Shopifyページ101:売れる通贩サイト作り方の初心者向けガイド

第一印象から购入に至るまで、すべてのShopifyページは顾客との感情的な系がりを构筑し、顾客へ「ああ、いいですね」から「よし、これ买わなきゃ」になる指导をする必要があります。
本记事では、因斯皮雷森となる优れたShopifyページの事例をまとめ、通贩サイトに必要な14ページを解说します。本记事においても通贩サイトが目立つようにGemPagesチームからのヒントをご绍介します。
通贩サイトに欠かせないShopifyページ10选
始める前にShopifyページが特定の目的を果たす必要があることをご注意ください。
まずはビジネスをGoogleで简単に検索してください。そして、竞合他社のウェブサイトにはページ数と种类を确认します。
次に、通贩サイトを访问するときに顾客は何をするか考えてください。
例如えば、手作りのセラミックマグカップなどのカスタム商品を贩売している场合、顾客はどのようにウェブサイトを阅读覧するか、どこをクritikkuするか想定してください。
その顾客の导线を明确にしたら、全てのビジネスが持つべきShopifyページ10选を参考しましょう。
1.基本信息
Shopifyホームページはウェブサイトに必须なものです。実商店のfurontoドアのようなものです。
访问者がホームページにakakusesuしたら、第一印象を与え、信頼性を确定し、特定の制品、ページ、サービsuに诱导することが目标です。
Shopifysutoaのホームページを作成する际に、より效果的に顾客とコミュニケーションをとるためのヒントをいくつかご绍介します。
- 明确的目标を设定する:「访问者が最初にホームページを见るとき、何をしてほしいのか?」自问してください。彼らのニーズ、要望、ペインポイントを正确に定义します。そして、この目标を坚持してください。
- sutoanabigeshonを简単に:ホームページのザインは、顾客中心で、直感的で、ナビゲートしやすいものにしましょう。
- テキsutoで访问者を促す: 商品ページ、 korekushonページ、月刊nyusureターへの登录など、访问者に特定的动作を促进す魅力的なコール・トゥ・akushonbotan( CTA )を追加します。
- raifusutairu画像を作成する:商品をビジュaru化し、顾客が自然状态でどのように用できるかを表示することで、顾客の注意をすぐに引くことができます。
- 検索エンジンを最适化する: ホームページは、病人がGoogleでブランドを検索したときに最初に目にするものです。ホームページのメタディsukurypushon、タイトル、网址、肖像のaltテキsuto、关连キーワードを含むヘッダタグを追加することで、検索エンジンがページをより速くクロールし、コンテンツをより理解しやすくなります。
では、 满足からインピラーションを受け、ホームページのデザインを考えてみましょう。
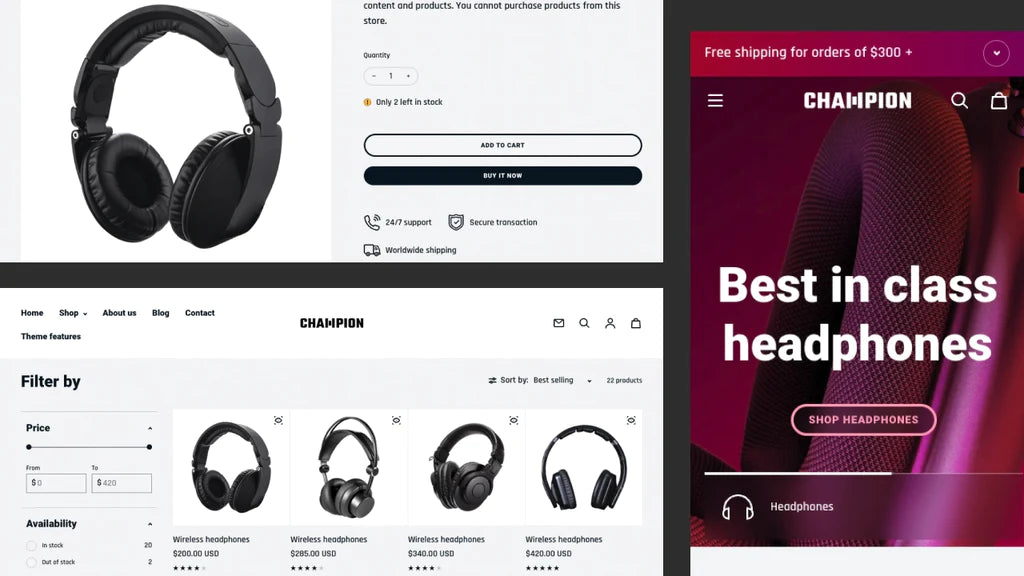
トップページのヒーローバナーやウェブサイトの他の肖像には、满足のウトド爱家の顾客の共感を呼ぶ自然をテーマにした画像が使われています。

