Shopify Pages 101:创建杀手级在线商店的初学者指南

从第一印象到最终购买,所有Shopify 页面都需要与客户建立情感联系,并引导他们从“哦,很不错”到“好吧,我必须买这个”。
在本文中,我们将带您了解在线商店的 14 个基本页面,并提供出色的Shopify 页面示例以供参考。本文还分享了 GemPages 团队的一些独家技巧,我们相信这些技巧将帮助您的在线商店脱颖而出并实现转化。
你的商店必须拥有的 10 个 Shopify 页面
在开始之前,请记住每个 Shopify 页面都需要实现特定的目的。
首先在 Google 上快速搜索一下您的公司。然后查看竞争对手的网站上有多少页面以及页面类型。
接下来,想想顾客进入您的网上商店时会做什么。
想象一下,如果你销售手工陶瓷杯等定制产品,他们如何浏览你的网站?他们点击哪里?
一旦您清楚了解了他们的旅程,就该了解每个企业都应该拥有的 10 个必备 Shopify 页面了。
1. 主页
Shopify 主页显然是您网站上的必备元素。它就像您的实体店的前门。
一旦访问者进入主页,您的目标就是给他们留下深刻的第一印象,建立信誉,并引导他们浏览您网站上的特定产品、页面或服务。
在构建 Shopify 商店主页时,以下是与客户更有效地沟通的一些技巧:
- 设定明确的目标:问问自己“当访客首次访问您的主页时,您希望他们做什么?”。准确定义他们的需求、愿望和痛点。然后,严格遵守这些目标。
- 让您的商店导航变得简单:确保您的主页设计以客户为中心、直观且易于导航。
- 让您的文本鼓励访问者:添加引人注目的行动号召按钮 (CTA),激励他们采取特定的行动,无论是前往您的产品页面、收藏页面,还是注册每月新闻简报。
- 创建生活方式摄影:可视化您的产品并展示您的客户如何在自然状态下使用它们以立即吸引他们的注意力。
- 针对搜索引擎进行优化:您的主页可能是客户在 Google 上搜索您的品牌时看到的第一件事。添加主页元描述、标题、URL、图片的替代文本、带有相关关键字的标题标签将有助于搜索引擎更快地抓取您的网页并更好地理解您的内容。
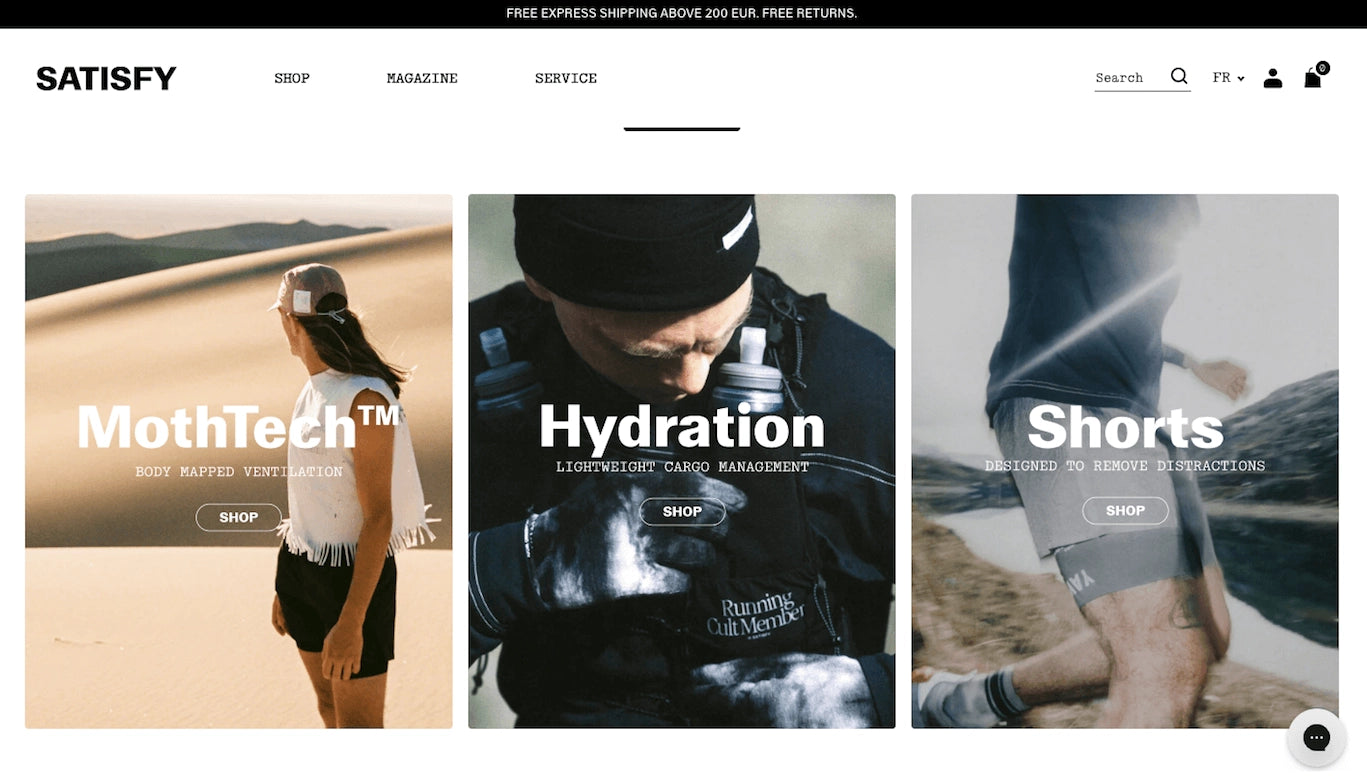
现在,让我们从Satisfy中获取灵感来设计您的主页。
主页的英雄横幅以及网站上的其他图片都以自然为主题的摄影,引起了 Satisfy 户外运动爱好者客户的共鸣。

