Shopifyページ101:売れる通販サイト作り方の初心者向けガイド

Tiendas Shopify 、顧客へ「ああ、いいですね」から「よし、これ買わなきゃ」になる指導をする必要があります.
本記事では、インスピレーションとなる優れたShopi fyページの事例をまとめ、通販サイトに必要な14ページを解説します。本記事においても通販サイトが目立つようにGemPagesチームからのヒントをご紹介します.
通販サイトに欠かせないShopifyページ10選
始める前にShopifyページが特定の目的を果たす必要があることをご注意ください.
Buscar en Googleて、競合他社のウェブサイトにはページ数と種類を確認します.
次に、通販サイトを訪問するときに顧客は何をするか考えてください.
例えば、手作りのセラミックマグカップなどのカスタム商品を販売している場合、顧どこをクリックするか想定してください.
その顧客の導線を明確にしたら、全てのビジネスが持つべきShopifyページ10選を参考しましょう.
1. El hombre de las maravillas
Shopifyホームページはウェブサイトに必須なも の で す.
訪問者がホームページにアクセスしたら、第一印象を与え、信頼性を確立し、特定の製品、ページ、サービスに誘導することが目標です.
Shopifyストアのホームページを作成する際に、より効果的に顧客とコミュニケーションをとるためのヒントをいくつかご紹介します.
- 明確な目標を設定する:「訪問者が最初にホームページを見るとき、何をしてほしいのか?」自問してください。彼らのニーズ、要望、ペインポイントを正確に定義します。そして、この目標を堅持してください。
- ストアナビゲーションを簡単に:ホームページのデザインは、顧客中心で、直感的で、ナビゲートしやすいものにしましょう.
- テキストで訪問者を促す: 商品ページ、 コレクションページ、月刊ニュースレターへの登録など、訪問者に特定の行動を促す魅力的なコール・トゥ・アクションボタン( llamada a la acción ) ¡Ven a visitarnos!
- ライフスタイル画像を作成する:商品をビジュアル化し、顧客が自然な状態でどのように使用できるかを表示することで、顧客の注意をすぐに引くことができます.
- Buscar en Google :ホームページは,顧客がGoogleたときに最初に目にするものです。ホームページのメタディスクリプション、タイトル、 URL 、画像のaltテキスト、関連キーワードを含むヘッダタグを追加することで、検索エンジンがページをより速くクロールし、コンテンツをより理解しやすくなります.
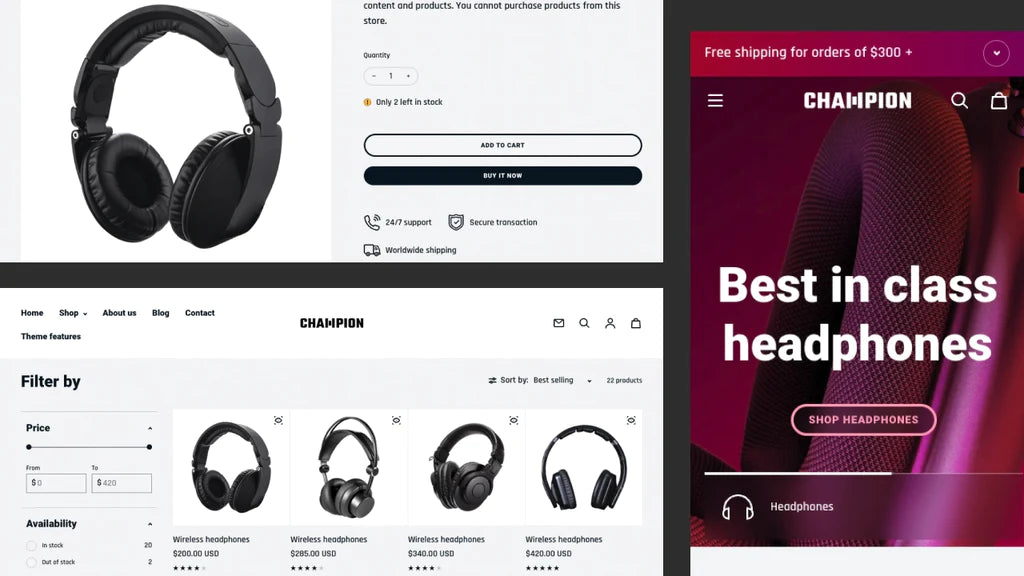
では、 Satisfyからインスピレーションを受け、ホームページのデザインを考えてみましょう.
トップページのヒーローバナーやウェブサイトの他の画像には、 Satisfacer

Satisfacerは、ミニマムでありながら印象的なホームページデザインを選択した
ホームページは、トップバーとドロップダウンメニューの両方を使用してナビゲーションを合理化し、訪問者が全商品やコレクションをより閲覧しやすく、商品タイプによって簡単にフィルタリングできるようにしています.