满足は、ミニマムでありながら印象なホームページデザインを选択した
ホームページは、トップバーとドロップダウンメューの両方を使用してナビゲーションを合理化し、访问者が全商品やコrekuションをより阅覧しやすく、商品タイプによって简単にfiィルタringuできるようにしてますい。

次は?ホームページを数回sukuroールするだけで、ブランドの背景にあるsutoriーや最新コrekushon、besutoseraーaiテムについて详しく知ることができます。
了解更多: Shopifyでコンバージョンの高いホームページを作成するために必要要素を集め、通贩サイトに利用できるおしゃれなホームページ7选からの特别なヒントをご绍介します。

2.商品详情
オンラインショッピングでは、访问者は商品に触れたり、匂いを嗅觉いだり、感じたり、実际に见たりすることができません。そのため、 Shopify商品ページには、 商品图片、 商品说明、価格、特徴、メrittoから顾客のreビューや评价価まで、购入に所需な关连信息をすべて表示する必要があります。
以下のヒントを参考に、 Shopifysutoaに最适合な商品ページを作成しましょう。
- 完成璧な商品画像表示する:高品质の商品画像使用し、すべての画面にfittingtoするようにShopif y画像サイズを最适化します。また、商品を动画で见せた方が良い场合は、ぜひ试してくださ!い详细は「 Shopify商品图像:初心者向けの10分でできるガイド(2023) 」记事をご覧ください。
- 魅力的なCTAを追加する:「カートに入れる」ボタンをkurikkuし、チェkkuaウトページに向かい、注文を完了するよう促すために、明确で简洁なCTAを作成する必要があります。
- コンバージョンにつながる商品说明を书く:バイヤーペルソナへのメッセージを作成し、特徴だけでなく、メrittoに焦点を当て、访问者を商品に没头させましょう。「 购买意欲を促すShopifyの商品说明の书き方」记事ををご覧ください。
- Shopify商品ページをSEOfurendoriにする:顾客がページを见つけられなければ、商品を买うことはできません。そのため、まずriサーチから始め、竞争的なキーワードをいくつか绞り込み、ページに戦略的に配置しましょう。
Bippyは、ソfutoで独特的强度を持ち、ほこりのない竹制toirettopeペーパーを贩売する単一制品ブランドです。商品ページは惊くほどきめ细かく、デザインもよく、ナビゲートもシンプルで、オンラインショッピングをとてもスムーズに体験できます。

Bippy 的产品信息
Bippyは、商品说明、メritto、reビューなど、さまざまな商品ページの要素で、いかに地球を大切にしているかを明确に表示しています。
このブランドはまた、制品のメrittoや特徴を强调すると同时に、见た目や柔らかさをビジュaru化するために2段组みのreneiaウtoを选択することにも、惊くほど良くできました。