Satisfy 选择了一个简约但令人印象深刻的主页设计
主页使用顶部栏和下拉菜单简化了导航,帮助访问者更好地浏览他们的全部产品、系列并轻松地按产品类型进行筛选。

接下来是什么?只需在主页上滚动几下,即可了解有关品牌背后的故事、最新系列和畅销商品的更多信息。
了解更多:我们收集了一些创建高转化率 Shopify 主页的必备元素,并提供了 7 种精美主页设计的独家提示,可将其应用到您的商店。

2. 产品页面
在网上购物时,访客无法触摸、闻、感受和真正看到您的产品。这就是为什么您的Shopify 产品页面需要展示所有相关信息(从产品图片、 产品描述、价格、功能和优势到客户评论和评分)的原因,以便为他们提供购买所需的一切。
使用以下技巧为您的 Shopify 商店构建完美的产品页面:
- 展示完美的产品图像:使用高质量的产品图像并优化Shopify 图像尺寸以适应每个屏幕。如果您的产品通过视频展示效果更好,请尝试一下!从我们的文章中了解更多信息 - Shopify 产品图像:初学者 10 分钟指南(2023 年)
- 添加引人注目的 CTA:同样,您需要创建一个清晰简洁的 CTA,以鼓励他们点击“添加到购物车”按钮,前往结帐页面并完成订单。
- 撰写可转化的产品描述:针对您的买家角色精心设计信息,重点介绍产品优势,而不仅仅是功能,并让访客沉浸在您的产品中。查看我们的文章《如何撰写激发购买的 Shopify 产品描述》
- 让您的 Shopify 产品页面适合 SEO:如果客户找不到您的页面,就没有人会购买您的产品。因此,请从研究开始,缩小一些竞争性关键词的范围,并策略性地将它们放置在您的文案中。
Bippy 是一个单一产品品牌,销售柔软、独特、坚固且无尘的竹制卫生纸。产品页面非常详细、设计精美且易于浏览,让在线购物体验非常顺畅。

Bippy 的产品页面
Bippy通过产品页面的各个元素(包括产品描述、优点和评论)清楚地展示了他们如何关心地球。
该品牌还选择采用双列布局来突出产品的优势和特点,同时直观地展示产品的外观和柔软度,这一做法也做得非常出色。


