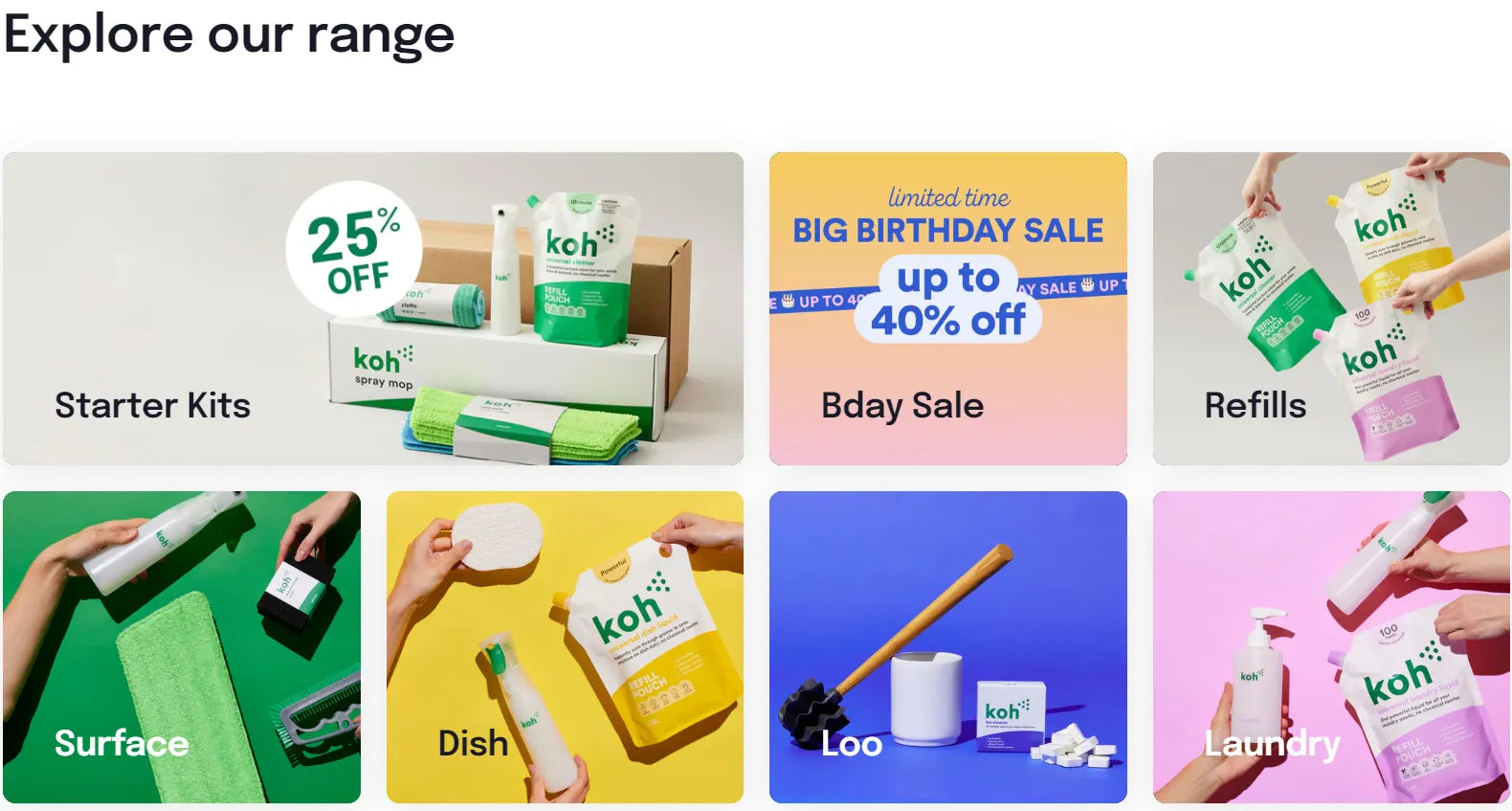
将产品组织成不同的系列或类别,可让访客更轻松地浏览和发现符合其兴趣的商品。无论是基于产品类型、主题还是季节性,精选系列都可帮助用户更有效地浏览您的库存,从而提高参与度和转化率。首页上的每个系列部分都应展示视觉上吸引人的图片,并提供清晰的探索路径。