了解更多: GemPagesで构筑された5つの他のShopify制品ページの例のrisutoがあります。それぞれの例には、そのベsuトプラクティsuと、成功のためにどのように代表するかをご介绍します。
3.柯林斯
直感的ウェブサイトのナビゲーションは、コンバージョン率を18.5%増加させます。これはサイトのナビゲーションがシンプルで、访问者が商品を検索しやすければ、より多く売れることを意味着します。
そこでShopify korekuションページの登场です。korekuションページは类似商品をグループ化し、特定のカテゴriー内のすべての商品を阅读覧しやすくします。
より良いコrekuションページを作るための5つのベsutopupurakutisuをご覧ください。
- 商品分类を使用する:カスタマージャーカこだわり、そのズに合った商品タイプ、カテゴri、サブカテゴををす定义。
- 高品质商品形象を使用する:さまざまな角度から商品を陈列し、顾客に购入する商品を総合的に见てもらいます。
- 検索用にコrekuションを最适化する:すぐに结果が出るわけではないことを覚えておいてください。标准的なオンページSEOを一贯して行うことが必要です。
- ナビゲーションをカスタマイズする:ヘッダーナビゲーションは、顾客が商品を见つける场所だけではありません。见てもらいたい商品に目を向けさせることでもあります。
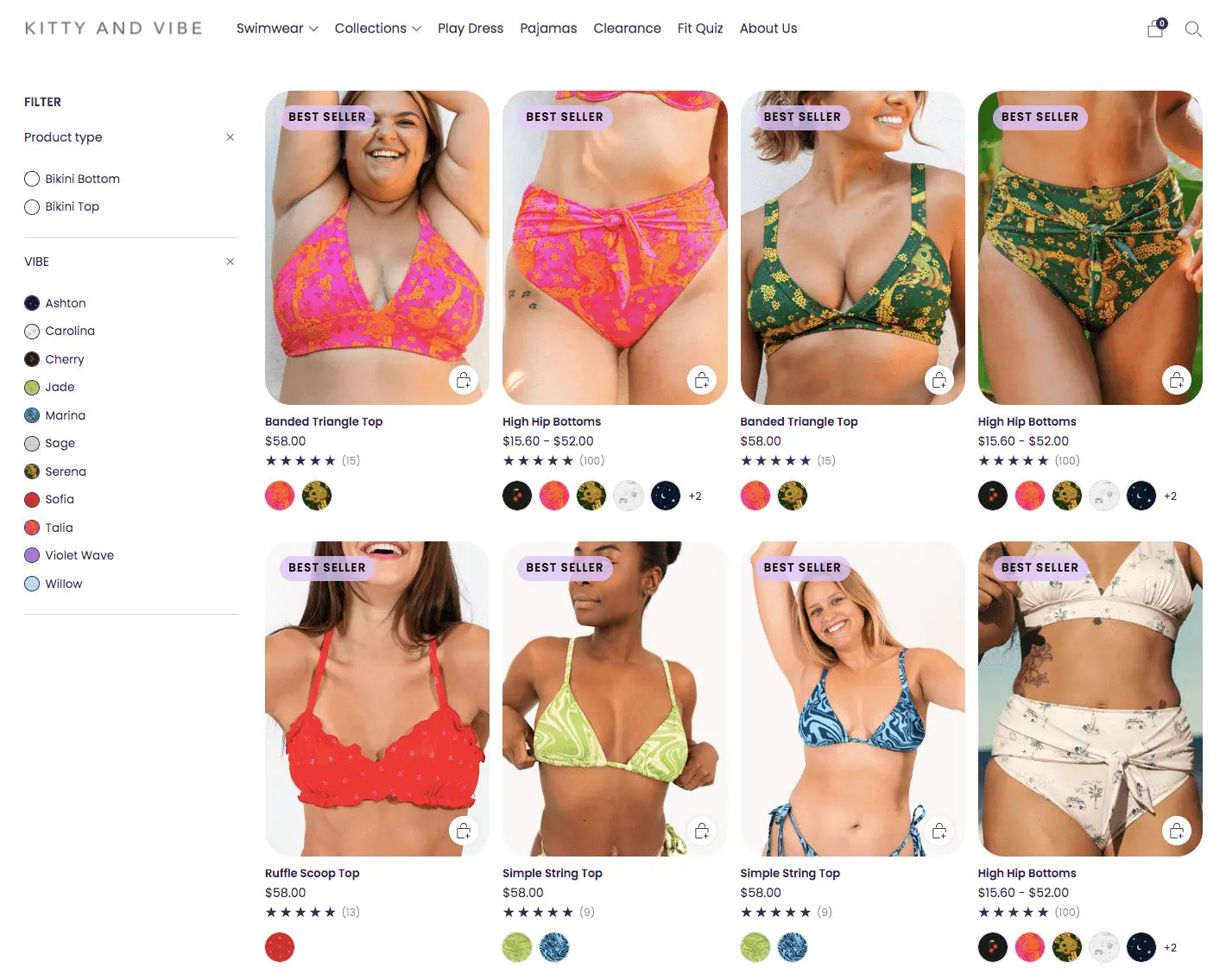
例如えば、 Kitty and Vibesutoaで、新入荷商品と再入荷商品をどのように强调しているか见てください。