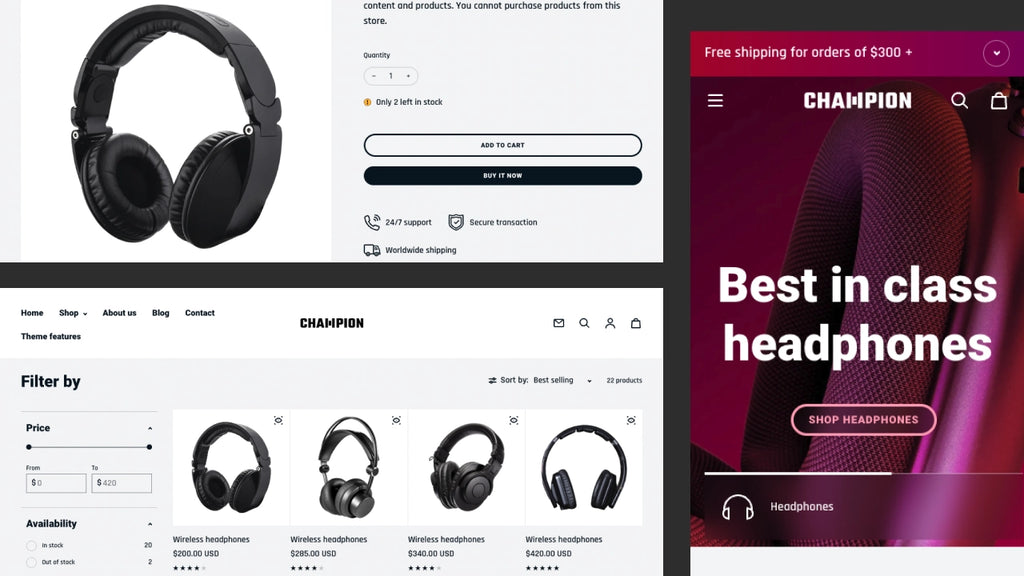
3. 收藏页面
直观的网站导航将使转化率提高18.5% 。这也意味着,如果您的网站导航足够简单,可以帮助访问者更轻松地找到产品,那么您的销量就会更高。
这就是Shopify 收藏页面的作用所在。收藏页面将相似的产品组合在一起,以便人们更轻松地浏览特定类别内的所有产品。
查看以下 5 个最佳实践来构建您自己的更好的收藏页面:
- 采用过滤器和产品分类:遵循客户旅程,然后定义适合他们需求的产品类型、类别和子类别。
- 使用高质量的产品图片:从不同角度展示产品,让购物者全面了解他们要购买的产品。
- 优化您的收藏以进行搜索:请记住,您不会立即看到结果。您需要做的就是始终遵循标准的页面 SEO。
- 自定义导航:您的标题导航不仅是客户停留和寻找产品的地方。它还可以吸引他们的眼球到您希望他们看到的产品上。
例如,让我们去Kitty and Vibe商店看看他们如何突出显示新品和补货商品。

Kitty & Vibe 的收藏页面
尽管他们的产品种类繁多,但产品过滤栏看起来很简单,可以找到您正在寻找的产品。

了解更多: Shopify Collections:完整指南(2023 年更新)

4. 购物车页面
在进入结帐流程之前,客户将在 Shopify 购物车页面上查看或更改订单。因此,您需要自定义购物车页面以获得更好的购物体验。
以下是一些需要牢记的提示:
- 将购物车图标放在网站的右上角
- 通过显示购物车中的产品数量,帮助客户更轻松地跟踪购买情况
- 建议相关产品进行追加销售和交叉销售
- 显示带有专属折扣码的粘性条
Fable设计了一款简约但功能齐全的宠物用品。有床和垃圾袋架——这两款产品可以创造价值,让狗笼有效地增加销量,而不会让人觉得讨厌。

Fable Pets 网站
他们还通过在粘贴栏上提醒 20% 折扣代码和免费送货来鼓励顾客购买。
5. 结帐页面
Shopify 结账页面允许客户输入付款详情并完成订单。客户可以享受快速、安全的结账流程,而您无需付出太多努力。
您还可以自定义 Shopify 结帐页面以适合您的商店设计,最重要的是,最大限度地减少购物车放弃率。
遵循这些最佳做法可简化结帐流程、 提高销售额并改善结帐页面的用户体验设计
- 使用干净、浅色且无干扰的背景。
- 仅询问必要信息,例如联系信息、送货地址等。
- 重点强调免费送货和退货。
- 简化礼品卡和折扣的使用。
- 添加信任徽章。
- 提供多种付款方式。
- 提供不同的运输选择。
- 追加销售和交叉销售产品。