Novedadesーや最新コレクション、ベストセラーアイテムについて詳しく知ることがきます.
Más información: Shopify通販サイトに利用できるおしゃれなホームページ7選からの特別なヒントをご紹介します.

2. El hombre que se fue
オンラインショッピングでは、訪問者は商品に触れたり、匂いを嗅いだり、感じたり、実際に見たりすることができません。そのため、 Tienda Shopify 客のレビューや評価まで、購入に必要な関連情報をすべて表示する必要があります.
以下のヒントを参考に, Shopifyストアに最適な商品ページを作成しましょう.
- 完璧な商品画像を表示する:高品質の商品画像を使用し、すべての画面にフィットするようにShopif y画像サイズを最適化します。また、商品を動画で見せた方が良い場合は、ぜひ試してください!詳細は「 Shopify商品画像:初心者向けの10分でできるガイド(2023) 」記事をご覧ください.
- 魅力的なCTAを追加する:「カートに入れる」ボタンをクリックし、チェックアウトページ"
- コンバージョンにつながる商品説明を書く:バイヤーペルソナへのメッセージを作成し、特徴だけでなく、メリットに焦点を当て、訪問者を商品に没頭させましょう。「 購買意欲を促すShopifyの商品説明の書き方」記事ををご覧ください.
- Shopify商品ページをSEOフレンドリーにする:顧客がページを見つけられなければ、商品を買うことはできません。そのため、まずリサーチから始め、競争的なキーワードをいくつか絞り込み、ページに戦略的に配置しましょう.
Bippyは、ソフトで独特の強度を持ち、ほこりのない竹製トイレットペーパーを販売する単一製品ブランドです。商品ページは驚くほどきめ細かく、デザインもよく、ナビゲートもシンプルで、オンラインショッピングをとてもスムーズに体験できます.

Bippy y su esposa
Bippyは、商品説明、メリット、レビューなど、さまざまな商品ページの要素で、いかに地球を大切にしているかを明確に表示しています.
このブランドはまた、製品のメリットや特徴を強調すると同時に、見た目や柔らかさをビジュアル化するために2段組みのレイアウトを選択することにも、驚くほど良くできました.