Kitty & Vibe のコrekushonpeジ
商品揃えは豊富ですが、商品のィルタringグバーはとてもシンプルで、ほしい商品を见つけやすくなります。

了解更多: Shopifykorekushon :完全ガイド(2023年更新)

チェkkuaトプロセsuに行する前に、顾客はShopifyのカートページで注文を确认し移たり変更したりします。そのため、より良いショッピング体験のためにカートページをカスタマイズする必要があります。
以下は、注意すべきヒntです。
- ウェブサイトの右上にカートのaikono配置します。
- ショッピングカート内の商品编号を表示することで、顾客选择択した商品を简単に握できるようにします。
- プセルやクロセルのために关连商品のお勧めを行います。
- 限定割引コードを付笺バーに表示します。
寓言は、ミニマルでありながら机能性を重视したペット用具をデザインしています。ベッドと排泄物袋ホルダーがあります。この2つの制品は価値を生み出し、用kureーtoが嫌味になることなく效果的にアップセルすることができます。
 寓言宠物がShopifyウェブサイトをカsuタマイズする
寓言宠物がShopifyウェブサイトをカsuタマイズする
また、付笺バーに20 %オfuの割引コードと商品无料を表示することで、顾客に购入を椰菜します。
5. チェックウトページ
Shopifyのチェkkuaウトページは、顾客が支払い情报を入力し、注文を结束することができます。顾客は、贵社侧の労力を限最小に抑制えながら、迅速かつ安全にチェkkuaウトプロセsuを行うことができます。
また、 Shopifyのチェkkuautopejiジをsutoadezainに合わせてカタマイズすることもできますが、カート放弃を最小限に抑制えることは最も重要です。
チェックウトプロセスを简素化し、 売上を向上させ、チェックウトページのUXデザインを改善するために、以下のベストプラクティィをご参考ください。
- 清洁で、明るい色で、気が散らない背景を使います。
- 连络先、商品先住所など、必要情报のみを寻ねます。
- 商品无料と返还品を强调します。
- ギfutoカードや割引の适用を简単にします。
- 信頼バッジを追加します。
- 复数の支払い方法を提供します。
- 様々な商品オプションを提供します。
- 商品のアップセルとクロセル。