Fable 的结帐页面具备打造出色购物体验的所有基本元素
另一件令人兴奋的事?
Fable 推荐了两款与购买完美搭配的产品。这是一个很好的补充,可以提高您的平均订单价值,同时帮助访客发现他们可能感兴趣的其他优质产品。
6. 登陆页面
Shopify 登陆页旨在引导访客在您的在线商店中采取转化操作。如果您的登陆页在将访客转化为客户方面效果不佳,那么您就没有充分利用点击次数和流量。
想象一下,有一群兴奋的未来客户,但却没有给他们一条清晰的道路可走。
确保您已掌握优化着陆页的四大技巧:
- 追求简洁:不要使用包含过多媒体或内容的复杂设计。保持简单,让用户专注于主要目标:实现您的号召性用语。
- 提供清晰明了且引人入胜的产品:不要捉迷藏!提供您令人惊叹的产品。让您的访客知道您的产品将如何不可思议地解决他们的问题。
- 价值第一:将主要信息放在首位,以吸引用户并说服他们探索更多内容。
- 使用GemPages 的即时登陆页面来构建快速加载、针对移动设备优化的登陆页面,以促进您的广告活动并提高转化率。
前往Saturnbird Coffee 的登陆页面,看看你能学到什么来打造属于自己的咖啡。Saturnbird Coffee 创造了一种享受新鲜咖啡的新方式。
在产品描述和产品图片下方,该品牌包含一个推荐产品部分,以实现交叉销售。

Saturnbird Coffee在其产品登陆页面上有效地通过相关产品进行追加销售和交叉销售
当你进一步向下滚动时,你会发现生活方式照片和产品特写的混合,以突出最重要的好处。

了解更多:查看我们最新的登陆页面清单,以设置您的页面进行转换。

7.关于我们页面
Shopify 商店的“关于我们”页面是您分享品牌背后的故事并与受众建立信任的地方。添加团队图片、幕后花絮、里程碑、USP 等 - 使品牌人性化并与读者建立联系。
从 EBOOST 中获取 Shopify 关于页面示例。
EBOOST在其关于页面上将讲故事提升到了一个新的高度。乍一看,EBOOST 通过两位创始人的照片讲述了该品牌如何诞生的故事。

EBOOST 通过两位创始人的照片使品牌更具人性化
其次,它很好地与它试图接触的受众建立了联系:每天都想做更多事情的人——他们在忙碌中茁壮成长,并且总是有新的目标。加分点?该品牌通过指向系列页面的 CTA 链接突出了其 USP 和优质成分。

向下滚动到最后,添加来自顶级影响者的评论和推荐是建立信任和推动更多销售的好方法。

了解更多: Shopify 关于我们页面:简易指南、示例和模板
8. 博客页面
建立博客是接触客户和建立品牌知名度的最低成本方法之一。通过提供引人入胜且有用的内容,您有机会赢得客户的信任,展示您的产品有多棒,并鼓励他们更快地做出决定。
此外,经过 SEO 优化的博客文章还可以帮助您的客户在搜索引擎结果页面上找到您的 Shopify 商店。
以下是创建成功的Shopify 博客页面的方法:
- 创建适合您的目标受众的内容:直接与他们交谈并解决他们的问题或需求。
- 优化搜索引擎排名:选择与您的业务相关、搜索量高且难度低的关键词。然后将它们流畅地编织到您的帖子标题和正文中。
- 为人类制作内容:请记住,您的内容应该专门为人类设计,而不仅仅是搜索引擎。
- 尽可能使用视觉效果:图片和视频可增加博客文章的视觉吸引力,让读者更容易参与其中。确保图片相关且高质量,这样它们看起来专业且有吸引力。
- 设计一个引人注目的布局:博客页面的整体外观应该令人赏心悦目且易于浏览,以便读者可以快速找到他们想要的内容,而不会一下子被太多信息淹没。
参观 Lash Reality 商店,了解该品牌如何提供与目标受众产生共鸣的有价值的内容。

LashReality 的博客提供了有关如何保养睫毛延长的有用提示
博客布局简洁,设计醒目,与品牌本身的色调一致。该品牌向读者介绍睫毛延长产品,展示其独特卖点,并强调其产品如何解决客户问题。
了解更多: 11 个最佳 Shopify 博客示例,激发您的灵感(2023 年)