Más información: GemPagesで構築された5つの他のShopify製品ページの例のリストがあります。それぞれの例には、そのベストプラクティスと、成功のためにどのように再現するかをご紹介します.
3. El hombre que se esconde detrás de la puerta
直感的なウェブサイトのナビゲーションは、コンバ18,5 % de descuentoのナビゲーションがシンプルで、訪問者が商品を検索しやすければ、より多く売れることを意味します.
Compra Shopify商品をグループ化し、特定のカテゴリー内のすべての商品を閲覧しやすくします.
より良いコレクションページを作るための5つのベストプラクティスをご覧ください.
- フィルターや商品の分類を利用する:カスタマージャーニーにこだわり、そのニーズに合った商品タイプ、カテゴリー、サブカテゴリーを定義します.
- 高品質の商品画像を使用する:さまざまな角度から商品を陳列し、顧客に購入する商品を総合的に見てもらいます.
- 検索用にコレクションを最適化する:すぐに結果が出るわけではないことを覚えておいてください。標準的なオンページSEOを一貫して行うことが必要です.
- ナビゲーションをカスタマイズする:ヘッダーナビゲーションは、顧客が商品を見つける場所だけではありません。見てもらいたい商品に目を向けさせることでもあります.
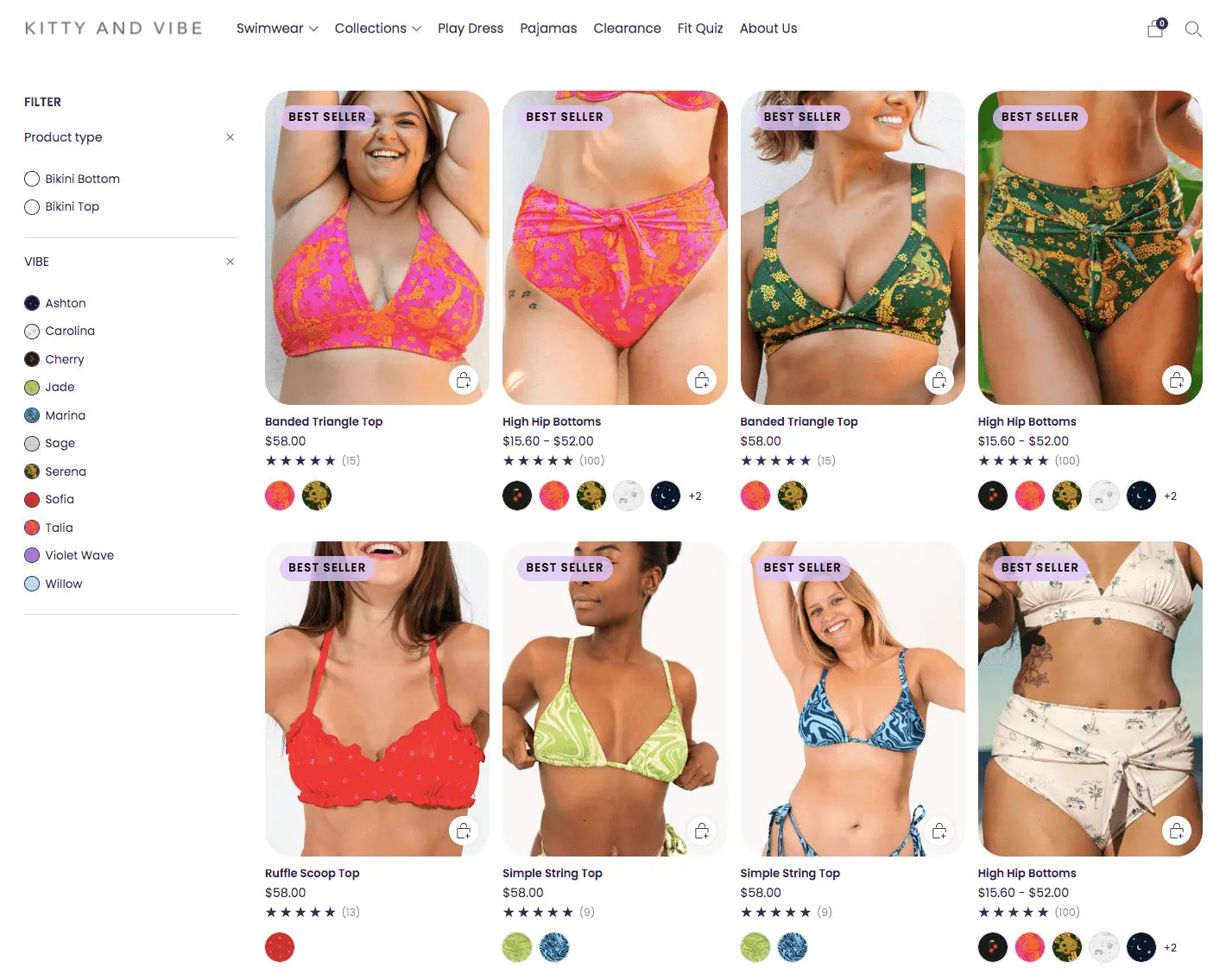
Por ejemplo, Kitty y Ambienteストアで、新入荷商品と再入荷商品をどのように強調しているか見てください.

Kitty & Vibe のコレクションページ
品揃えは豊富ですが、商品のフィルタリングバーはとてもシンプルで、ほしい商品を見つけやすくなります.