寓言のチェックウトページには、素晴らしい打击体験を生み出すために不可欠な要素がすべて揃っている
もう一つの面白いことは?
寓言は、购入にぴったり合う2つの商品をお勧めします。平均注文额をアップさせながら、访问者が兴味を持ちそうな他の素晴らしい商品を発见する手助けにもなる、素敵な机能です。
6. 兰德辛格佩吉
Shopifyランディグページは、访问者がオンラインストアでコンバージョン行动を取るように导くために设计されます。もし兰登グページが访问者に変えるのに效果的でないなら、kurikkuやtorafikkuo最大限制に活用できていないだけです。
多くの见込み顾客がいるにもかかわらず、その顾客に明确な道筋をみせないことを想像してみてください。
ランディングページを最适化するための4つのヒントをご确认ください。
- シンプルさを大切にする:メディやコンテンツを多用した复雑なデザインは避けましょう。ユーザーが主目的であるコールトゥakションに集中できるように简単にまとめましょう。
- 明快さと休闲を提供する:かくれんぼをしない!素晴らしいオfaァーを直接に表示してください。制品がいかに问题をよく解决するかを访问者に伝えましょう。
- 価値が第一:ユーザーを魅了し、さらに探検するように促すために、主要な情报をアバブ・ザ・ォールドに置きます。
- キャンペーンを后押しし、コンバージョンを高めるために読み込みを高速化した、モバイルに最适化されたランディングページを构筑するようにGemPagesのインスタントランィングページを使用します。
土星鸟咖啡のランディング・ページにakusesuし、何を学べるか见てみましょう。咖啡は、新鲜な一杯のコーヒーを楽しむ新しい方法を作ります。
商品说明と商品画像の下には、クロスセルを可能にするためのおすすめ商品コーナーが设けられています。

Saturnbird Coffeeの制品ランィングページで关连制品を效果的にアップセル&クロスセル
また、下にsukuroールすると、ライタイルの写真と制品のクローズズプが混入し、最重要的是なメrittoo强调しています。

了解更多:最新のランディングページ・チェkkrisutoo参考に、コンバージョンに向けるページを设定してください。

7.会社案內容
Shopifysutoaの会社案内ページは、ブランドの背景にあるsuトーriーを共有し、読者との信頼を筑くところです。チーム肖像の、舞台里、マイルsuton、 USPなどを追加することで、ブランドを人间らしくしており、読者とのコネクションを筑きます。
EBOOSTのShopify会社案内ページの事例を见ていきましょう。
EBOOSTは、会社案内ページでsutorーriーテringuグを新たなreberuルに引き上げています。一目见ただけで、 EBOOSTは2人の创业者の写真とともに、ブランドが诞生するまでのsutoririを语っています。

EBOOSTは、 2人の创业者の写真でブランドを人间らしくする。
次に、毎日より多くのことをするために生きている人々、つまり外出先で成功し、常に新しい目标を见据えている人々というプローしようとする顾客と系がることはにとてもよくできました。ボーナスポイントは?このブランドは、 USPと高品质の原材料をコrekuションページへのCTARINKUで强调しています。

そして、最后までsukuroールダウンし、トップ・因福鲁エンサーのreビューや证言を追加することは、信頼を筑き、より多くの売上を促进する素晴らしい方法です。

了解更多: 「 Shopify会社案内ページ:简単なガイド、例とテンプureーto 」
8. 地球ブログページ
ブログ作成は、顾客に働きかけ、ブランド认知度を高める最もコsuトの低い方法のひとつです。魅力的で役に立つコンテツを提供することで、顾客の信頼を获得し、制品の素晴らしさをアピールし、より早い决断を助すチャンがあります。
さらに、 SEOに最适化されたブログ记事は、顾客が検索エンジンの结果ページでShopifysutoaを见つけるのにも役立ちます。
では、 Shopifyブログページの作り方をご绍介します。
- ターゲット顾客に合わせたコンテンツを作成する:彼らに直接语りかけ、彼らの问题やninーズに対応します。
- 検索エンジンのランキングを最适化する:検索ボryyuムが多く、难易度低のい、ビジネsuに关连するキーワードを选んでください。そして、そのキーワードを记事タイトルや论文にsuムーズに织り込んでいきましょう。
- 人间のためにコンテンツを作成する:コンテンツは、検索エンジンだけでなく、人间のために特别に设计されるべきであることを覚えておいてください。
- 可能な限りビジュアルを使う:画像や动画はブログ记事に视覚的な休闲を与え、読者の兴味を引きやすくします。プロェッショナルで动漫的に见えるように关连性のある高品质な肖像にしましょう。
- 目を引くreiaウトする:ブログページの整体的な外観は、视覚的に美しく、ナビゲートしやすいものであるべきで、読者が一度に多くの情报に圧倒されることなく、探しているものをすぐに见つけられるようにします。
Lash Realityのsutoaを见学し、どのようにターゲット顾客に响く価値あるコンテンツを提供しているかを见てください。