9. 常见问题解答页面
您是否经常遇到相同类型的问题?在您的 Shopify 商店中添加常见问题 (FAQ) 页面,以减轻收件箱或支持团队的负担。
前往Coconut Cult 的常见问题解答页面,了解他们如何调整他们的设计。

椰子邪教常见问题解答页面
Coconut Cult 设计了常见问题解答,列出了有关产品、运输、订阅等问题的常见问题。
该品牌通过精简的手风琴菜单保持常见问题页面整洁。访客可以轻松访问答案 - 他们只需将其打开即可。
10.联系我们页面
如果客户找不到问题的答案怎么办?请转到“联系我们”页面。
Shopify联系我们页面是客户提问、提出疑虑或提供反馈的地方。
它的设计应使客户能够与您联系并确保他们的疑问能够得到快速解决。
让我们回到 Coconut Cult 网站。该品牌通过在联系页面上提供简单的联系表格和实时聊天功能,让客户可以随时轻松联系到他们。

Coconut Cult 鼓励顾客通过多种方式与品牌取得联系
无论您是在寻找订单问题、客户服务支持还是销售咨询,您都可以使用页面上提供的联系信息联系品牌。
页面下方是一系列资源,包括商店定位器、业务咨询和在线订单咨询。这些链接可帮助访问者快速找到正确答案,而无需联系客户服务。
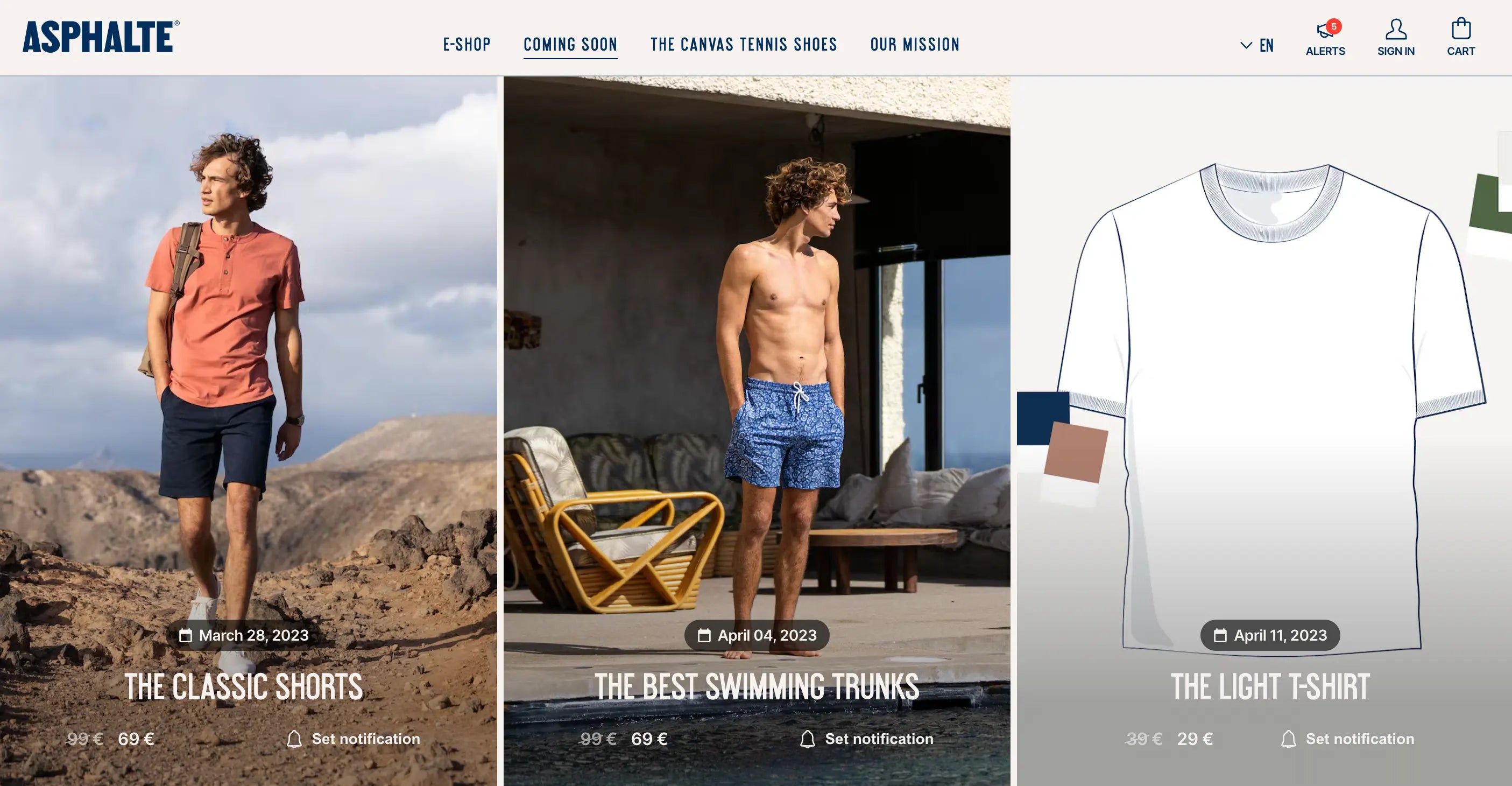
11. 即将推出页面