Koh.com 在主页上介绍其产品系列。
评价和社会证明
显示客户推荐、评论或社会认同可以向访问者表明您的产品或服务受到他人的信任和重视。满意客户的积极反馈可以建立信誉和信任,缓解可能阻碍转化的疑虑和异议。在整个主页上战略性地整合推荐可以增强您品牌的声誉并鼓励潜在客户采取行动。

这就是Textile And Twine在主页上展示其推荐的方式。
专业提示:如果“推荐”部分不足以展示,请为其创建一个单独的页面并引导访客到这里进行探索。
博客部分
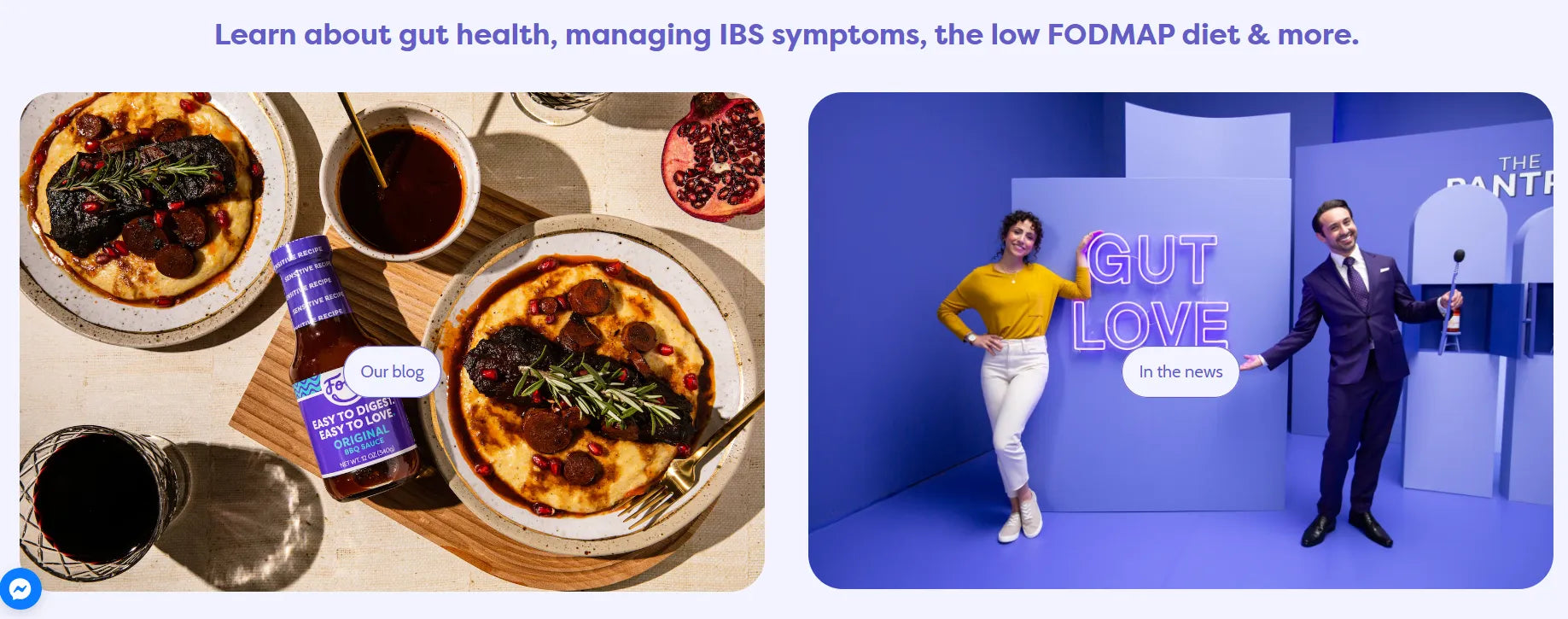
如果您的 Shopify 商店包含博客,则在主页上展示最近的博客文章可以增强参与度并为访客提供有价值的内容。博客部分是分享见解、产品更新、行业趋势和其他相关信息的平台,可为您的受众增加价值。通过突出展示您的最新博客内容,您可以鼓励访客进一步探索您的网站,并将您的品牌打造为您所在领域的知识权威。更不用说在这里展示博客部分还可以帮助增强搜索引擎优化。