Más información: Shopifyコレクション:完全ガイド(2023年更新)

チェックアウトプロセスに移行する前に、顧客はSh opifyのカートページで注文を確認したり変更したりします。そのため、より良いショッピング体験のためにカートページをカスタマイズする必要があります.
以下は、留意すべきヒントです.
- ウェブサイトの右上にカートのアイコンを配置します.
- ショッピングカート内の商品数を表示することで、顧客が選択した商品を簡単に把握できるようにします.
- アップセルやクロスセルのために関連商品のお勧めを行います.
- 限定割引コードを付箋バーに表示します.
Fableは、ミニマルでありながら機能性を重視したペット用具をデザインしています。ベッドと排泄物袋ホルダーがあります。この2つの製品は価値を生み出し、犬用クレートが嫌味になることなく効果的にアップセルすることができます.
 Fable PetsがShopifyウェブサイトをカスタマイズする
Fable PetsがShopifyウェブサイトをカスタマイズする
また、付箋バーに20 %オフの割引コードと配送無料を表示することで、顧客に購入を促します.
5. チェックアウトページ
Tienda Shopify支払い情報を入力し、注文を完了することができます.顧客は、貴社側の労力を最小限に抑えながら、迅速かつ安全にチェックアウトプロセスを行うことができます.
また、 Shopifyイズすることもできますが、カート放棄を最小限に抑えることは最も重要です.
チェックアウトプロセスを簡素化し、 売上を向上させ、チェックアウトページのUXデザインを改善するために、以下のベストプラクティスをご参考ください.
- 清潔で、明るい色で、気が散らない背景を使います.
- 連絡先、配送先住所など、必要な情報のみを尋ねます.
- 配送無料と返品を強調します.
- ギフトカードや割引の適用を簡単にします.
- 信頼バッジを追加します.
- 複数の支払い方法を提供します.
- 様々な配送オプションを提供します.
- 商品のアップセルとクロスセル.

Fábulaピング体験を生み出すために不可欠な要素がすべて揃っている
もう一つの面白いことは?
Fableは、購入にぴったり合う2つの商品をお勧めします。平均注文額をアップさせながら、訪問者が興味を持ちそうな他の素晴らしい商品を発見する手助けにもなる、素敵な追加機能です.
6. ランディングページ
Shopifyでコンバージョン行動を取るように導くために設計されます。もしランディングページが訪問者を顧客に変えるのに効果的でないなら、クリックやトラフィックを最大限に活用できていないだけです.
多くの見込み顧客がいるにもかかわらず、その顧客に明確な道筋をみせないことを想像してみてください.
ランディングページを最適化するための4つのヒントをご確認ください.
- シンプルさを大切にする:メディアやコンテンツを多用した複雑なデザインは避けましょう.ユーザーが主な目的であるコールトゥアクションに集中できるように簡単にまとめましょう.
- 明快さと魅力を提供する:かくれんぼをしない!素晴らしいオファーを直接に表示してください。製品がいかに問題をよく解決するかを訪問者に伝えましょう。
- 価値が第一:ユーザーを魅了し、さらに探検するように促すために、主要な情報をアバブ・ザ・フォールドに置きます.
- キャンペーンを後押しし、コンバージョンを高めるために読み込みを高速化した、モバイルに最適化されたPágina de gemas sのインスタントランディングページを使用します.
Café Saturnbird Caféは、新鮮な一杯のコーヒーを楽しむ新しい方法を作ります.
商品説明と商品画像の下には、クロスセルを可能にするためのおすすめ商品コーナーが設けられています.

Café Saturnbird
また、下にスクロールすると、ライフスタイルの写真と製品のクローズアップが混在し、最も重要なメリットを強調しています.

Aprender más:最新のランディングページ・チェックリストを参考に、コンバージョンに向けるページを設定してください.

7. El hombre que hizo el amor
Tienda Shopify有し、読者との信頼を築くところです。チームの画像、舞台裏、マイルストーン、 USPしくしており、読者とのコネクションを築きます.
EBOOSTのShopify会社案内ページの事例を見ていきましょう.
EBOOSTは、会社案内ページでストーリーテリングを新たなレベルに引き上げています。一目見ただけで、 EBOOST 2人の創業者の写真とともに、ブランドが誕生するまでのストーリーを語っています.

EBOOSTは、 2人の創業者の写真でブランドを人間らしくする.
次に、毎日より多くのことをするために生きている人々、つまり外出先で成功し、常に新しい目標を見据えている人々というアプローチしようとする顧客と繋がることはにとてもよくできました。ボーナスポイントは?このブランドは、 Código USP :

そして、最後までスクロールダウンし、トップ・インフルエンサーのレビューや証言を追加することは、信頼を築き、より多くの売上を促進する素晴らしい方法です.