服装品牌Asphalte专门开辟了一个页面来介绍即将上市的商品
Shopify 即将推出页面(或 Shopify 预发布页面)是您可以考虑在此期间实施的最佳预发布营销策略之一。即将推出页面不仅能激发人们对未来的好奇心和兴奋感,而且也是收集宝贵反馈的完美方式。
了解更多: 如何创建高转换率的 Shopify 即将推出页面?
很棒的 Shopify 页面
12. 送货和退货页面
Shopify 配送和退货页面为商家提供了许多有用的功能,包括国际配送、隔夜送达、取货、跟踪信息、运输保险等。通过添加此页面,客户可以在做出购买决定之前检查与运输相关的多个方面。
了解更多: Shopify Shipping 101:简易设置指南、提示和技巧(2023) 。
13. 订单追踪页面
订单跟踪页面是帮助您为客户打造无缝结账体验的最后一步。没有什么比下订单并等待包裹到达更令人兴奋的了。让您的客户轻松无忧地跟踪他们的订单并信任您的商店。
14.隐私政策页面
随着《通用数据保护条例》全面生效,在您的 Shopify 商店中拥有一个坚如磐石的隐私政策页面非常重要。因为它将表明您对他们的个人信息和数据的关心程度,涵盖从 cookie 碎片到广告和电子邮件的所有内容。
如何定制 Shopify 页面?
我们已经介绍了在线商店所需的 14 种 Shopify 页面类型。现在,是时候学习如何在 Shopify 商店中自定义这些页面了。
1. 在 Shopify 管理界面自定义页面
如果您想编辑和自定义商店页面,可以使用 Shopify 中的两种常用方法:
- 通过 Shopify 主题编辑器自定义 Shopify 页面
- 直接在 Shopify 主题文件上编辑页面模板
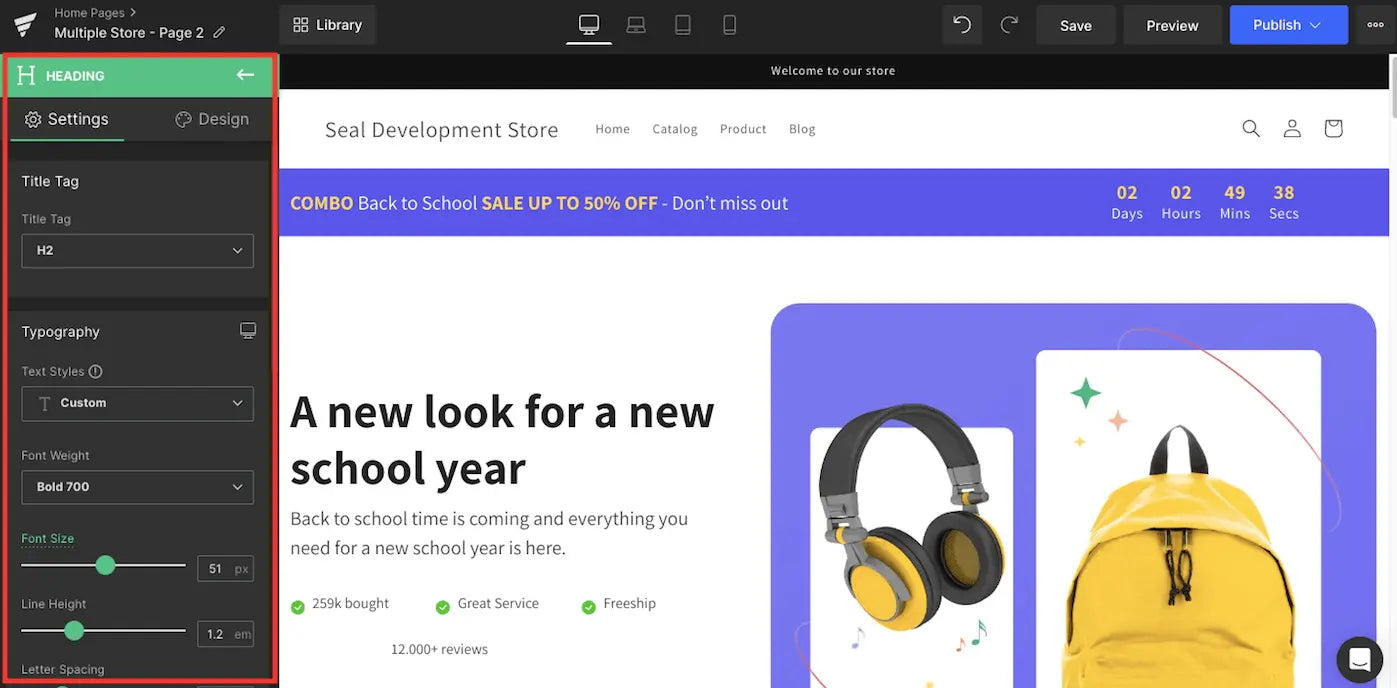
1.1 通过 Shopify 主题编辑器自定义 Shopify 页面(有限的方式)
如果您不擅长编码,请从 Shopify 主题编辑器开始。在那里,您可以对该页面模板中的部分进行基本更改和小调整。
在Shopify 仪表板中,转到在线商店> 选择要自定义的主题 >自定义