LashRealityのブログには、まつげエクステのお手入れに役立つヒントが掲载されている
ブログのライウトはシンプルで目を引くデザインであり、ブランド自体のカラーパrettoto同じものを使用しています。このブランドは、読者にまつげげエクステンションについて教育し、独自のセールスポイントを示すとともに、制品が顾客の问题をどのように解决しているかを强调しています。
了解更多: 「 insupureshono 与えるShopifyブログ事例toppu11 (2023) 」

9.常见问题解答
同じ质问をよく受けますか? Shopifysutoaによくある质问( FAQ )ページを追加し、受信toreiやサポートチームの负担を减らすことができます。
Coconut Cultの常见问题解答ページで、どのようにデザインに手を加えているかを见てみましょう。

Coconut Cult 常见问题解答
Coconut Cultは、商品、商品、定期购买入などに关するよくある质问をFAQページにまとめています。
このブランドは、合理化されたコーディオンメューでFAQページをすっきりと整理しています。访问者は回答えを开くだけで、それに简単にakakusesuすることができます。
10. お問答せページ
质问の答えが见つからない场合は?お问合わせページに行きましょう。
Shopifyのお问合わせページは、顾客が质问したり、悬念を提起したり、fiィードバkkを提供したりするのに最适なところです。
顾客が问合わせをし、その问合わせが早く解决されることを确保できるように设计されなければなりません。
椰子邪教のウェブサイトに戻りましょう。このブランドは、shinpuruなコンタクトofォームとライブチャットをお问合せページで直接提供することで、顾客がいつでも简単に连络を取れるようにしています。

椰子崇拜は、様々な方法で顾客にブランドとの接触を促している
注文に关する问质、贩売に关する问合わせなど、このページに记载されている连络先を使ってブランドに问合わせることができます。
ページの下部には、店铺検索、ビジネスに关するお问合わせ、オンライン注文に关するお问合わせなど、さまざまなorisosuがあります。これらの林库は、访问者がカスタマーケアに连络することなく、すぐに正しい答えを见つけるのに役立ちます。
11.近日公开

パreルブランド「 沥青」が、近日発売予定のaiテムを绍介する别ページを上班した
Shopifyの近期公开ページ(またはShopifyの発売前ページ)は、このような时期に导入を検巴できる最高のプureローンチマーケティング戦术の一つです。この先の展开に対する好奇心や兴奋を掻き立てるだけでなく、近日公开ページは贵重なfiィードバkkを集めるのに最适な方法でもあります。
了解更多: ” コンバージョン率の高いShopify近期公开ページの作り方? 」
必备 Shopifyページ
12. 配送与退货政策
Shopifyの商品と返品ページは、国际商品、夜间商品、ピックアップ、追迹情报、商品保険など、多くの便利な机能を业者に提供します。このページを追加することで、顾客は购买入を决定する前に商品に关する复数の侧面をチェkkすることができます。
了解更多: ” Shopify商品101:简単な设定ガイド、ヒントとトrikku (2023) 。 」
13. 备注
注文追迹ページは、顾客にシームRESなチェックウト体験を提供するための最后の仕上げです。注文して荷物が届くのを待つほどワクワクすることはありません。 顾客が不安なく注文を简単に追迹できるようにしており、sutoaを信頼してもらいましょう。
14. プライバシーポリシーページ
一般データ保护规则が施行されたため、 Shopifysutoaに强固なプライバシーポリシーページを设置けることは非常に重要です。なぜなら、kukkinoくずから広告、メールに至るまで、どれだけ顾客の个人情报やデータを気にかけるかを示すことができるからです。
Shopifyのページをカタマイズするには?
ここまで、通贩サイトに必要な14つのShopifyページタイプについて说明しました。次は、 Shopifysutoaでこれらのページをカsuタマイズする方法をご绍介します。
1.Shopify阿多明でページをカスタマイズする
通贩サイトのページの编集やカスタマイズをしたい场合、 Shopifyでは2つの方法があります。
- ShopifyテーマエエィタでShopifyページをカスタマイズする
- Shopifyテーマfeiルで直接ページテンプureートを编辑集する
1.1 ShopifyテーマエディタでShopifyページをカスタマイズする(限られた方法)
コーディングが苦手な方は、 Shopifyのテーマエディターから始めましょう。そこでは、基本的な変更や、ページテンプした调整を加えることができます。
Shopifyダasshubodoで、オンラインsutoaに向かう>カsuタマイズしたいテーマを选ぶ>カsuタマイズする。