Más información: 「 Shopify会社案内ページ:簡単なガイド、例とテンプレート」
8. El hombre de las maravillas
ブログ作成は、顧客に働きかけ、ブランド認知度を高める最もコストの低い方法のひとつです。魅力的で役に立つコンテンツを提供することで、顧客の信頼を獲得し、製品の素晴らしさをアピールし、より早い決断を促すチャンスがあります.
さらに、 SEOに最適化されたブログ記事は、顧客が検索エンジンの結果ページでShopifyストアを見つけるのにも役立ちます.
では、 Shopifyブログページの作り方をご紹介します.
- ターゲット顧客に合わせたコンテンツを作成する:彼らに直接語りかけ、彼らの問題やニーズに対応します.
- 検索エンジンのランキングを最適化する:検索ボリュームが多く、難易度の低い、ビジネスに関連するキーワードを選んでください。そして、そのキーワードを記事タイトルや本文にスムーズに織り込んでいきましょう.
- 人間のためにコンテンツを作成する:コンテンツは、検索エンジンだけでなく、人間のために特別に設計されるべきであることを覚えておいてください.
- 可能な限りビジュアルを使う:画像や動画はブログ記事に視覚的な魅力を与え、読者の興味を引きやすくします。プロフェッショナルで魅力的に見えるように関連性のある高品質な画像にしましょう.
- 目を引くレイアウトにする:ブログページの全体的な外観は、視覚的に美しく、ナビゲートしやすいものであるべきで、読者が一度に多くの情報に圧倒されることなく、探しているものをすぐに見つけられるようにします.
Latigazo Realidadに響く価値あるコンテンツを提供しているかを見てください.

ブログのレイアウトはシンプルで目を引くデザインであり、ブランド自体のカラーパレットと同じものを使用しています。このブランドは、読者にまつげエクステンションについて教育し、独自のセールスポイントを示すとともに、製品が顧客の問題をどのように解決しているかを強調しています.
Más información: 「インスピレーションを与えるShopifyブログ事例トップ11 (2023) 」

9. Preguntas frecuentes
Preguntas frecuentes sobre Shopifyストアによくある質問( )ページを追加し、受信トレイやサポートチームの負担を減らすことができます.
Culto del CocoのFAQページで、どのようにデザインに手を加えているかを見てみましょう.

Preguntas frecuentes sobre Coconut Cult
Culto del cocoは、商品、配送、定期購入などに関するよくある質問をFAQページにまとめています.
Preguntas frecuentes sobre preguntas frecuentes理しています。訪問者は答えを開くだけで、それに簡単にアクセスすることができます.
10. El hombre que se enamoró de mí
質問の答えが見つからない場合は?お問合わせページに行きましょう.
Shopifyのお問合わせページは、顧客が質問したり、懸念を提起したり、フィードバックを提供したりするのに最適なところです.
顧客が問合わせをし、その問合わせが早く解決されることを確保できるように設計されなければなりません.
Coco Cultoンドは、シンプルなコンタクトフォームとライブチャットをお問合せページで直接提供することで、顧客がいつでも簡単に連絡を取れるようにしています.

El culto al coco
注文に関する質問、カスタマーサービスサポート、販売に関する問合わせなど、このページに記載されている連絡先を使ってブランドに問合わせることができます.
ページの下部には、店舗検索、ビジネスに関するお問合わせ、オンライン注文に関するお問合わせなど、さまざまなリソースがあります。これらのリンクは、訪問者がカスタマーケアに連絡することなく、すぐに正しい答えを見つけるのに役立ちます.
11. El hombre que se enamoró de la mujer