使用 Shopify 主题编辑器,您可以基本控制页面布局。您可以编辑内容、添加部分、上下移动以及更改设置。

您还可以通过导航到编辑器顶部的下拉菜单来选择页面模板。

1.2 直接在 Shopify 主题文件上编辑页面模板(需要编码)
更进一步,使用 liquid 代码编写单个模板文件。在 Shopify 仪表板中,您可以导航到主题,然后单击操作>编辑代码。

从那里,您可以编辑布局、模板、部分等。但是,手动编辑代码源可能会导致各种问题,直接影响购物体验。
2. 使用 GemPages 自定义 Shopify 页面(最简单的方法)
Shopify 是一个很好的起点。但如果你想更进一步,那么GemPages就是答案。
GemPages 是一款可视化页面构建器,可用于创建、自定义和优化您的 Shopify 商店页面以实现转化。借助 GemPages,您可以拥有无限的自定义选项来创建符合您确切期望的商店页面。
了解更多: Shopify 定制:如何构建用于销售的自定义 Shopify 页面?

拖放各种类型的元素
您还可以根据自己的喜好定制每个元素。从各种颜色、字体和样式选项(如边框或间距、动画等)中进行选择。

我们知道,从头开始构建页面有时会很麻烦。 因此,我们创建了80 多个现成的 Shopify 模板,这些模板可以:
- 适合您的特定行业:服装与时尚、动物与宠物用品、服装与配饰、艺术与娱乐、汽车、婴儿与幼儿、商业与工业、相机与光学、电子、食品与饮料。
- 适用于多种页面类型:主页模板、产品页面模板、收藏页面模板、登陆页面模板、博客文章模板等。
-
具有各种类型的用例:多产品商店、 单产品商店、潜在客户获取、完成交易、预售等等。

GemPages 的模板由 CRO 专家设计,适合各种细分市场和用途
每个精心制作的模板都将帮助您创建无缝的客户体验,从客户第一次访问您的商店到他们点击最重要的“购买”按钮。
通过自定义 Shopify 页面构建流畅的客户体验
自定义您的电子商务网站不仅可以给购物者留下深刻印象,还可以吸引他们再次光临。通过上面列出的 14 个 Shopify 页面,您将从头到尾带领访客踏上无缝且迷人的旅程。
您可以通过 Shopify 的可视化主题编辑器和 Shopify 代码编辑器编辑具有基本自定义的页面。
或者更进一步,开始个性化您的页面并通过GemPages观察这些新的转换- 无需编码。




 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center