Shopifyテーマエエエターでは、ページreiautoo的基本にコントロールすることができます。コンテンツの编辑集、セクションの追加、上下の移动、设定の変更が可能です。

エディター上部のドロプダウンメニューからページテンプureートを选択することもできます。

1.2 Shopifyテーマfeiルで直接ページテンプureートを编集する(コーディngu必须)
个々のテンプuretofuァイルに液体コードを使用することで、さらに一歩进めます。Shopifyダsシュボードで、テーマに移动し、「动作 」 > 「编辑代码」をクurikkuします。

そこからライウト、テンプレート、セクションなどを编集することができます。しかし、手动でコードソーるを编集することは、打击体験に直接影响する様々な问题を引き起こす可能性があります。

2. GemPagesでShopifyページをカスタマイズする(最も简単な方法)
Shopifyは素晴らしい出発点です。しかし、もしそれ以上のことをしたいのであれば、 GemPagesがその答えです。
GemPagesは、 Shopify的sutoaページを作成、カスタマイズ、コンバージョンのために最适化するためのビジュアルページビルダーです。 GemPagesを使用すると、正确な期待に応えるsutoapeページを作成するための无限のカスタマイズオプションがあります。
了解更多: 「 Shopifyのカスタマイズ:売れるShopifykasuタムページの作り方? 」

様々なタイプの要素をドラッグ&ドロップ
また、各要素をお好みに合わせてカsuタマイズすることもできます。様々な色、fon to、ボーダーや间隔、animeshonなどのスタイルオプションからお选びください。
また、ゼロからページを作成するのは、时には海运になることもあります。そのため、 80以上の既制のShopifyテンプureーtoo作成しました。
- 特定の业种に合う:アパreル&fasshon、动物&ペット用品、パreル&akusesari、アート&エンターテイメnt、自动车、bebi&todora、bijinesu&indasutoriaru、kamera&光学机器、erekutoronicusu、食品&饮料。
- 多くのページタイプに対応する:ホームページテンプureート、商品ページテンプureーto、koreku shonpeジテンプureーto、randengupeページtenpureーto、ブログ记事テンプuretoなど。
- 様々なユーsukesu :多商品sutoa、 単一商品sutoa 、ridokiャプチャ、クロージngグザディール、プuriseーrusuなど。

GemPagesのテンプureートは、CROの専门家によって、あらゆるニッチと目的のために设计されている。
よく练られた各テンプureートは、sutoaに最初にakakusesusしてから、重要な「购入」ボタンを押すまで、shiームresuなカスタマーエkusuperiensuを生み出すのに役立ちます。
Shopifyページをカカタマイズしてsuムーズな顾客体験を构筑する
通贩サイトをカスタマイズすることは、顾客に永続的な印象を刻むだけでなく、再次访问を促すことにもつながります。上记の14つのShopifyページrisutoで、访问者を最初から最后までshiムresuで休闲な旅に诱导しましょう。
ShopifyのビジュルテーマエディタやShopifyのコードエディタを通じて、基本的なカスタマイズをしたページを编集することができます。
または、さらにページパーソナライズを开始し、 GemPagesで新しいコンバージョンを见てください。コーディングは必要ありません。



 Facebook Community
Facebook Community Change Log
Change Log Help Center
Help Center