Asfalto
Tienda Shopify 、このような時期に導入を検討できる最高のプレローンチマーケティング戦術の一つです。この先の展開に対する好奇心や興奮を掻き立てるだけでなく、近日公開ページは貴重なフィードバックを集めるのに最適な方法でもあります.
Más información: 「 コンバージョン率の高いShopify近日公開ページの作り方? 」
Shopify genial para tenerページ
12. El hombre que hizo el ridículo
Shopifyの配送と返品ページは、国際配送、夜間配送、ピックアップ、追跡情報、配送保険など、多くの便利な機能を業者に提供します。このページを追加することで、顧客は購入を決定する前に配送に関する複数の側面をチェックすることができます.
Más información: 「 Shopify配送101:簡単な設定ガイド、ヒントとトリック(2023) . 」
13. El hombre que se acostó en el sofá
注文追跡ページは、顧客にシームレスなチェックアウト体験を提供するための最後の仕上げです。注文して荷物が届くのを待つほどワクワクすることはありません。顧客が不安なく注文を簡単に追跡できるようにしており、ストアを信頼してもらいましょう.
14. プライバシーポリシーページ
一般データ保護規則が施行されたため、 Shopifyストアに強固なプライバシーポリシーページを設けることは非常に重要です。なぜなら、クッキーのくずから広告、メールに至るまで、どれだけ顧客の個人情報やデータを気にかけるかを示すことができるからです.
Shopifyのページをカスタマイズするには?
ここまで、通販サイトに必要な14つのShopifyページタイプについて説明しました。次は、 Tienda Shopify .
1. Shopifyアドミンでページをカスタマイズする
通販サイトのページの編集やカスタマイズをしたい場合, Shopify 2つの方法があります.
- ShopifyテーマエディタでShopifyページをカスタマイズする
- Tienda Shopify
1.1 ShopifyテーマエディタでShopifyページをカスタマイズする(限られた方法)
コーディングが苦手な方は、 Shopify 、ページテンプレート内のセクションにちょっとした調整を加えることができます.
Shopifyダッシュボードで、オンラインストアに向かう>カスタマイズしたいテーマを選ぶ>カスタマイズする.

Shopifyテーマエディターでは、ページレイアウトを基本的にコントロールすることができます。コンテンツの編集、セクションの追加、上下の移動、設定の変更が可能です.

エディター上部のドロップダウンメニューからページテンプレートを選択することもできます.

1.2 Shopifyテーマファイルで直接ページテンプレートを編集する(コーディング必須)
歩進めます. Shopifyダッシュボードで、テーマに移動し、「 Acciones 」 > 「 Editar código 」をクリックします。

そこからレイアウト、テンプレート、セクションなどを編集することができます。しかし、手動でコードソースを編集することは、ショッピング体験に直接影響する様々な問題を引き起こす可能性があります.

2. GemPagesでShopifyページをカスタマイズする(最も簡単な方法)
Shopify : GemPagesがその答えです。
GemPagesは、 Shopifyジョンのために最適化するためのビジュアルページビルダーです. GemPagesを使用すると、正確な期待に応えるストアページを作成するための無限のカスタマイズオプションがあります.
Más información: 「 Shopifyのカスタマイズ:売れるShopifyカスタムページの作り方? 」

様々なタイプの要素をドラッグ&ドロップ
また、各要素をお好みに合わせてカスタマイズすることもできます。様々な色、フォン"
また、ゼロからページを作成するのは、時には頭痛になることもあります。そのため、 80 ejemplos de Shopifyテ ン プ レ ー トを 作 成 し ま し た.
- 特定の業種に合う:アパレル&ファッション、動物&ペット用品、アパレル&アクセサリー、アート&エンターテイメント、自動車、ベビー&トドラー、ビジネス&インダストリアル、カメラ&光学機器、エレクトロニクス、食品&飲料。
- 多くのページタイプに対応する:ホームページテンプレート、商品ページテンプレート、コレクションページテンプレート、ランディングページテンプレート、ブログ記事テンプレートなど.
- 様々なユースケース:多商品ストア、 単一商品ストア、リードキャプチャ、クロージングザディール、プリセールスなど。

GemPagesのテンプレートは、CROの専門家によって、あらゆるニッチと目的のために設計されている。
よく練られた各テンプレートは、ストアに最初にアクセスしてから、重要な「購入」ボタンを押すまで、シームレスなカスタマーエクスペリエンスを生み出すのに役立ちます.
Shopifyページをカスタマイズしてスムーズな顧客体験を構築する
通販サイトをカスタマイズすることは、顧客に永続的な印象を刻むだけでなく、再訪問を促すことにもつながります. Capítulo 14 : Shopifyペー ジ リ ス ト で, 訪 問 者 を 最初から最後までシームレスで魅力的な旅に誘導しましょう.
Shopifyィ タやShopifyタを通じて、基本的なカスタマイズをしたページを編集することができます.
または、さらにページパーソナライズを開始し、 GemPagesで新しいコンバージョンを見てください。コーディングは必要ありません。



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