Fodyfoods在主页上展示了其博客部分。
页脚
页脚经常被忽视,但在向用户提供额外的导航选项和基本信息方面起着至关重要的作用。它通常包含指向重要页面的链接,例如联系信息、常见问题解答、送货和退货政策以及服务条款。此外, Shopify 页脚可能包含社交媒体链接、新闻通讯注册表单和其他鼓励进一步参与您品牌的小工具。精心设计的页脚可增强可用性并确保访问者无论在您网站的哪个位置都可以访问重要资源。

来自Just Collagen的页脚示例。
附加元素:公告栏、聊天机器人
整合公告栏或聊天机器人等其他元素可以进一步增强主页的功能和用户体验。公告栏可让您向访客突出显示重要消息、促销或公告。同时,聊天机器人提供实时帮助和支持,解决客户查询并引导用户找到相关产品或资源。这些补充功能可以提高参与度、简化沟通,并最终提高 Shopify 商店的转化率。

Wilfredspies在主页顶部显示其公告栏。

有效 Shopify 主页设计的最佳实践
创建引人入胜且注重转化的 Shopify 主页需要遵循某些最佳做法。让我们探索一些基本策略:
为进入您主页的访客设定明确的目标:定义您希望访客实现的主要目标,无论是进行购买、订阅简报还是浏览特定产品类别。定制您的主页设计和内容,以引导用户实现该目标。
- 将您的品牌融入每个元素:一致性是强化您的品牌形象和提高品牌认知度的关键。将您的徽标、配色方案、字体和品牌信息融入整个主页,以打造具有凝聚力和令人难忘的用户体验。
- 确保页面经过 SEO 优化且用户友好:您是否知道超过23.6% 的在线产品搜索都是从 Google 开始的?因此,SEO 是设计主页的必备条件。您应该通过整合相关关键字、描述性元标记和结构化数据标记来优化搜索引擎的主页。同时,通过设计直观的导航、快速的加载时间和移动响应能力来优先考虑用户体验。
了解更多信息:如何改善您的主页或整个 Shopify 商店的SEO 。
- 设计具有视觉吸引力的横幅:利用主页横幅中的高质量图像、引人注目的标题和清晰的行动号召 (CTA)吸引注意力。使用吸引眼球的视觉效果,引起目标受众的共鸣,并有效传达您独特的销售主张。
- 避免放置大量文字:保持内容简洁易读,以免过多的文字让访客不知所措。使用项目符号、标题和多媒体元素来分解内容,使其更易于理解。这也有助于改善用户体验并增强您的 SEO 效果。
阅读更多: 将文字转化为财富:实现最佳转化的 10 个文案技巧
如何使用 GemPages 自定义网站主页设计
GemPages 是一款功能强大的Shopify 页面构建器,即使您的技术专业知识有限,它也能让您轻松自定义主页。但为什么要使用 GemPages 来设计高级定制的 Shopify 主页?原因如下:
1. 拖放界面
页面构建器为您提供直观且用户友好的拖放界面。您只需使用页面构建器中的预构建块即可创建主页。
2. 预先设计的模板
针对不同行业和领域量身定制的预制模板可立即使用,节省设计时间和精力。 有近 100 多个模板可用,您可以将它们无缝集成到您的主页中,打造专业而时尚的外观。
只需安装 GemPages ,导航到编辑器,选择合适的主页设计模板,然后根据您的喜好进行自定义。
3. 定制选项
使用 GemPages,您可以在模板中自定义主页的各个方面,包括颜色、字体、布局和功能,以符合您的品牌和偏好。此外,借助新推出的主题部分功能,无需额外费用即可将自定义部分集成到您现有的 Shopify 主题中。
探索以下指南来构建你的高转化率 Shopify 商店:
重要提示: GemPages 现提供 母亲节和父亲节促销:月度计划 20% 折扣。仅限首次使用 GemPages 的用户!从 2024 年 4 月 1 日到 6 月 30 日(UTC)。立即抢购!!!

网站主页设计——给付费客户的第一印象
总之,设计一个引人入胜且注重转化的 Shopify 主页需要仔细规划、深思熟虑的设计以及对受众需求和偏好的深入了解。通过结合概述的最佳实践并利用 GemPages 等工具,您可以提升主页设计并最大限度地发挥其对 Shopify 商店成功的影响。



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









